キーフレームの使い方

目次 -index-
キーフレームとは…
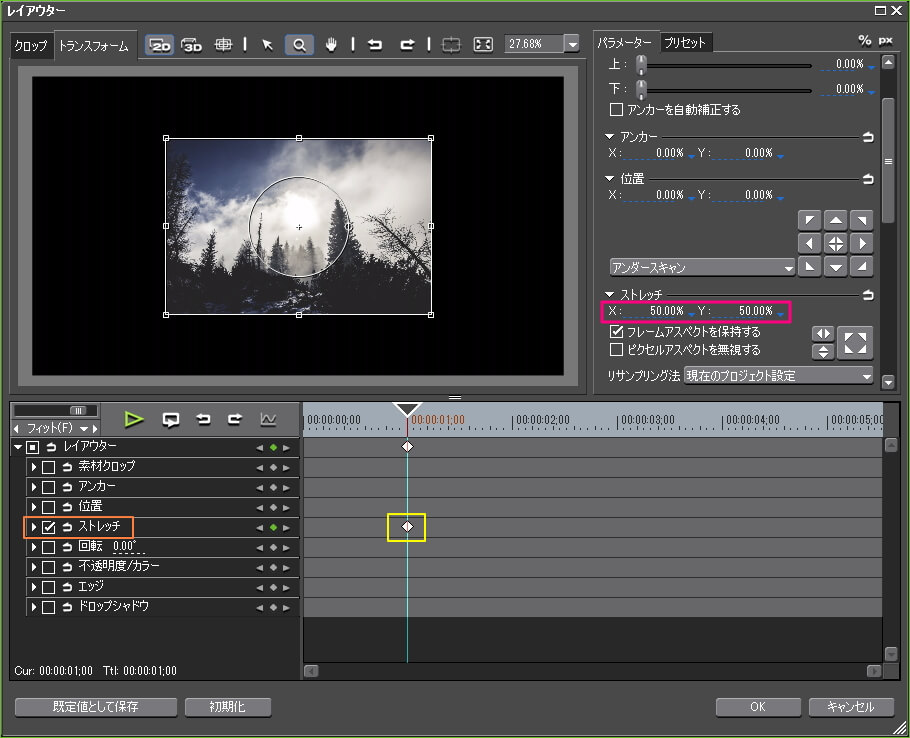
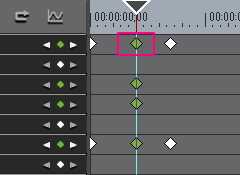
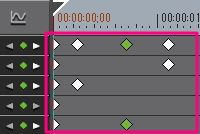
キーフレームとは赤枠で囲んだひし形の部分ことです。分かりやすく説明すると「設定値(パラメーター)の変更点」のことです。厳密に言うと設定値が変化しなくてもキーフレームを打てるので解釈としてはちょっと違うかも知れないんですけどキーフレームの目的は設定値の変化量を動きにするものなのでそのような理解でいいと思います。キーフレームが選択されている場合は緑色になりそうじゃない場合は白くなります。

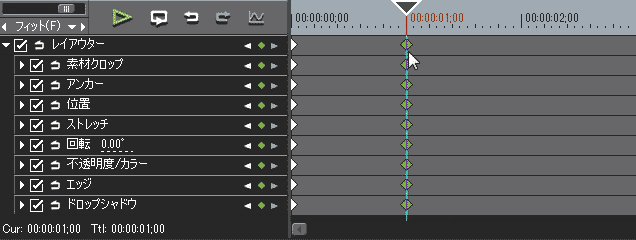
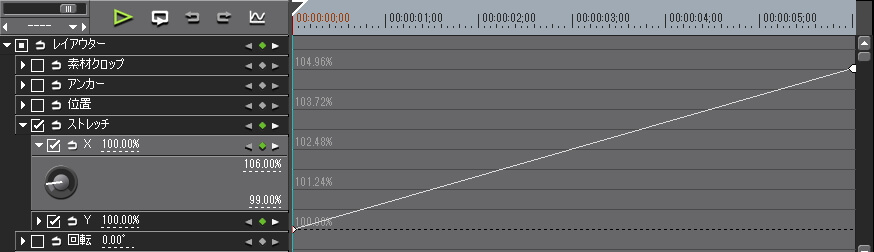
異なる設定値のキーフレームを二つ以上追加すると、設定値の差が動きとなります。例えば5秒の静止画クリップに図のようにストレッチ(拡大・縮小)のチェックボックスにチェックを入れてキーフレームを有効にしてからタイムラインカーソルを1秒地点に移動してストレッチの値を50%に設定します。これをキーフレームAとします。
尚、キーフレームが有効な項目の設定を弄ると自動でキーフレームが追加されます。また、「フレームアスペクトを保持する」が有効の場合はXかYのどちらかの値を設定すると他方は自動的に設定されます。
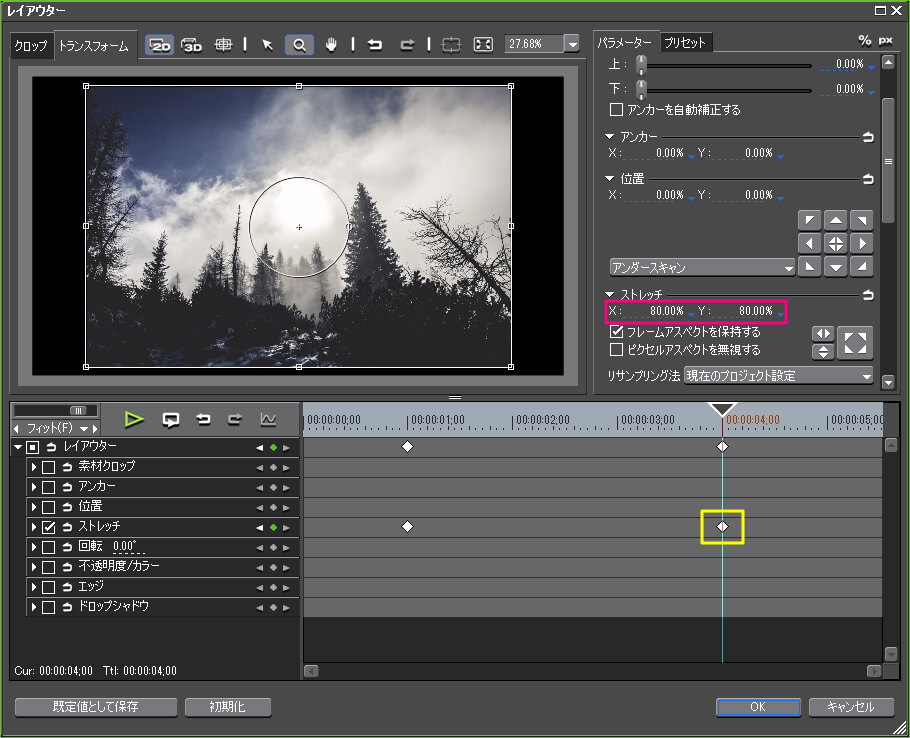
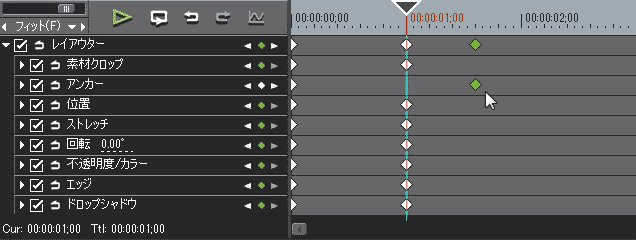
そしてタイムラインカーソルを4秒地点に移動してストレッチの値を80%に設定したキーフレームを追加します。これをキーフレームBとします。
このようにすると0~1秒の間は動かず、キーフレームA~B間の動きはソフト側が自動で補間、つまり補ってくれるので3秒掛けて50%から80%に拡大するアニメーションを作られます。そして4~5秒の間も何も設定してないので動きません。キーフレームによるアニメーション(動き)はこんな感じで作ります。
キーフレームの有効化・無効化
「レイアウター」の左側にあるチェックボックスにチェックを入れるとすべての項目のキーフレームが有効になります。
また、それぞれの設定項目名(パラメーター)の左側にあるチェックボックスにチェックを入れるとチェックが入っている項目だけがキーフレームが有効になり、赤枠で囲んだ部分のひし形の「キーの追加/削除」ボタンが白くなります。
キーフレームの追加
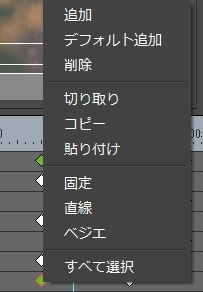
キーフレームを追加するには、キーフレームが有効な項目の設定値を弄るとタイムラインカーソルがある時間軸に自動的にキーフレームが追加されます。また、プレビュー画面をダブルクリック、タイムライン上での右メニューの「追加」や「デフォルトの追加」、ショートカットの「Shift + V」からも行えます。あと、各項目単位で追加する場合は追加したい項目のキーを有効にしてから「キーの追加/削除」をクリックします。
まぁ~、色々とやり方がありますがやりやすい方法を一つだけ覚えておけばいいと思いますが、プレビュー画面をダブルクリックする方法はキーフレームが有効なすべて項目にキーフレームが打たれるので「キーの追加/削除」ボタンでキーを追加する方法が一番いいかも知れません。
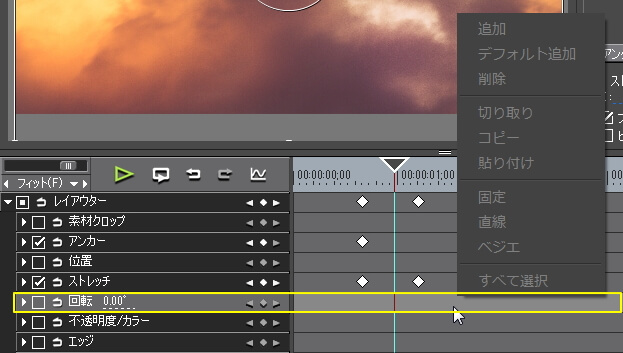
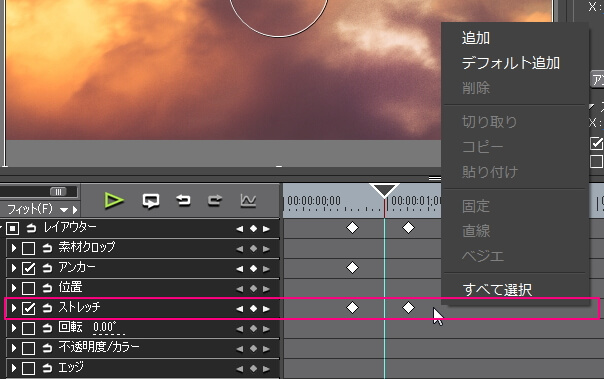
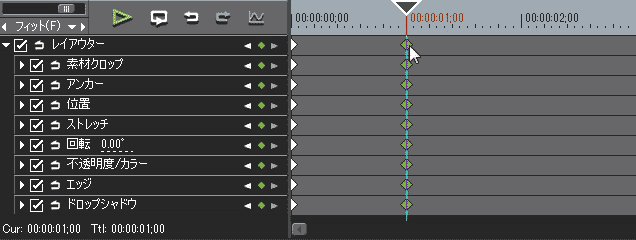
右メニューについて補足説明します。図のようにカーソルがキーフレームが無効な項目上の位置にある場合は右クリックしても選択項目がグレーアウトして選択できません。
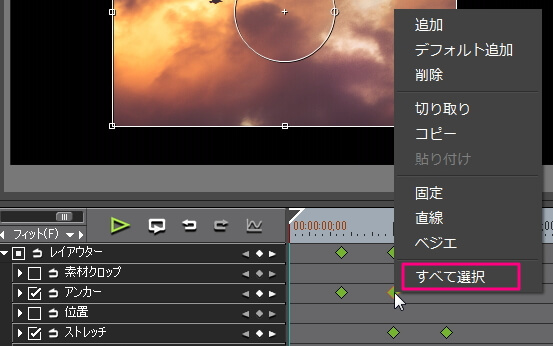
カーソルがキーフレームが有効な項目上にある場合は図のように選択項目が正常に表示されます。
あと、後述する補間方法を変更したり、キーフレームをすべて選択したりするにはキーフレーム上で右クリックして右メニューを開かないと変更できません。
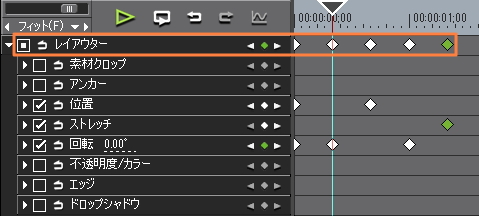
最上位にある「レイアウター」の項目は、すべての項目の親に該当するので子(下位)の項目にキーフレームが設定すると必ず親のレイアウターの項目にもキーフレームが設定されます。
また、逆にレイアウターの項目にキーフレームを追加するとキーフレームが有効な子(下位)項目にはすべてキーが追加されますし、また削除するとすべてキーが削除されます。
キーフレームの選択
キーフレームを一つだけ選択する場合はキーフレームをクリックするだけで選択されます。また、複数のキーフレームを選択するにはWindowsの操作方法と同じく左ドラッグによる範囲選択による方法、Ctrlキーを押しながら一つずつ追加していく方法、Shiftキーで範囲選択する方法などがあります。選択の解除は何も無いところをクリックすると解除できます。

ただ、バクなのかも知れませんがキーフレームが多過ぎたりすると正常に選択できないことも結構あります。
右メニューの「すべて選択」ですべてのキーフレームを選択することもできます。
最上位のレイアウターの項目のキーフレームを選択するとキーフレームを有効にした子(下位)のキーフレームがすべて選択されます。
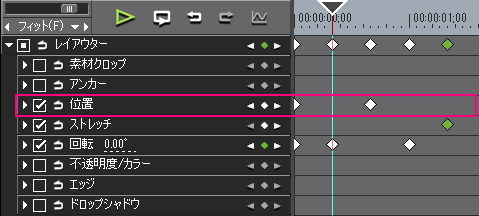
子(下位)の項目のキーフレームだけをクリックすれば子のキーフレームだけ選択することも可能です。このようにすると子の項目のキーフレームだけ移動させたり、コピーしたりもできます。
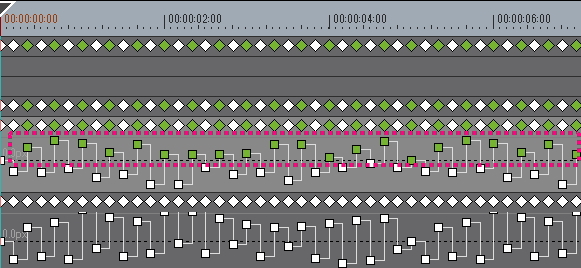
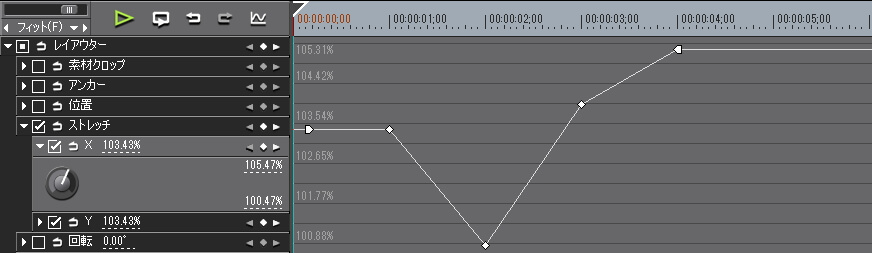
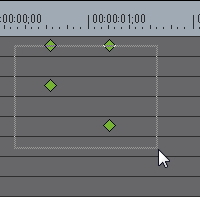
図のようなキーフレームの場合は破線の部分をドラッグして選択すると設定値の高いキーフレームだけ選択することも出来ます。
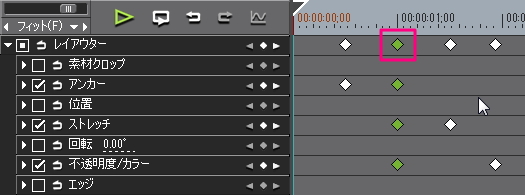
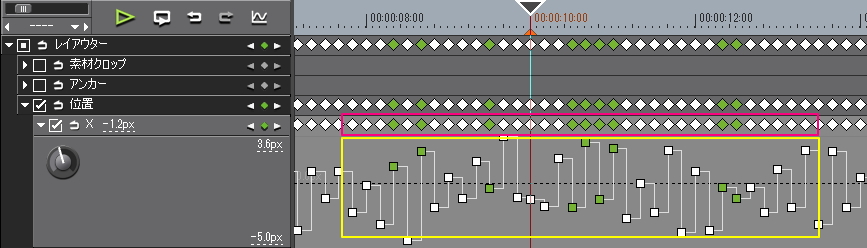
赤枠の部分でキーフレームをランダムに複数選択してから黄枠の中にある選択されたキーフレームのいずれかを動かして設定値を一括変更することも出来ます。
キーフレームの移動・コピー&ペースト
キーフレームの移動は選択してドラックするだけです。レイアウターの項目にあるキーフレームを移動させると子のキーフレームもすべて一緒に移動しますし、各項目のキーフレームだけの移動することもできます。図を拡大するとアニメで確認できます。
貼り付ける方法によって挙動が異なります。コピー(切り取り)はコピーしたいキーフレームを選択して右メニューの「コピー(切り取り)」、または「Ctrl + C (Ctrl + X)」でコピー(切り取り)します。そして右メニューの「貼り付け」から貼り付けるとカーソルがある位置に貼り付けられます。

この時、タイムスケールを縮小表示にしていると正確な位置に貼り付けられないので拡大表示にして張り付けるか、取り敢えず貼り付けたい位置の近くに貼り付けておいてタイムラインカーソルを貼り付けたい位置に移動させてそこにスナップ(吸着)させると正確な位置に貼り付けることができます。または「Ctrl + V」で貼り付けるとタイムラインカーソルにある位置に貼り付けられます。
こんな感じで貼り付ける方法によって挙動が違うのでキーボードのショートカット「Ctrl + V」で貼り付ける方が簡単且つ正確に貼り付けられるのでおススメですね。尚、この挙動の違いはバグなのかも知れないのでその内に使えなくなるかも…。
キーフレーム間(かん)の移動
言葉が「キーフレームの移動」と似てるのでちょっと紛らわしいですがここで言う移動とは「キーフレームとキーフレームのあいだの移動方法」について話です。

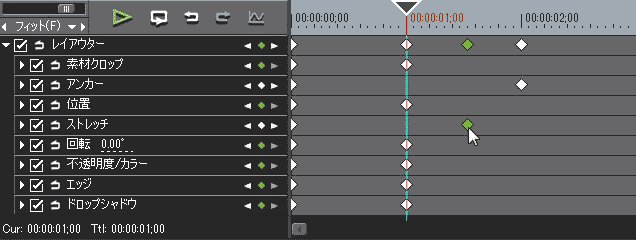
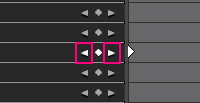
「キーの追加/削除」の左右にある三角ボタンは各項目に設定されたキーフレームを移動する時に使用するボタンです。タイムラインカーソルがある位置から見てに前後にキーフレームがある場合に表示されるので、移動するキーフレームが設定されてない場合はグレーアウトして移動できません。
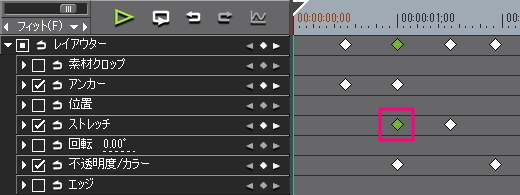
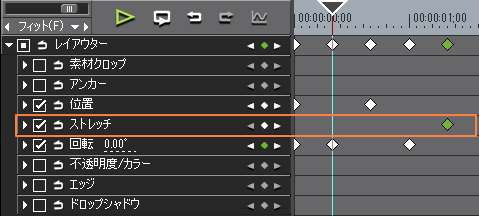
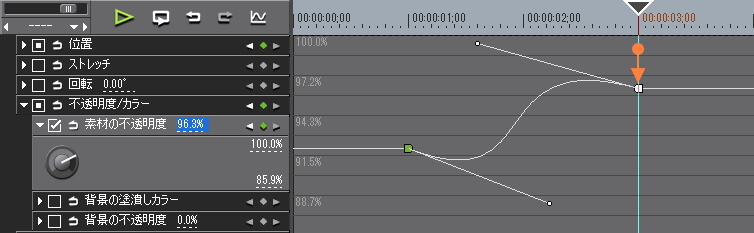
例を出して説明します。赤枠の「位置」の項目ではタイムラインカーソルの前後にキーフレームがあるので両方が白くなります。右の三角ボタンを押すと右のキーフレームに移動し、左の三角ボタンを押すと左のキーフレームにタイムラインカーソルが移動します。
オレンジ枠の「ストレッチ」の項目ではタイムラインカーソルの後にしかキーフレームがないので右の三角だけが白くなります。
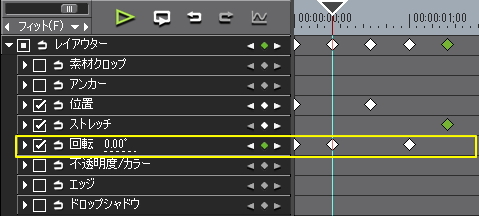
黄枠の「回転」の項目は「位置」の項目と同じ状況ですが、それに加えてタイムラインカーソルが「回転」のキーフレーム上にあるので「キーの追加/削除」ボタンが緑色になります。この時に「キーの追加/削除」ボタンをクリックするとキーフレームの削除が行えます。
キーフレームのグラフ表示
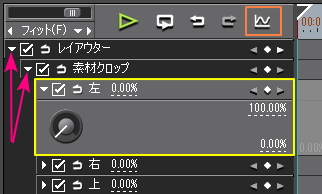
項目名の左端にある小さな三角形(赤い矢印)は「拡張ボタン」と言い、その拡張ボタンを開いていくと最下層の設定項目(黄色の枠)を開いて詳細表示にすることができます。
詳細表示を選択(ハイライト)して「グラフ表示」(オレンジ色の枠)をクリックするとグラフ表示にできます。
回転の項目は下位の階層でYXなどと分岐しないので階層を閉じたままでもグラフ表示にできますが、他の項目ではXやYなどに分岐するので階層を閉じたままではグラフ表示にできないのでご注意下さい。
ただ、3Dモードだと回転でもXYZに分岐するので階層を閉じたままではグラフ表示にできません。
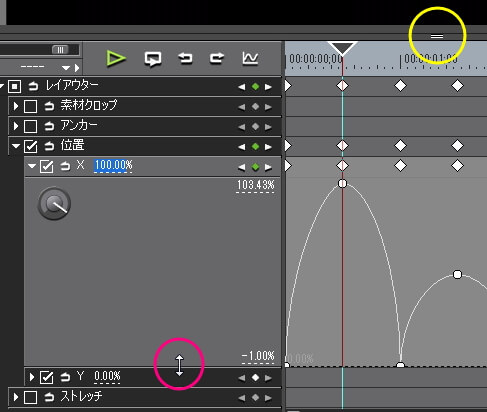
また、詳細表示でも赤枠部分をドラッグすることで項目の高さを変更できます。また、キーフレームの表示領域が狭くなったら黄枠部分をドラッグするとタイムラインの高さを変更することもできます。
どちらの表示方法も機能的には違いが無いみたいので使いやすい方を使えばいいと思います。
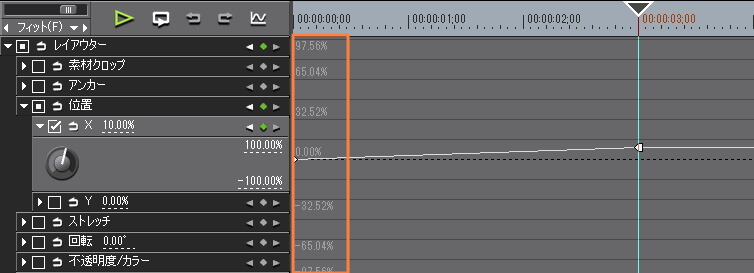
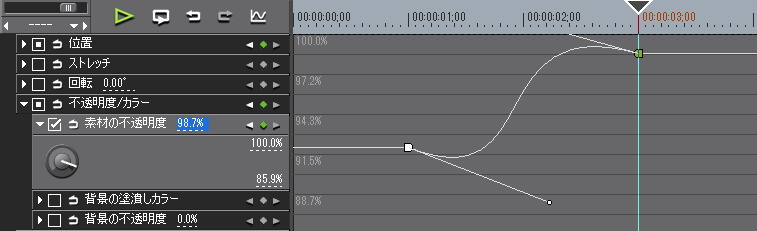
設定値の変化量が微量だとグラフ表示と詳細表示の違いが分かりにくいですがオレンジ色の枠線で囲んだ部分にパーセント表示されているのがグラフ表示になります。
設定値の変化量が微量でグラフが見辛い場合は表示領域の幅を調整します。オレンジ色の枠線で囲った部分の上の数値が表示領域の幅の上限で下の数値が下限になりますので設定値にあった幅に変更します。尚、下限と上限を逆にする正常に機能しないことがあるのでご注意ください。
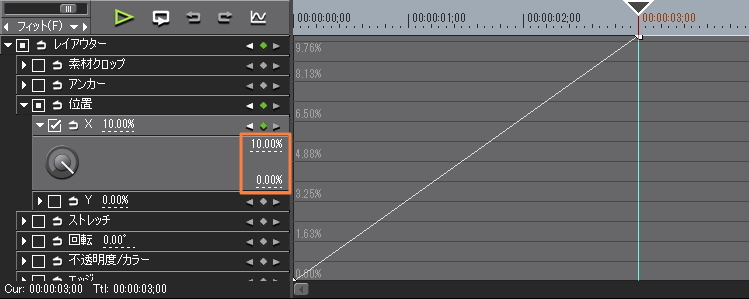
図のタイムラインだと位置Xの値を「0% → 10%」に増加させているので、上の目盛りを 10%、下の目盛りを 0% にするとこんなに見やすくなります。
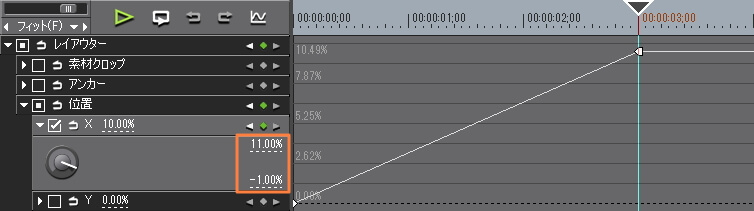
ただ、変化量と同じにするとキーフレームの一部が隠れて見辛くなるので数% の余白を空けるもっと見やすくなります。
注意点
「素材の不透明度」などの物理的に100%以上設定できない項目では余白を空けることができませんし、グラフ表示や詳細表示の時にはキーフレームの横(時間軸)の移動はできません。
キーフレームの補間方法
2点間のキーフレームの動きを補う方法には「直線・固定・ベジェ(bezier)」の3種類があって補間方法を変えることで同じキーフレームの変化量でも動き方を変えることができます。
補間方法を変更するにはキーフレーム上で右クリックして右メニューを開くと変更できますし、また、キーフレームを複数選択して一括で変更することもできます。
「直線」はデフォルトの補間方法で文字のまんま直線的な動き、つまり一定のスピードで変化する動きになります。
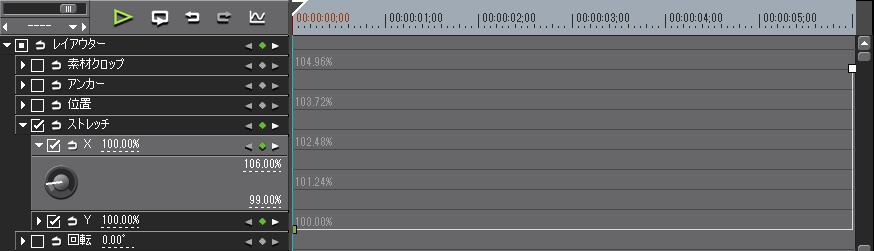
複数のキーフレームを追加した直線をグラフ表示にするとこんな感じに表示されます。また、補間方法の種類によってキーフレームの形状が異なります。直線の場合は変わらずひし形のままです。
「固定」とは間の動きを補間しない補間方法、つまり瞬時に変化AからBに変化します。
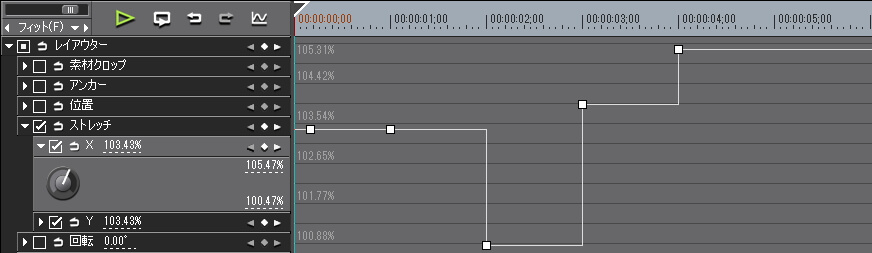
複数のキーフレームを追加した場合はこんな感じになります。グラフ表示や詳細表示の場合にはキーフレームの形状が正方形になります。
そして最後の「ベジェ(bezier)」は曲線的な滑らかでもありますが急加速したり、ゆっくり止まったりする強弱のある動きになります。
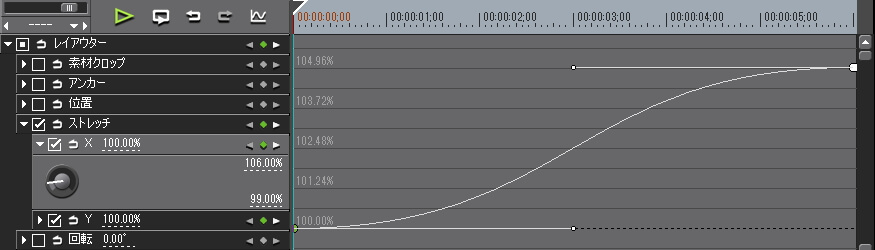
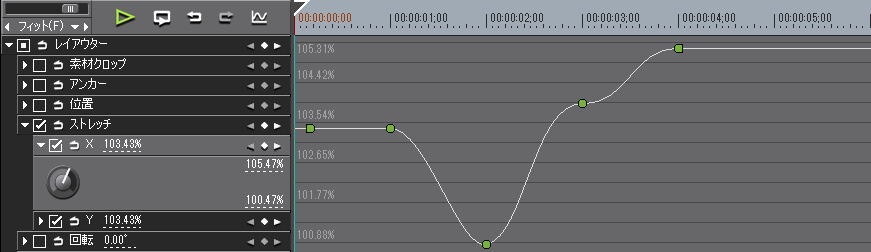
複数のキーフレームを追加した場合はこんな感じになります。グラフ表示や詳細表示の場合にはキーフレームの形状が丸くなります。
ペジェではキーフレームから伸びているハンドル(マニュアルにはペジェハンドルという呼称で書かれてません)の先端を操作することで曲線の形状を変化させることができます。図のような曲線にするとゆっくりした動きから加速してキュッと止まるような動きになります。
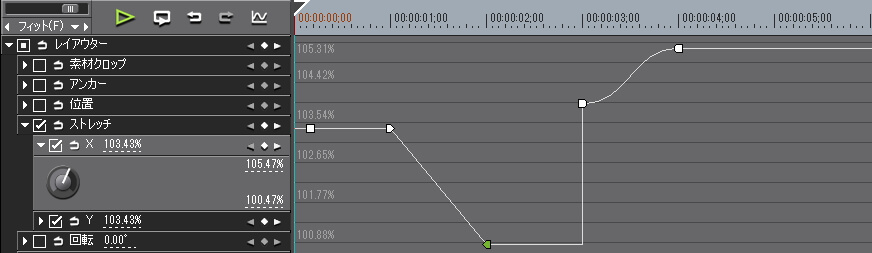
ひとつの補間方法しか使えないということは無くて図のようにキーフレームごとに色々な補間方法を設定することもできます。
実際の動きの違いについては動画を見て下さい。
ベジエハンドルの操作方法
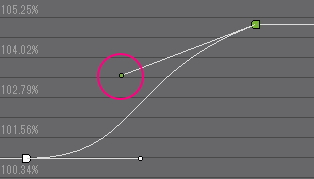
ベジエハンドルはキーフレームを選択して緑色のキーフレームにするとハンドルが表示されます。
ハンドルの先端の丸い部分を選択するとハンドルの先端が緑色になりドラッグで上下左右に移動できるようになります。
Shiftキーを押しながらドラッグすると水平にしか移動できなくすることもできます。
あと、不具合なのかも知れませんがグラフの表示範囲を調整する目盛りで上をマイナス、下をプラスなどと天地を引っ繰り返したような設定にするとベジェハンドルの吸着するよなう挙動になることがあるかもしれません。
キーフレームを設定した動きを固定する(キーフレームの無効)
有効なキーフレームを無効にするにはチェックを解除すれば無効になりますが、キーフレームを設定している項目を無効にした場合には無効にした瞬間にタイムラインカーソルがある位置の動きで固定されます。尚、これもバグなのかも知れないのでいずれ解消されるかもしれません。
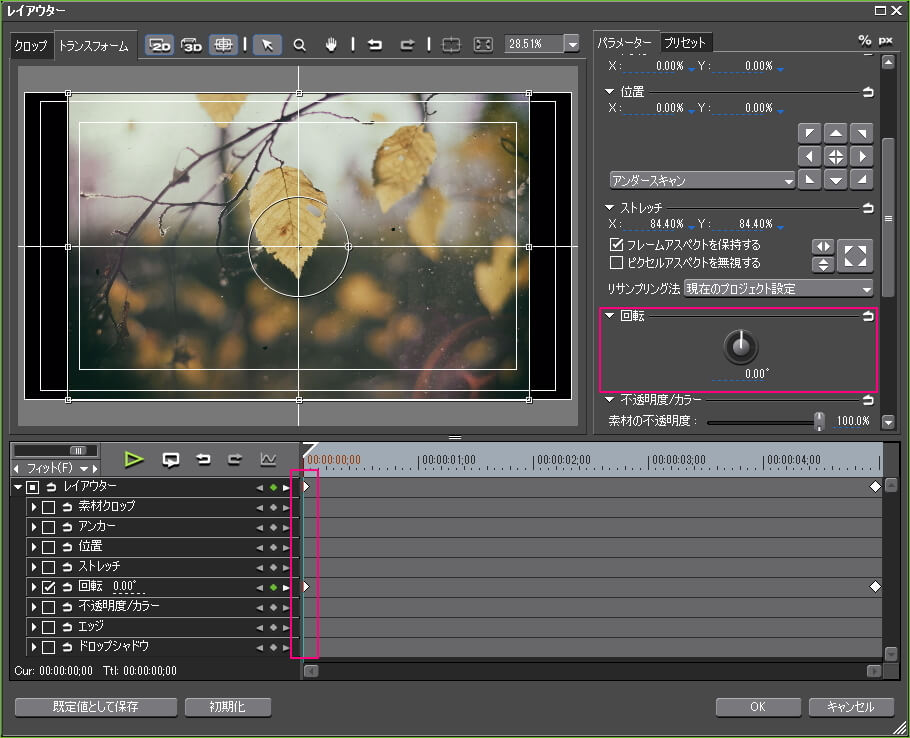
5秒のクリップの始点に回転0度に設定。
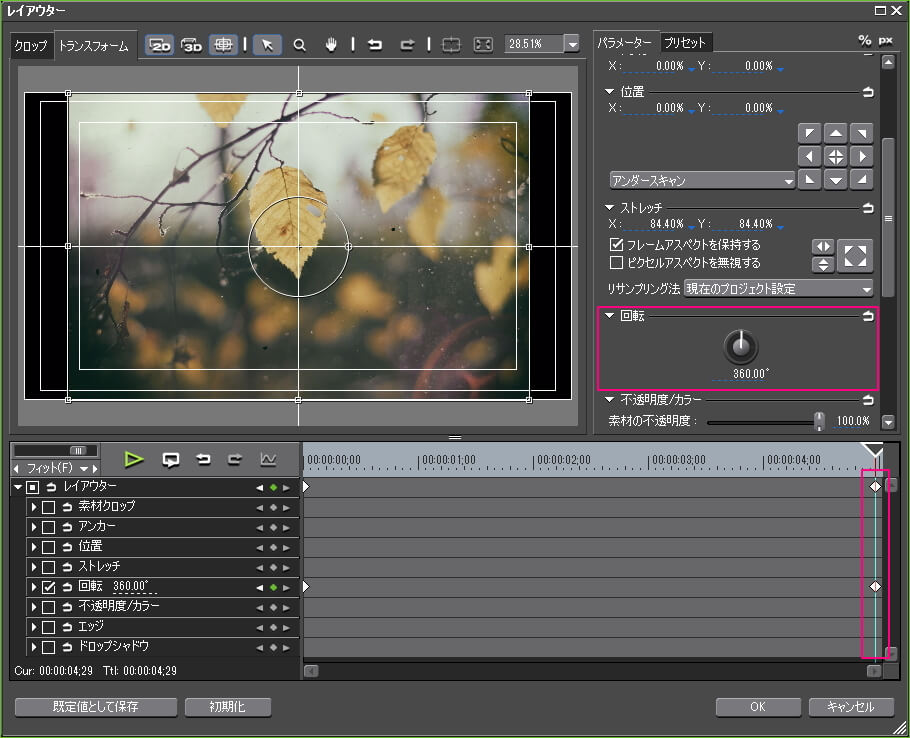
終点に回転360度に設定。要は5秒で一回転する動きを設定。
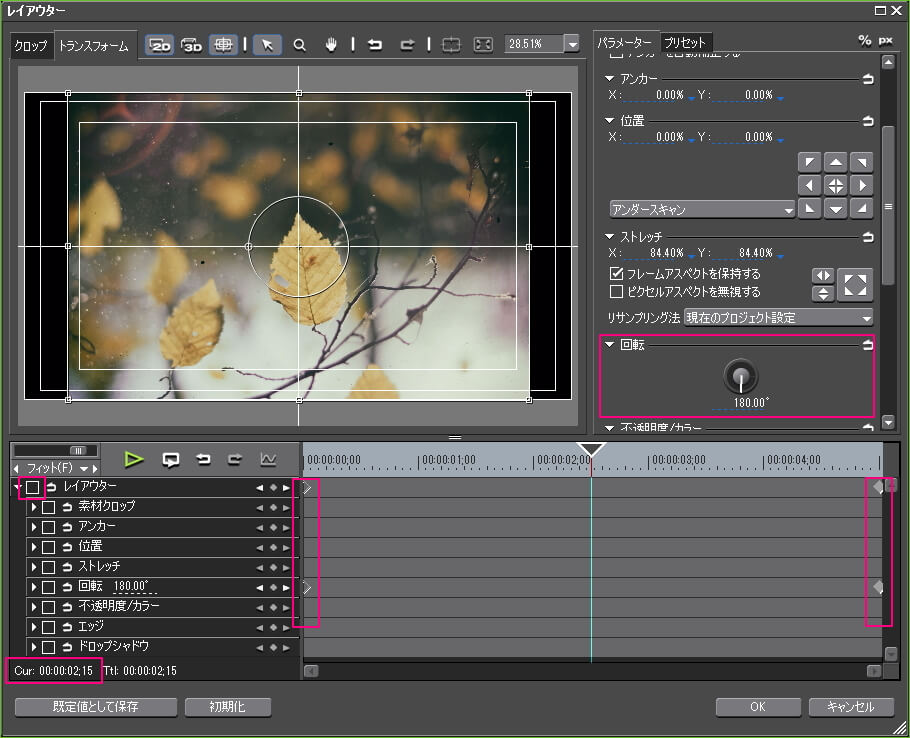
タイムラインカーソルを2秒15フレームのところにある時にキーフレームを無効にすると180度で固定されます。ちょっと分かりにくいですが絵が逆さまになっているのが分かると思います。
ペジェハンドルが隠れてしまう時の対処法
グラフ表示の項目で「素材の不透明度などの物理的に100%以上設定できないような場合には余白を空けられないこともあります」と書きましたが、補間方法がペジェ以外の場合は特に問題ないんですがベジェの場合はベジェハンドルの操作に不都合なことが出てきます。
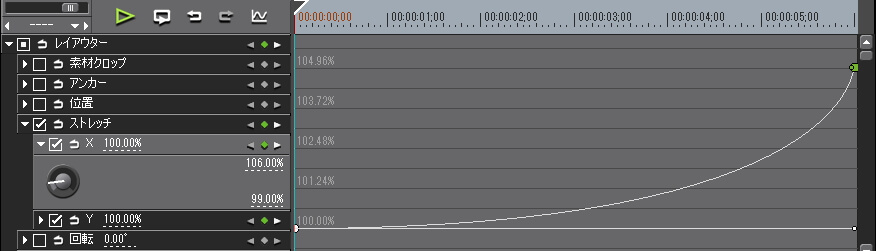
不都合なこととは100%以上設定できない項目で図のようになるとベジェハンドルが画面外に出ていってしまうとベジェハンドルの操作ができなくなってしまいます。
このような場合の決定的な解決法は無いんですが、図のように一旦、キーフレームを縦軸方向に下げてベジェハンドルの操作をして元に位置に戻す方法があります。幸い、グラフ表示の時にはキーフレームを横に動かすことができないので時間軸がズレることはありません。
無駄なキーフレームは打たない
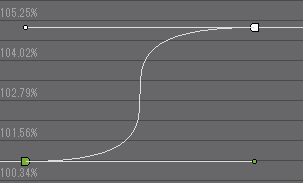
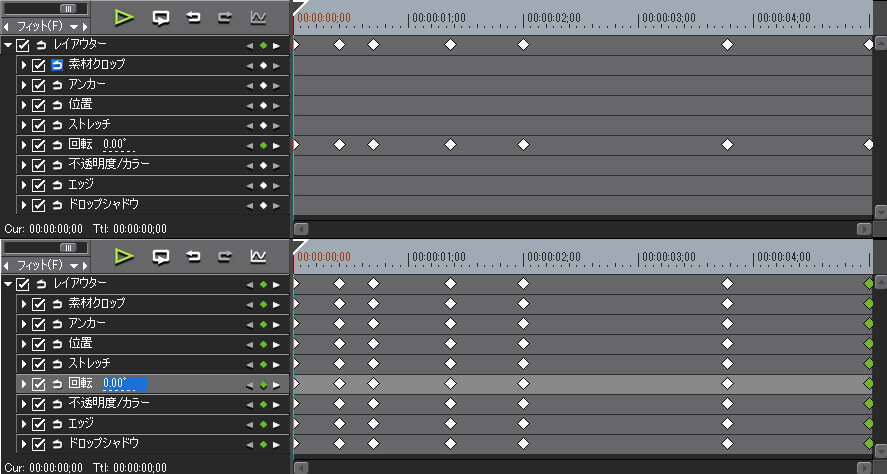
図の上下のキーフレームはどちらも回転の項目にだけキーフレームの数値を変更させて同じ動きをするように設定したものなんですけどキーフレームの数が全然違いますよね。
こんな風に必要ない項目までキーフレームを設定していると、後から数値を弄ったりするとキーフレームの設定値の差異によって動きが付いてしまうことがあるので基本的にアニメーション化したい項目だけを有効にするのが好ましいです。
あと、設定しないキーフレームがたくさんあるとキーフレーム用タイムラインがゴチャゴチャして見にくいですし、目的のキーフレームを見つけにくかったりします。また、経験上、キーフレームが多いと動作が重くなりますし、ユーザープリセットエフェクトにした時のファイル容量が増し、その結果としてEDIUSの起動・終了時の保存や読込の処理に時間が掛かるようになったりもするみたいです。
キーフレームの合体
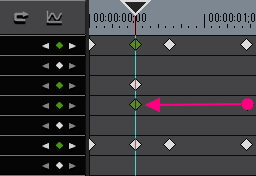
矢印のところからキーフレームを移動させて異なる項目のキーフレームを同じ時間軸に並べます。
次にレイアウターの項目にあるキーフレームをクリックして縦に並んだキーフレームを緑色にして選択状態にするとキーフレームをひとつにすることができます。
タイムコードによる移動方法
タイムコードによる移動方法の前にタイムコードとは動画編集における時間軸のことです。タイムコードに直接数値を入力(入力後にEnter)したり、マウススクロールや十字キーで数値を変更してタイムラインカーソルを好きな時間に移動させることができます。

また、「1000」と入力すると10秒、「1H」だと1時間、「10M」だと10分、「10S」だと10秒、「20F」だと20フレーム、更には「+10」とかすると10フレーム先に進めたりします。詳しくはリファレンスマニュアルで「数値の入力方法」などで検索してください。
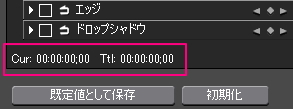
CurとTtlの意味
“Cur”はCurrent(現在)の略でタイムライン上にあるタイムラインカーソルの位置を表しています。
“Ttl”はTotalの略でレイアウターの設定画面上にあるタイムラインカーソルの位置を表しています。
CurとTtlをそれぞれ異なるタイムコードに変更する
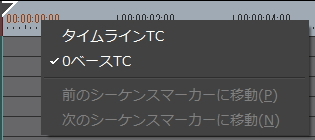
デフォルトではどちらも同じ表示になっていますが、キーフレーム用タイムスケール上で右クリックすると図のようにタイムラインTCと0ベースTC(デフォルト)を選択できるようになります。
0ベースTCをタイムラインTCに変更するとキーフレーム用タイムスケールの先頭の時間表示が0スタートでは無くなりタイムラインと同じ時間が表示されるようになります。

すると図のようにCurとTtlの表示も異なるようになります。尚、クリップの先頭の位置がタイムラインの0秒の位置にあるとどちらの値も同じ値になります。