EDIUS テキストアニメーション・テンプレートの使い方

目次 -index-
BOOTHで販売している「テキストアニメション(テンプレート)」の使い方とひな型を使ったアニメーションの作り方を解説します。尚、使い方にちょっとコツがいるものもあるので購入を希望される方は必ず体験版で動作確認して下さい。
テキストアニメーションとは
「テキストアニメション(テンプレート)」とは、クイックタイトラーで一行の文字列(26文字まで)を入力して文字間隔を少し調整するだけでサンプル動画のような文字単位で動くアニメーションを作成できるテンプレート(プロジェクトファイル:ezp)です。有償版にはオリジナルのアニメーションを作成するためのひな型もいくつか用意しているのでオリジナルのテキストアニメーションを作成することも可能です。
構造
構造を知って使った方がトラブった時にも解決の糸口を見つけやすいと思うので簡単に解説します。
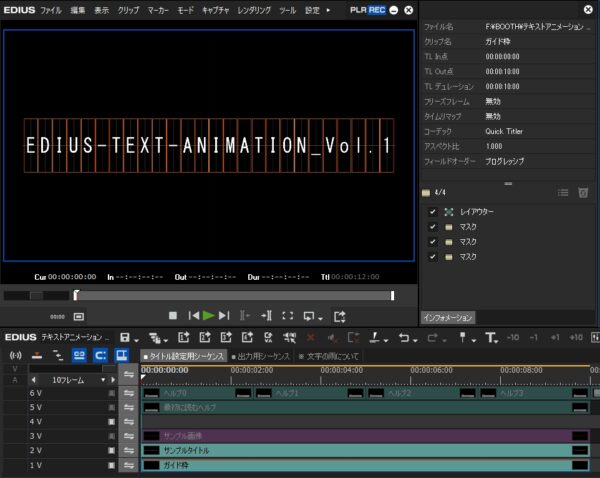
まず、「タイトル設定用シーケンス」というシーケンスでガイド枠に収まるようにクイックタイトラーでタイトルを作成します。
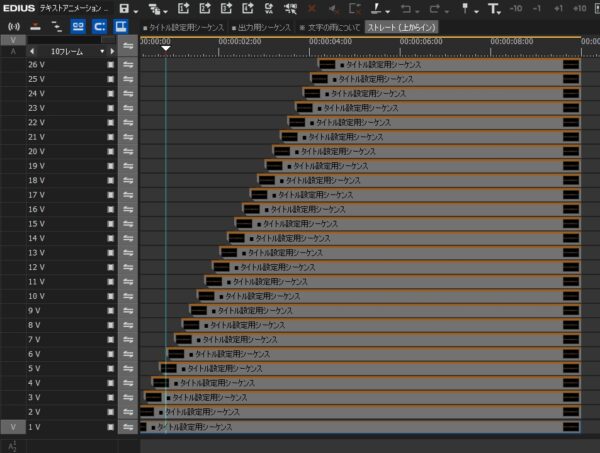
すると「タイトル設定用シーケンス」をネストシーケンスした中間シーケンスでアニメーションが作成されるんですが、それぞれのシーケンスクリップはガイド枠に収まっているひと文字だけを表示するようにマスクを掛けています。そのような感じなのでガイド枠にさえ収まっていれば画像によるタイトル文字などでもアニメーションさせることができます。
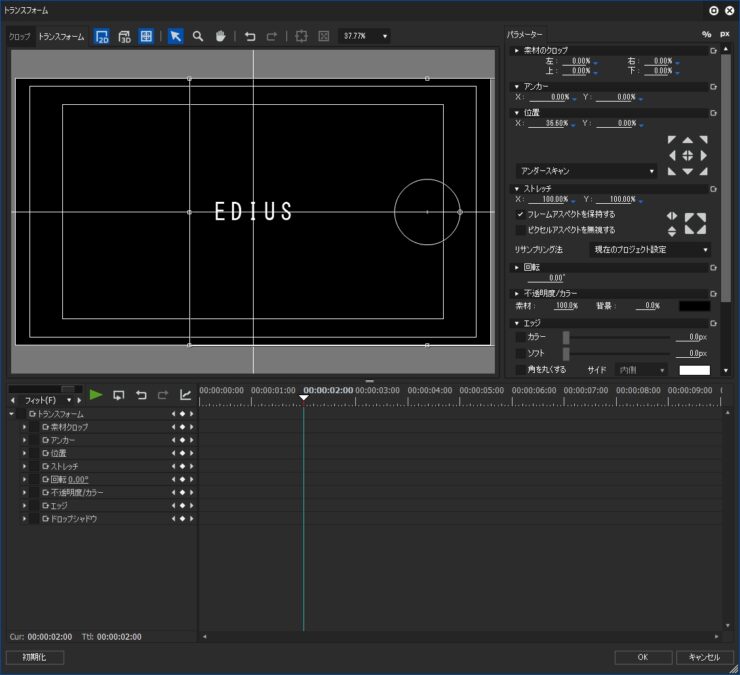
あとはトランスフォーム(ビデオフィルター)で動きを付けています。回転や拡大時の軸となる地点(アンカー)が画面中央にあるものと文字の中心にあるものがあるんですが、後者はトランスフォームでアンカーが文字の中心に来るように調整しています。こんな感じでタイトル文字を一度分解してまたまとめるといったことを裏で行っているで結構、動作が重たいと思います。
動作保証
動作保証は以下の通りです。 ビデオフィルターのトランスフォーム(Pro版のみに付属)を使用しているのでNeo3.5では正常に動作しません。
動作保証
バージョン : EDIUS 8 & 9
フレームレート : 29.97p
フレームサイズ : 1920 x 1080
スケーリング設定 : 100%
あとWindowsにはスケーリング設定といってテキストやアプリなどのサイズを拡大縮小する機能があるんですが、クリックタイトラーで作成するタイトルクリップは異なるスケーリング環境ではサイズや文字間隔等がズレてしまいます。
それに対応した「ETL2」という形式もあるんですがそれを使用しても微妙にずれてしまうのでスケーリング設定を100%以外にしている環境も動作保証から外させてもらいます。ただ、ズレるのはヘルプ用に作成したTクリップやサンプル文字だけでテンプレート自体は問題なく使えると思います。
体験版のダウンロード
配布ファイルはプロジェクトファイル(ezp)です。必ず解凍して利用して下さい。あとフォルダに分類しているのでビンを「フォルダの表示/非表示(Ctrl + R)」でフォルダを表示して利用して下さい。
edius_text_animation_trial.zip(167KB)
Zipファイルの解凍方法やプリセットのインポート方法などについては配布ファイルの利用についてをご覧下さい。プロジェクトファイルの場合はProバージョンだと「シーケンスのインポート」を使ってプロジェクトに読み込むことも出来ます。利用条件は動画素材やテンプレートを販売する行為以外には特にないですが筆者のYouTubeチャンネルを登録して頂けると嬉しいです。
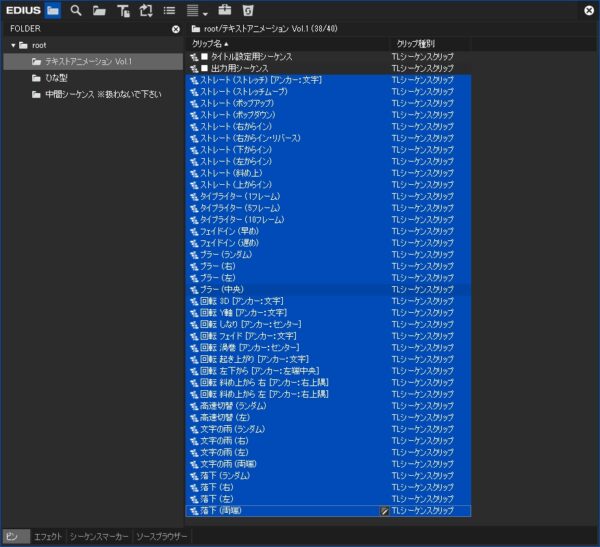
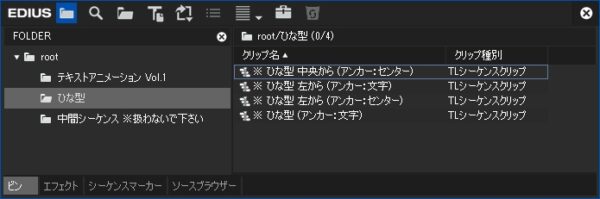
テンプレートの種類
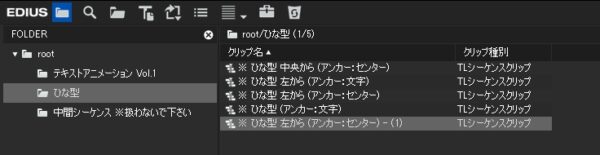
TLシーケンスクリップはひな型などを含めると多数ありますが、テキストアニメーションのテンプレートとしては38種類あります。回転系と一部のテンプレートにはアンカー(回転や拡大時の軸)の位置を記載しています。例えば「アンカー:文字」は単一文字の中心付近にアンカーがあり、「アンカー:センター」は画面中央にアンカーがあります。回転系以外で何も記載していないものはセンターにあります。
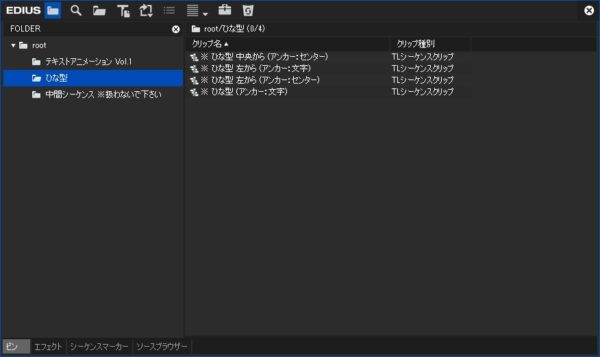
ひな型のテンプレートです。テンプレートはタイムラインに配置すると一つのクリップとして扱え、ダブルクリックするとネスト元のシーケンスを開くこともできるんですがひな型は後者の使い方をします。
操作する必要のない中間シーケンスです。誤ってタイムライン上から削除しても動作するようにビンに置いています。テンプレート以外のクリップ名には※マークなどの印をつけています。
体験版には「ストレート(上からイン)」と「文字に雨(左)」が入っています。
タイトルの設定方法【簡易版】
使い方は至って簡単です。
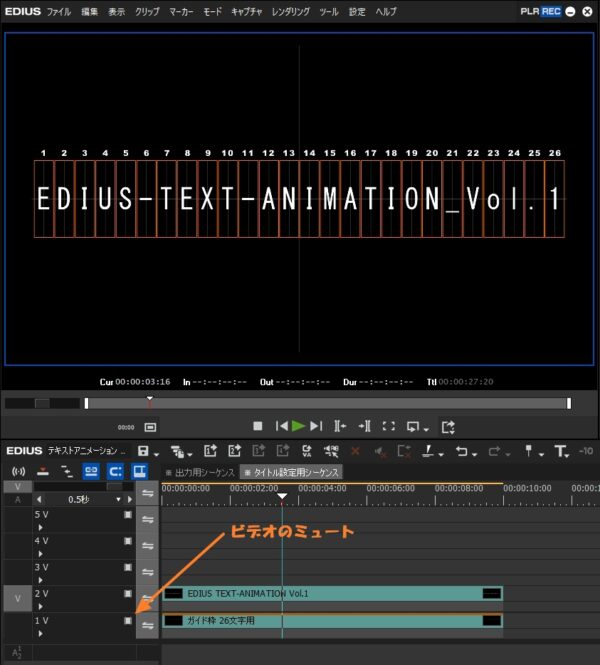
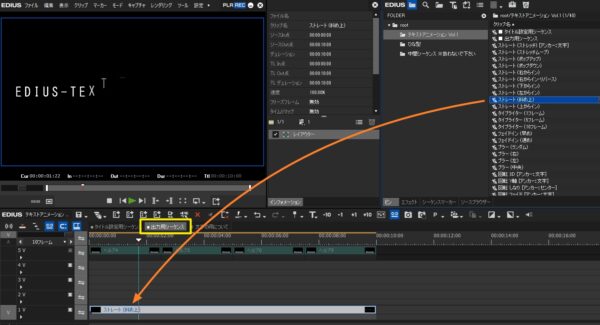
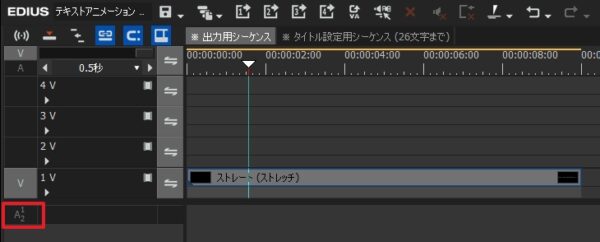
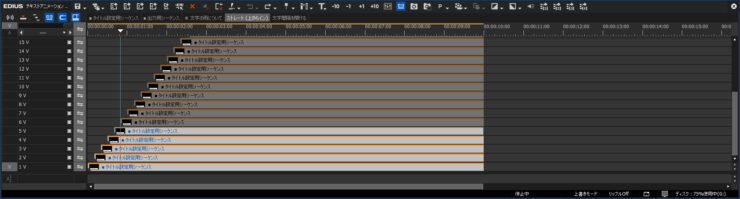
まず「※タイトル設定用シーケンス」を開くと1Vトラックに「ガイド枠」があるのでそれを「ビデオのミュート」ボタンを押して表示し、同じデュレーション(長さ)のタイトルクリップをガイド枠より上のVトラックに追加します。タイトルクリップの追加方法は色々やり方があるので下図のようななっていれば好きなやり方で構いません。
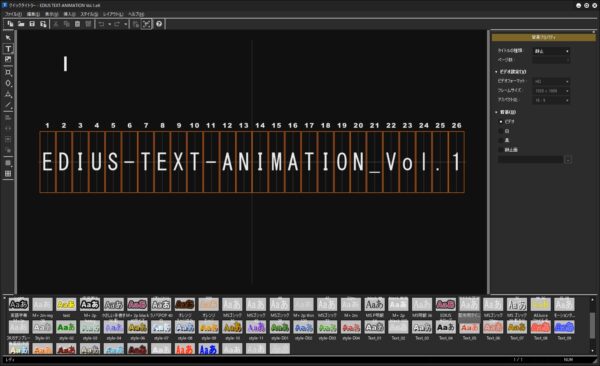
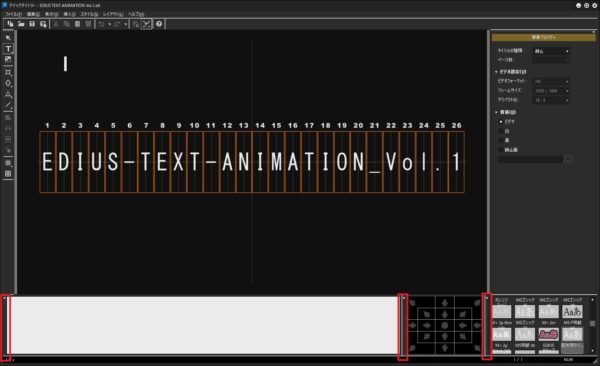
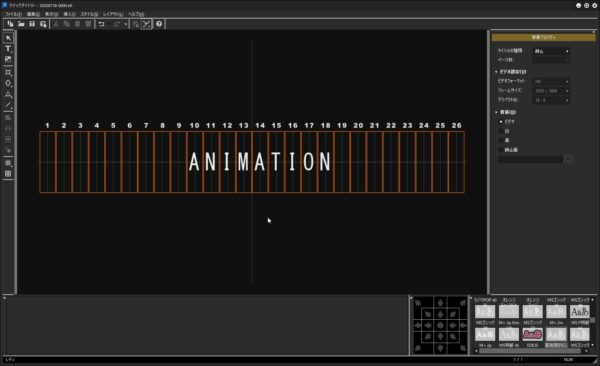
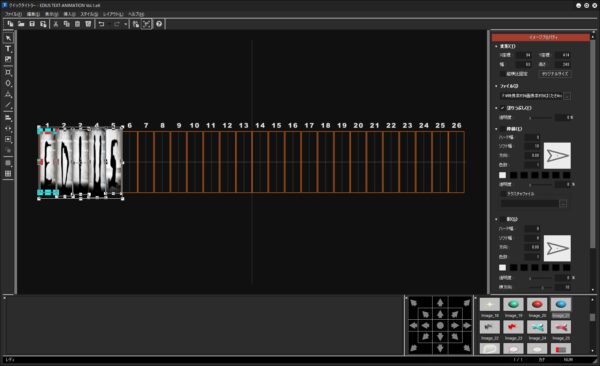
ガイド枠より上にタイトルクリップを配置するとクリックタイトラーの設定画面にガイド枠が表示されるのでひと枠(オレンジ色)に1文字が入るようにサイズや文字間隔を調整します。最初は等幅フォントの「MS 明朝」や「MS ゴシック」などが設定しやすいと思います。
「表示」メニューから「レイアウトバー」や「テキスト入力バー」を表示させておくと作業しやすいと思います。それぞれのバーは赤いところをドラッグしてレイアウトを変更することもできます。タイトルを設定したらガイド枠を非表示にします。
あとはビンにあるテンプレートから使用したいものを選んで「出力用シーケンス」に配置してプレビューして問題なければアルファチャンネル付きの動画でエクスポートします。
プレビューが重たい場合は「選択クリップのレンダリング」を行ってから再生して下さい。書き出した動画は文字以外の部分は透過するのでサイズ・位置・速度などを好きなように設定して下さい。
タイトルの設定方法【詳細版】
文字間隔
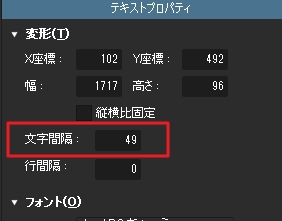
テキストボックスを選択して「文字間隔」の値を調整することでテキストボックス全体の文字間隔を設定することもできますし、複数の文字を選択してそれらの文字間隔を設定することもできます。デフォルト値は「0」でマイナスにすると狭くなり、値を大きくすると広くなります。MAXで -300 ~ +300 まで設定できます。
数値入力は直接入力するか、カーソルを合わせると上下矢印が出るのでその時に上下にドラッグして設定することができます。横位置(X座標)の調整もドラッグでやると直感的に操作出来てお勧めです。
このテンプレートでは26文字まで設定できるんですが、ちょうど26文字の場合はレイアウトバーの真ん中のところをクリックすると画面の上下左右中央に配置されます。26文字より少ない場合でもガイド枠にさえ収まっていれば動作します。
ただ、文字がないところは間(ま)ができるのでテンプレートによっては表示されるタイミングが遅れたり、何も表示されないシーンが発生することがあります。また、使用するテンプレートの動きに合わせて・左寄せ・中央寄せ・右寄せにすることもできます。
テキストボックスで文字間隔の調整する方法のほかにテキスト入力バー(下図)で文字間隔を調整することもできます。ただ、テキスト入力バーではドラックで2文字を選択しようとしても複数の文字が選択されることが多々あってやり辛いところがあるのでそのような場合は、カーソルを調整したい文字の先頭に移動して「Shift + →」で行うと「→」を押した回数の文字数を選択します。
等幅フォントとプロポーショナルフォントについて
等幅フォントとプロポーショナルフォントで文字間隔の設定方法がちょっと異なります。尚、プロポーショナルフォントは文字間隔をきれいに整形されているフォントなので使用すると文字のバランスが乱れる場合があります。
「MS明朝」や「MSゴシック」などの等幅フォントの場合は、サイズをガイド枠に収まる大きさにしてテキストボックスのみを選択した状態で文字間隔を調整すれば下表のようにピタッと収まるポイントがあるようです。尚、文字サイズは最終シーケンスや書き出した動画で調整できるのでここでは可能な限り大きく設定しておきます。
| フォント名 | サイズ | 文字間隔 |
| MS ゴシック | 72 | 49 |
| MS ゴシック | 48 | 126 |
| MS 明朝 | 92 | 16 |
| M+ 2m thin ※フリーフォント | 68 | 55 |
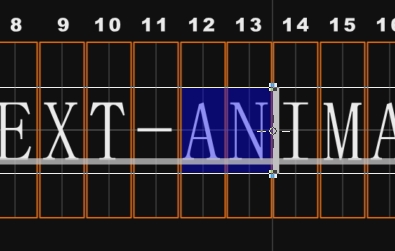
「MS P明朝」や「MS Pゴシック」などのプロポーショナルフォントの場合は文字間隔がそれぞれの文字間で異なるので各文字ごとに調整する必要があります。隣り合う文字を選択するにはテキストボックスを選択してさらにダブルクリックすると下図のように文字列を選択(青)して行うか、前述の「テキスト入力バー」の方法で行います。
尚、全角と半角が混在したタイトルも作成できますが、この場合も個別に文字間隔を調整する必要があります。余談ですが文字サイズはリストに表示されているもののほかにも直接数値を入力して設定することもできます。
タイトルをPhotoShopなどの画像編集ソフトで作成して使用する
1文字がガイド枠に収まるようにサイズ調整すれば画像でも設定できますがアルファチャンネルがある透ける画像がベターです。因みに画像はクイックタイトラーの画面内に画像ファイルをドロップすれば何枚でも取り込めます。
また、PhotoShopなどの画像編集ソフトにガイド枠を読み込んで作成することもできます。
プロジェクトフォルダに透過(アルファチャンネル保持)するPNG形式で保存したガイド枠があるのでその画像を画像編集ソフトに取り込んでガイド枠からはみ出さないようにタイトル文字を作成します。あとは出力時にガイド枠を非表示にして背景が透過するPNGなどの形式で書き出して「タイトル設定用シーケンス」に配置するとタイトラーで作成した文字と同じように文字をバラバラに動かすこともできます。
PhotoShop(CS6)では「Alt + → 」「Alt + ←」でカーニング(文字間隔)を簡単に調整できるので所有している場合はそちらで作成すると簡単ですし、カッコいいタイトルも作成できると思います。尚、テンプレートは 1920 x 1080 サイズのプロジェクトなので画像編集ソフトでも同じ解像度で作成して下さい。
カーニング(文字間隔)
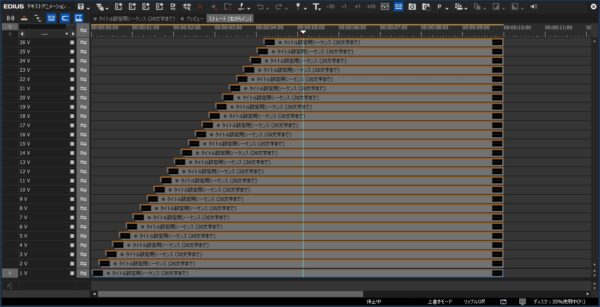
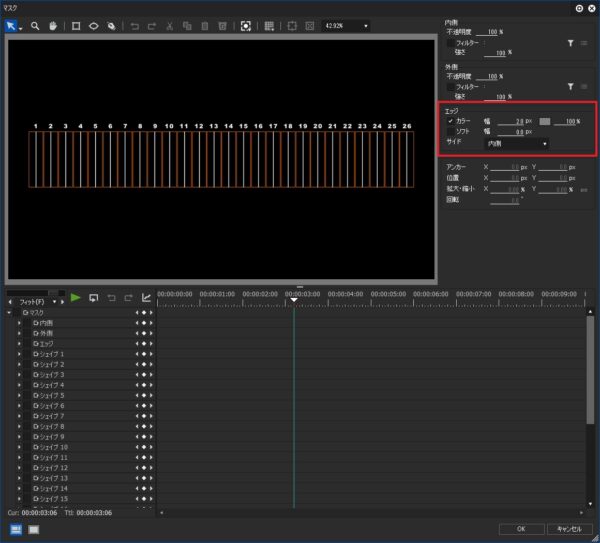
カーニング(文字間隔)を気になる場合は中間シーケンスで設定することは可能ですが26クリップあるのでちょっと面倒です。下図は「 ストレート (右からイン)」というテンプレート(シーケンス)の中間シーケンスなんですが、各クリップにビデオフィルターにあるトランスフォームを適用してX位置を調整します。
ガイド枠の調整
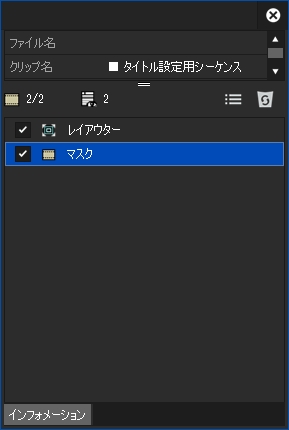
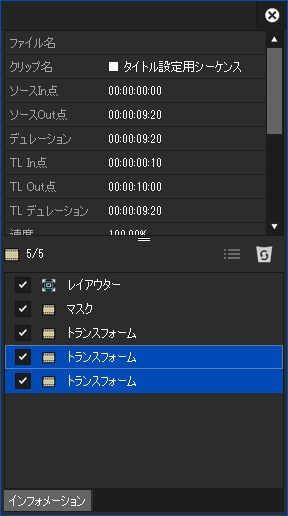
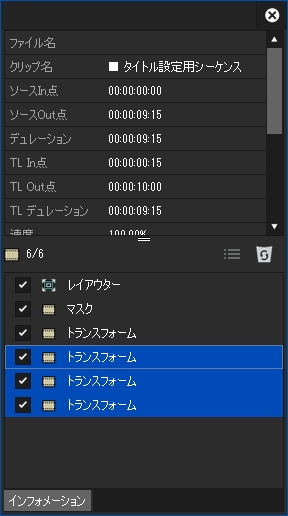
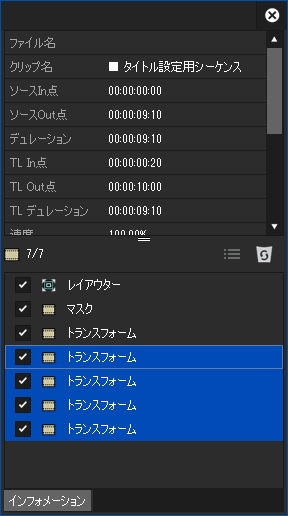
使用しているモニターによってガイド枠が見えづらい場合があるかもしれません。その場合はガイド枠のインフォメーションパレットにあるマスクを開いて線幅や色を調整して下さい。各マスクの役割は以下のような感じです。
- オレンジの枠線
- 枠線内の縦線
- 十字ライン
線幅は「サイド」を「外側」に設定して幅を広げると大きくなりますし、色もカラーパレットから変更できます。
「落下」テンプレートについて
「落下」は出力した動画を上の方に配置した際に動きがプツンと途切れないようにタイトルを設定したシーケンスより上に「35%(378px)」上げているのでセンターに配置したい場合はレイアウターかビデオフィルターのトランスフォームを追加して位置Yを「-35%(-378px)」に設定して下さい。
あと「落下」はすぐに落ち出すので中間シーケンスで静止した状態を30フレーム追加しています。まだ長く静止状態を保持しておきたい場合は挿入モードにしてデュレーションを長く設定(10秒まで)して下さい。
「文字の雨」と「高速切替」テンプレートについて
「文字の雨」と「高速切替」だけは使い方がちょっと異なります。これらのテンプレートは文字数分だけ文字が切り替わるので最終的に表示させたい文字が少ないと空白になるシーンが現れるので必ず26文字設定して下さい。基本的には左寄せで表示させたい文字を設定して残りは適当にするのが分かりやすいかと思います。
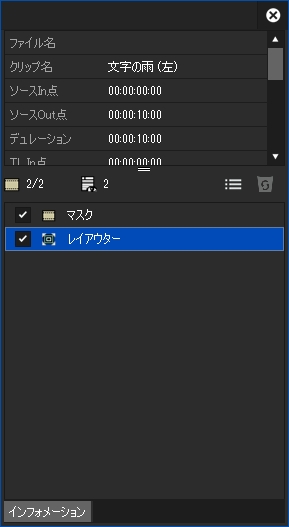
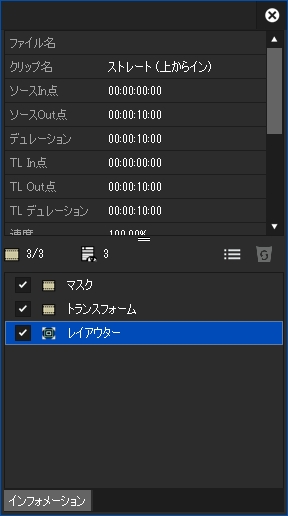
ただ、ここままでは関係ない文字を表示されてしまうので出力用シーケンスに配置したテンプレート(TLシーケンスクリップ)にマスクを掛けて内側の不透明度を0%に設定して見えなくします。※画像では分かりやすいように内側の不透明度をわざと0%にしていません。
あとはトランスフォームで好きな位置にレイアウトするだけです。尚、インフォメーションでのマスクとトランスフォームに位置関係を逆にすると正しく動作しないので必ずマスクより下にトランスフォームを配置して下さい。
トランスフォームの代わりにレイアウターを使ってもいいですが、その場合もレイアウターをマスクより下に配置します。
「文字の雨」は「落下」とは逆に出力した動画を下の方に配置した際にちゃんと上の方から文字が降ってくるように下に「31.30%(338px)」下げているので、ど真ん中のセンターに配置したい場合はレイアウターかビデオフィルターのトランスフォームを追加して位置Yを「-31.30%(-338px)」に設定して下さい。
静止した動きを追加させる(デュレーションを長くしたい)
デュレーションを長くしたい場合はアルファチャンネルがあるPNG形式の画像を保存してそれをクリップの前後に配置します。
書き出し(エクスポート)
タイトルの設定が終わったら使用したいテンプレートをビンから「出力用シーケンス」に配置して、アルファチャンネル(透過する)を保持した動画として書き出せばあとは好きなようにサイズ、再生速度、配置など行えます。
尚、出力用シーケンスではシーケンスを配置した時に音声トラックが一緒に配置されるのが邪魔臭いので配置されないようにオーディオソースチャンネルを解除しているだけなので必ずしもこのシーケンスに配置して出力しなくてはならない訳ではありません。
「Grass Valley HQ アルファ付き 標準」で書き出す
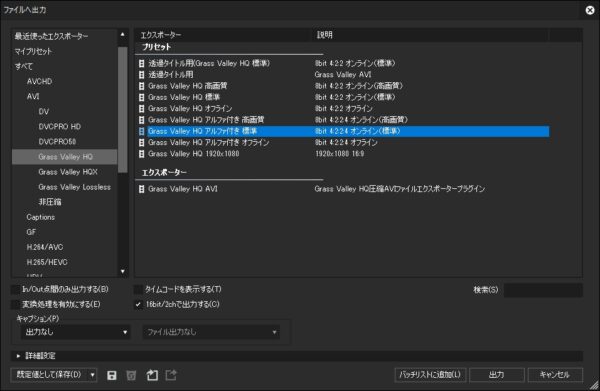
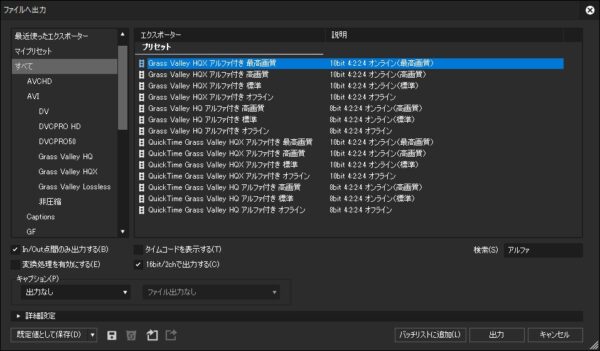
「ファイルへ出力(F11)」画面で「AVI」→「Grass Valley HQ」→「Grass Valley HQ アルファ付き 標準」などのプリセット名に「アルファ付き」とあるもので書き出すと透過する動画として書き出せます。1920 x 1080 で使う場合は「Grass Valley HQ アルファ付き 標準」で十分だと思いますし、4Kプロジェクトで使う場合は「Grass Valley HQX アルファ付き 標準」辺りを選択しておけばいいと思います。
また、検索フォームに「アルファ」と入力するとリストとして該当するプリセットが表示されます。尚、QuickTime for Essentialsのインストール状況などで表示内容が異なるかもしれません。
既定のエクスポーターボタンを追加 (Ver.9.3以降)
頻繁に利用する場合は「既定のエクスポーター」を登録してタイムラインにボタンを表示させておくとすぐに出力できてかなり便利です。(※Ver.9.3より追加された機能)
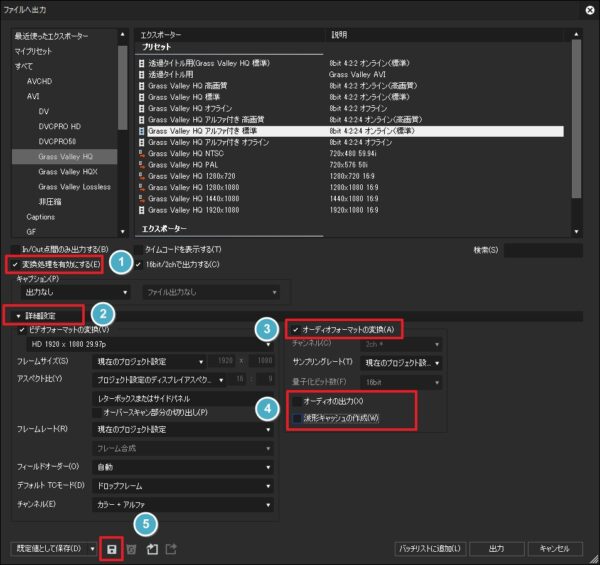
普通に追加すると音声や波形キャッシュファイル(xxx.ewc2)も出力されてウザいのでちょっと手を加えます。まず出力画面(F11)を開いて「Grass Valley HQ アルファ付き 標準」を選択して「変換処理を有効にする」にチェックを入れ、「詳細設定」を開き「オーディオフォーマットの変換」にチェックを入れて「オーディオの出力」と「波形キャッシュの作成」のチェックを外します。
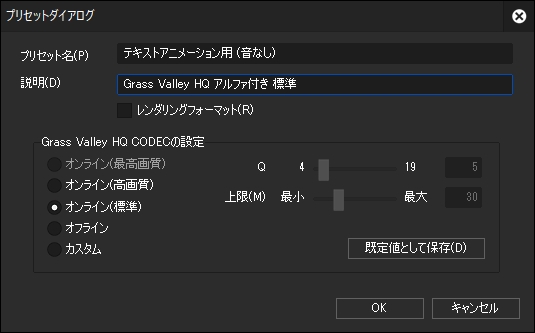
下のほうにある「プリセットの保存」ボタンを押すとプリセットダイアログが開くので適当な名称と説明を入れて保存します。
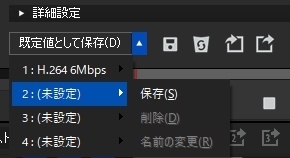
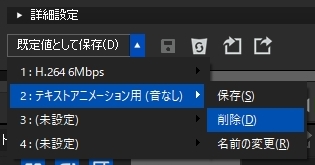
作成したプリセットを選択して「既定値として保存」の横にある小さな▼のところをクリックして「(未設定)」のところの「保存」をクリックすると既定のエクスポーターとして登録されます。
「(未設定)」がない場合はすでにこの機能を使っている方だと思うので特に説明は不要とは思いますが、いったんどれかを削除して「(未設定)」にすれば登録できます。
登録するとタイムラインに表示されるボタンが白くになって選択可能になります。ボタンにカーソルを合わせるとプリセット名が表示されます。
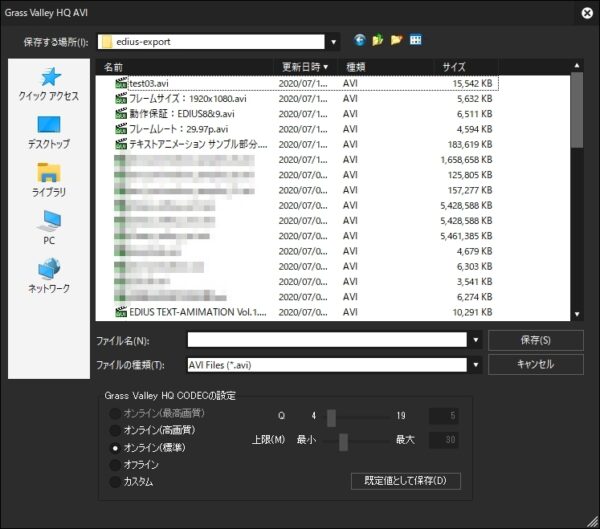
登録したボタンを押すと1クリックでファイル名を付ける画面まで進めます。
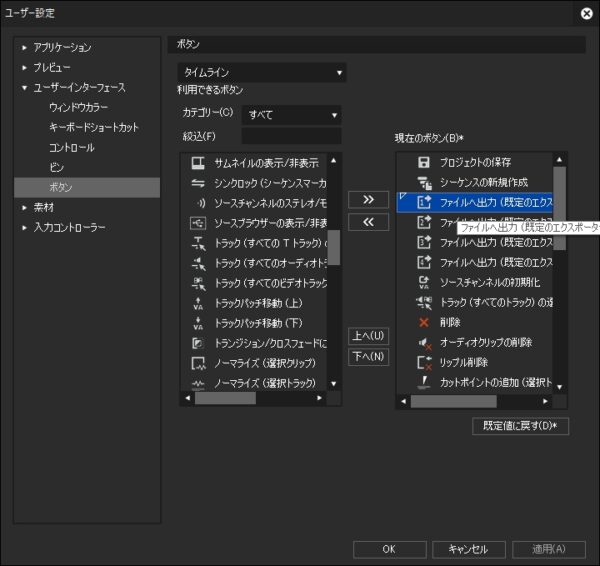
ボタンが表示されていない場合は「ユーザー設定」→「ユーザーインターフェイス」→「ボタン」→「タイムライン」で「ファイルへ出力(既定のエクスポーター: 1~4)」を右の項目に移動させると表示されます。
【応用編】ひな型を使ってオリジナルのテキストアニメーションを作成する
有償版にはオリジナルのアニメーションを作成しやすいように動きを追加する前段階までの中間シーケンスをひな型(テンプレート)を4つ用意しています。やり方はアンカーの位置でちょっと異なります。
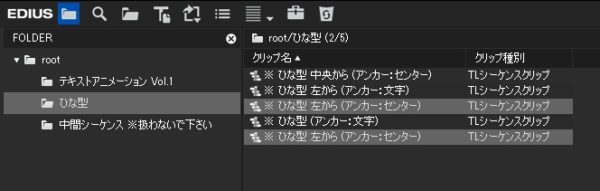
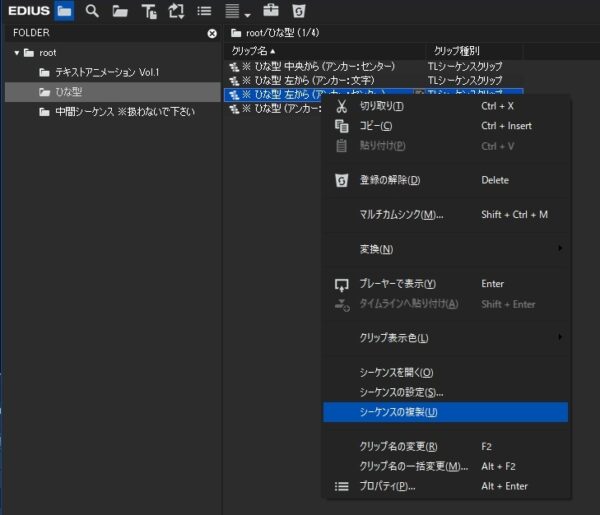
ひな型(TLシーケンスクリップ)の複製を作る
ひな型(TLシーケンスクリップ)はクリップをコピー&ペースト(コピペ)するように複製しても同じタイムラインが開くだけで複製はできません。
ひな型(TLシーケンスクリップ)を複製するには複製したいひな型の右メニューを開き、「シーケンスの複製」を選択すると作成できます。
「シーケンス名 – (1)」というナンバリングされたシーケンスクリップが作成されるのでそれをダブルクリックするとタイムラインとして開くのでそちらで編集します。尚、シーケンス名については必要に応じて変更して下さい。
「アンカー:センター」の場合
アンカーがセンターのひな型はトランスフォームで簡単に動きを付けられます。
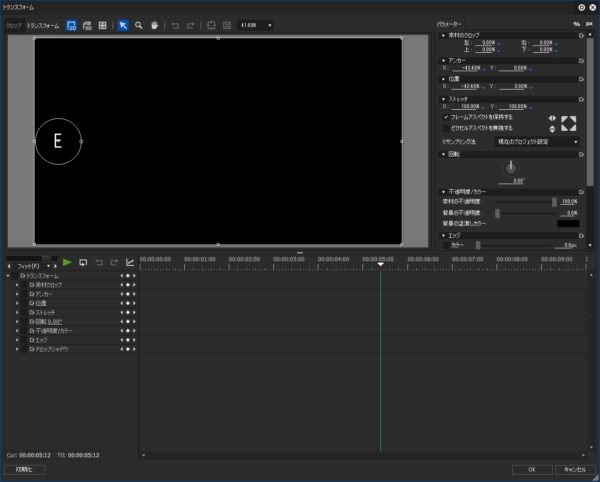
ひな型をダブルクリックしてタイムラインとして開き、1Vのシーケンスクリップにビデオフィルターにあるトランスフォームを適用し、トランスフォームの設定を開いてアニメーションさせたい項目にキーフレームを打って動きを付けます。
あとはトランスフォームを他のクリップに一括コピーすればオリジナルなテキストアニメーションは完成です。
「アンカー:文字」の場合
アンカーが文字の中心にあるひな型は、マスクで囲った枠の中心(文字の中心)にアンカーが来るようにトランスフォームで設定しているんですが、このまま新規にトランスフォームを追加して動きを付けても追加したトランスフォームのアンカー位置は画面中央にあるので回転させても文字の中心で回転しません。
なのでアンカーが文字の中心にあるひな型は、すでに適用しているトランスフォームを開いてそちらで動きを付けます。
アンカー位置はすべて異なるので26個分を設定する必要があってちょっと面倒くさいです。
センター配置1
テキストアニメーション・テンプレートで「EDIUS」という5文字のアニメーションを作成すると左端に揃いますよね。それをセンターに配置する方法を紹介します。
一番簡単なのは「■出力用シーケンス」にあるシーケンスクリップにトランスフォーム(ビデオフィルター)を追加して位置の値を調整してセンターに配置します。この時、重要なのがトランスフォームをインフォメーションパレットの一番下に追加することです。
またレイアウターでもできますが、この場合もインフォメーションパレットのレイアウターの位置を一番下に移動させます。
センター配置2
ビンにある使用したい動きをタイムラインとして開き、文字が表示されているシーケンスをコピーします。「ストレート(上からイン)」だと1Vから5Vまでのクリップをコピーする感じです。
コピーしたものを新規シーケンスに張り付けます。あとはトランスフォームを追加していい感じになるように位置Xを調整するんですが、ここでもトランスフォームをインフォメーションパレットの一番下に追加します。
効率的なやり方の例としてはまずセンターに位置する3Vの「I」を文字をまずセンターに配置します。あとは3Vに適用したトランスフォームを他のクリップにコピペしてやるだけでセンターに配置できます。
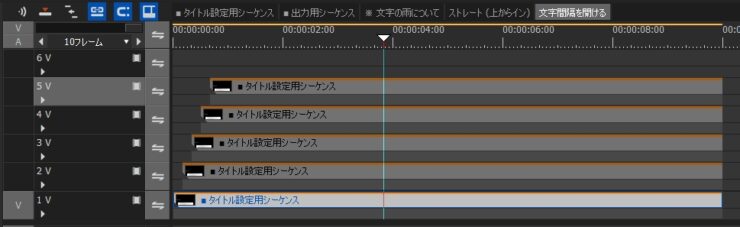
文字間隔を開ける
前章の新規シーケンスに張り付けた状態から文字間隔を広げる方法を説明しますが、例として1Vの「E」の文字を起点に右に広げていきます。
2Vのクリップにトランスフォームを追加して右にオフセット(ズラすの意)します。3Vから上のクリップも個別にオフセットしてもいいんですが、それだと設定を開く必要があって効率が悪いので2Vに適用したトランスフォームを3Vのクリップにコピペし、コピペしたものをさらにコピーします。
トランスフォームでは位置Xを右に2%オフセットしているんですが2つ適用することで右に4%ズラすことができます。
同様に上のクリップにも一つ多くコピペしていきます。
5Vのクリップ
このようにすると等間隔に文字間隔を広げることができます。あとはこのまま書き出していいですし、このタイムラインを出力シーケンスにネストして使います。


























































4 件のコメント
いつも大変参考にさせていただいています。
先日、有償版を購入して触ってみているところなのですが、基本的な使い方は理解できました。
一つ教えていただければと思うのですが、アニメーションが決まった時の文字の間隔をもう少しあけたい時があります。
その場合、何かいいやり方がありますでしょうか?
コメント有難うございます。
言葉では説明し辛いので後日、追記するので
ちょっと待っててください。
やり方を追記しました。