【EDIUS】線アニメーションの作り方

マスクでアニメーションを作る方法はいくつかありますが今回は直線の線(ライン)アニメーションの作り方を紹介します。尚、今回は初心者向けにかなり細かく解説しているところも多いので理解している方は読み飛ばして下さい。
線アニメーションを駆使すると古畑任三郎のオープニングのような動きも作れます。ただ、この作り方の解説ではありません。
概要
マスクでのアニメーションの作り方には大きく2つあります。
1つ目はマスクやクイックタイトラー、または画像編集ソフトなどで動かしたい形状を作成してそれを別のマスクで表示・非表示する方法でもう2つ目はマスクで形状を作ってそれ自体に動きをつける方法です。ここでは前者をマスクアニメーション、後者をシェイプアニメーションと呼びます。
また、シェイプアニメーションにはトランスフォーム(マスク内)の「拡大・縮小」にキーフレームを打って作る方法と「シェイプ」にキーフレームを打って作る方法がありますがここでは「シェイプ」でのやり方についてはあまり触れてません。
それでれメリット・デメリットがあります。
マスク・アニメーション
テクニック的にはシェイプアニメーションよりは簡単ですが、
マスクで図形を消しているので映像クリップで使用すると
マスクが掛かった部分の映像も消えるので使用できるクリップが
文字や図形が何もない空のタイトルなどに限られる。
シェイプ・アニメーション
テクニック的にはマスクアニメーションより
ちょっと難しいですが映像クリップでも使える。
あとマスク内のトランスフォームの「拡大・縮小」で動かす場合は
「ベジェ」が使えるがトランスフォームの「シェイプ」だと
補間方法が「固定」か「直線」しかないので
滑らかな動きを作るのが更に難しい。
下の動画は白い線を表示させているものなんですが黒いところがマスクで消えている部分です。
※再生中に右メニューからループ再生できますし、進捗バーをクリックして再生位置を調整することもできます。
マスクアニメーション
「1600 x 50 (px)」の線アニメーションを例に解説します。※上の動画の下のヤツ
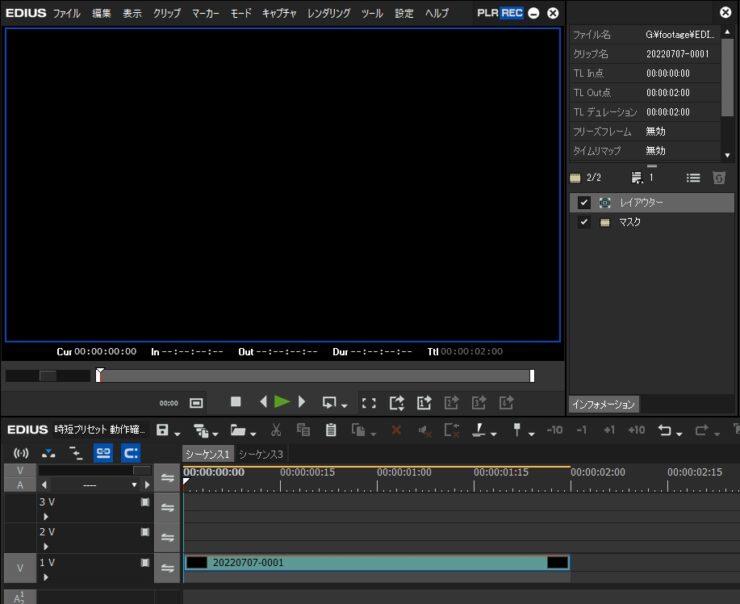
空のタイトルクリップ(※クイックタイトラーを開いて何もせずに保存)を作成してタイムラインのVトラックに配置し、そのタイトルクリップ(以後、「Tクリップ」と記載)に「ビデオフィルター」にある「マスク」をドラッグ&ドロップで適用します。
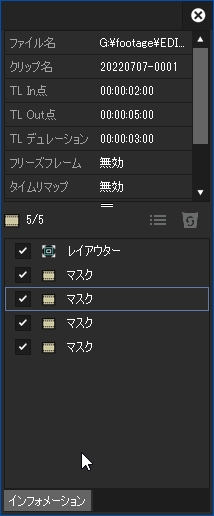
Tクリップの上の部分(ビデオ部)を選択するとインフォメーションパレットにそのクリップに現在適用されているエフェクトが表示されます。因みに下の部分を選択するとミキサー部に適用されたエフェクトが表示されます。
マスクをダブルクリックして設定画面を開きます。
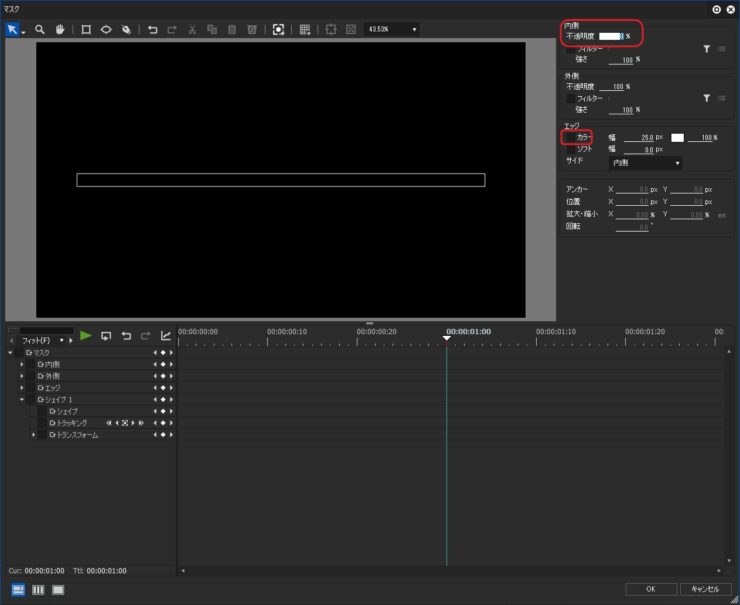
上部メニューから「矩形作成」を選択してプレビュー画面内をクリックすると数値入力画面が表示されるので「1600 x 50 (px)」と入力して「OK」をクリックすると線が作成されます。
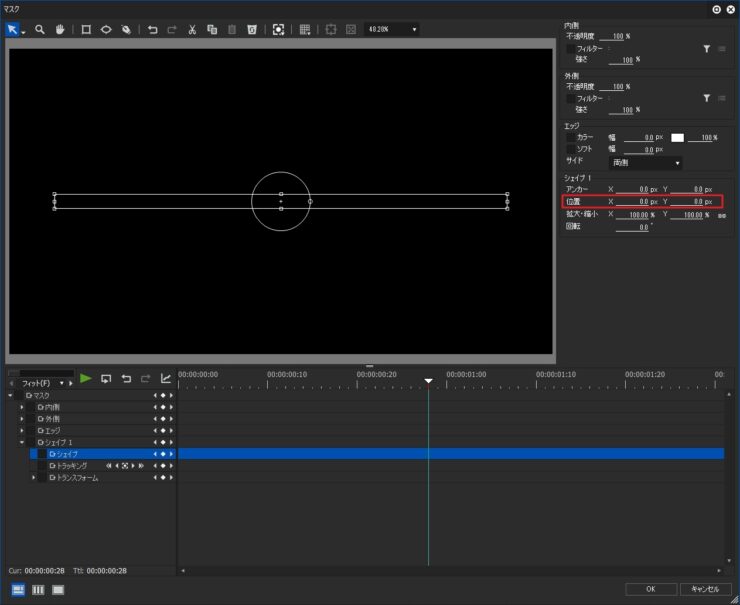
作成した線を選択して「位置XY」の値を両方「0」に設定して画面中央に配置します。
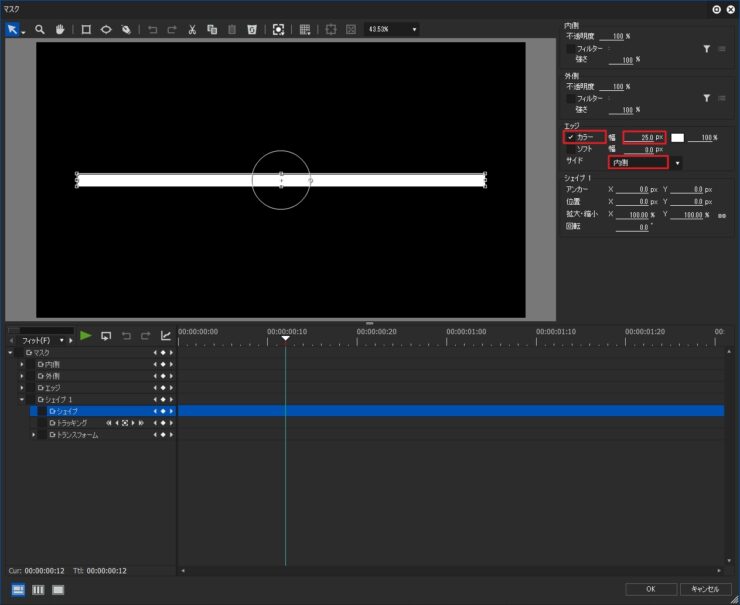
このままで何も見えないので「エッジ」の「カラー」にチェックを入れ、「幅」の値を短辺の長さの半分以上(作例では50pxなので25pxになります)に設定し、更に「サイド」を「内側」に設定します。このようにするとシェイプの内側に色を付けることが出来ます。
マスクの内側フィルターでカラーピッカーを使う方法は下記URLに記載しています。
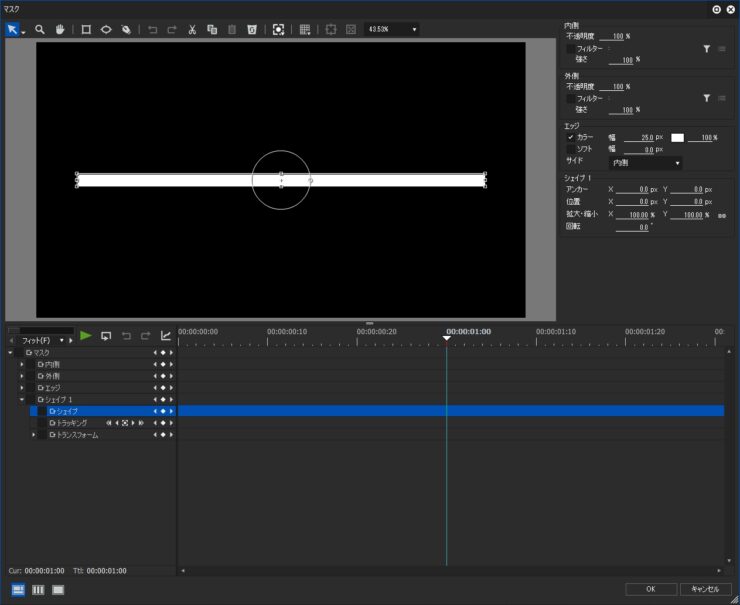
ここまでの作業で出来たマスクの線です。
設定を閉じて今作成したマスクをコピーします。
コピーしたらインフォメーションにマスクが二つ並んでいると思いますが、下にあるマスク(ここ重要)を開き、エッジを無効にして内側の不透明度を0%にすると先ほど作成した線が見えなくなるのであとはこのマスクを動かしてやれば表示・非表示させることが出来ます。どうしても線が見える場合は少し拡大してやって下さい。
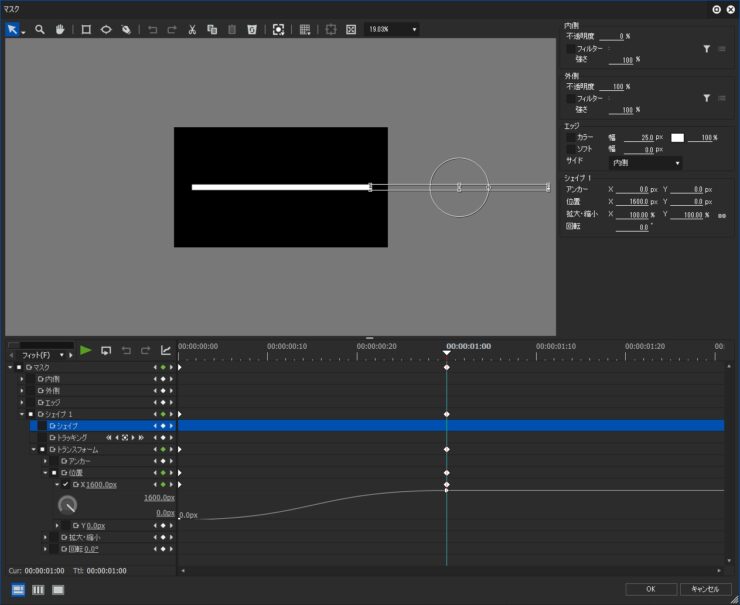
位置Xのキーフレームを有効にして「位置X:0 → 1600(px)」と動くように設定したら線アニメーションは完成です。補間方法はベジェにしていますが好きに設定して下さい。
先端が丸い場合の対処法
ここまでは端が真っすぐな直線だったので簡単でしたが丸みがあるやつだとちょっと難しくなります。
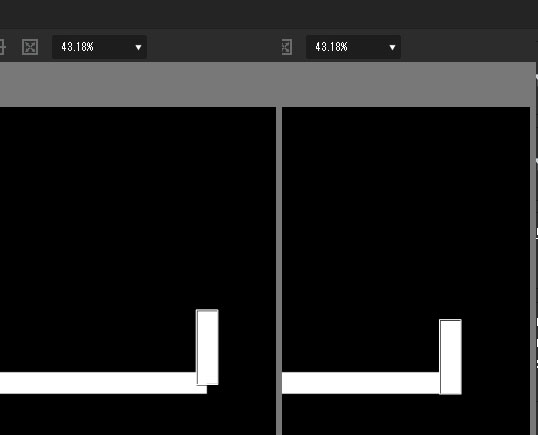
動画を停止させて進捗バーをクリックすると分かりやすいですが、一番上のヤツはここまでのやり方のもの、真ん中のヤツはマスクの始点を変更したもの、そして一番下のヤツは始点が円から始まるように調整したものです。
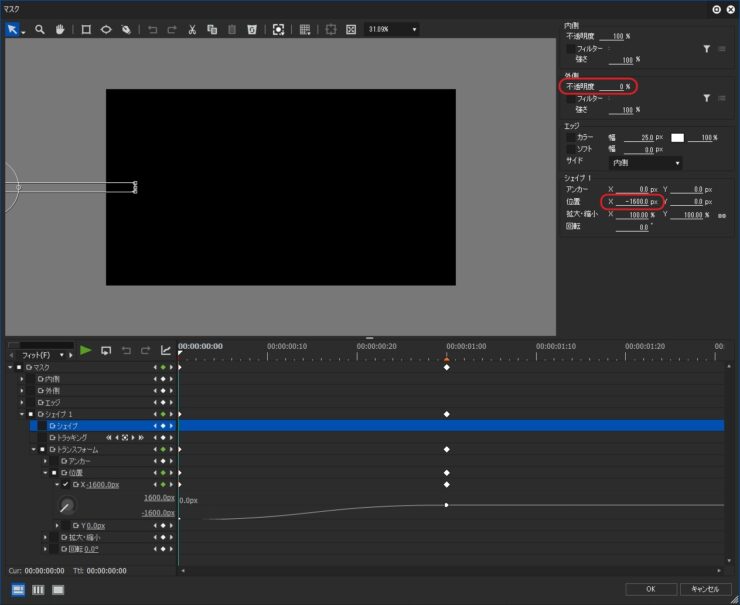
真ん中のヤツは内側の不透明度を100%に戻して外側の不透明度を0%にし、位置キーフレームを「位置X:-1600 → 0 (px)」にして線が表示されるようにしています。
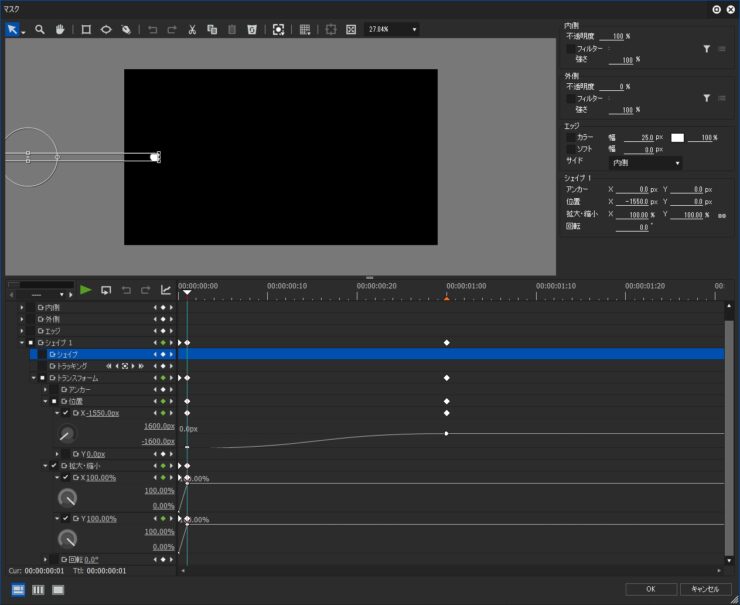
一番下のヤツは、正円に見える位置「位置X:-1550 → 0 (px)」からスタートさせています。1550という値は線の高さが50pxなので1600から50を引くとちょうど正円になります。
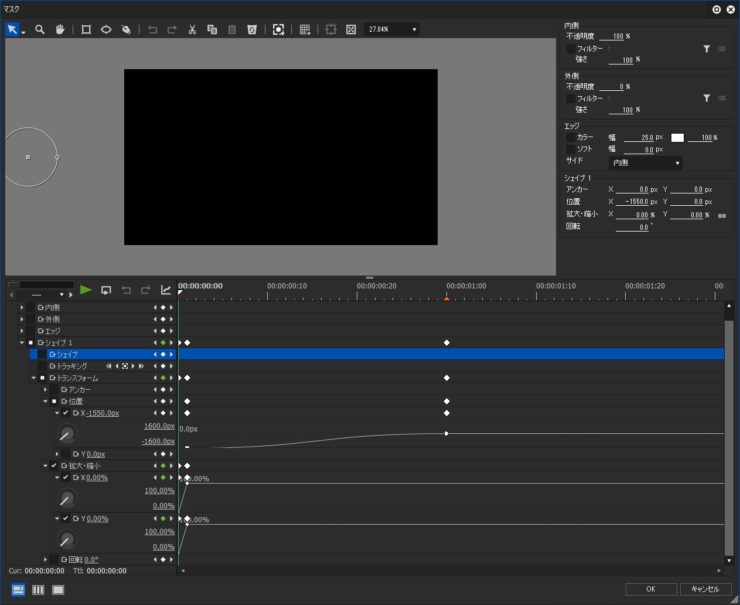
このままだと0フレーム目から線が見えるのでそれが嫌な場合は、1フレーム目で円が表示されるように拡大・縮小のキーフレームを「拡大・縮小: 0 → 100 %」のようにします。
この手法は内部を塗り潰してエッジに色を付けるのは難しいです。
シェイプアニメーション
ここからはマスク自体に動きを付けるシェイプアニメーションについて解説します。
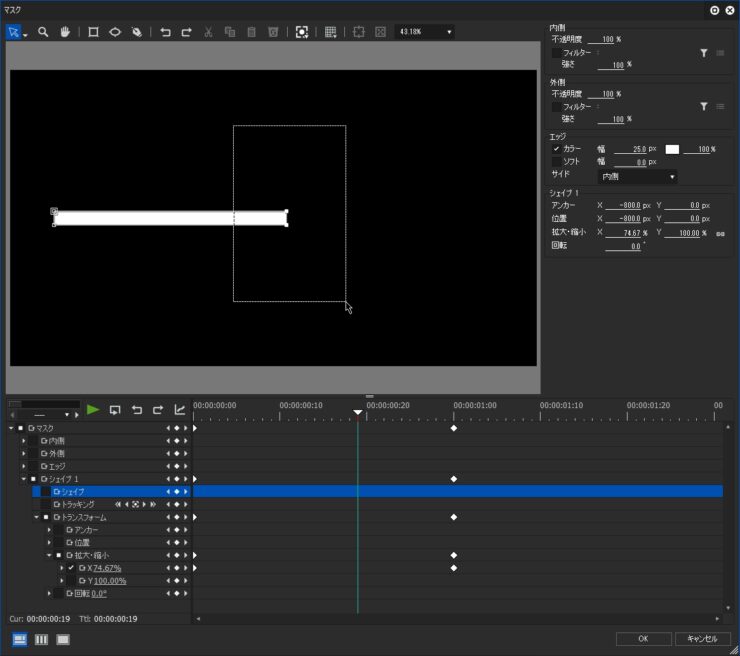
まずは作例としてマスクで作った「1600 x 50 (px)」の線をセンターから左右に広がる動きをつけます。
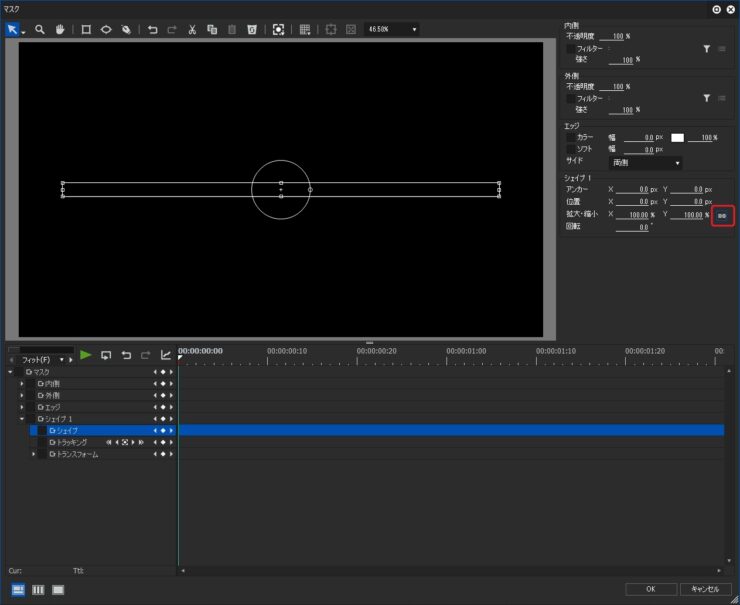
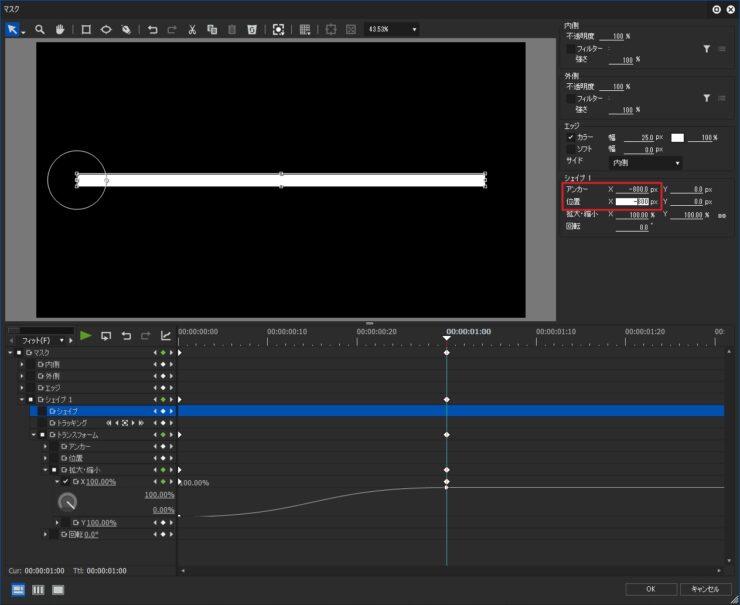
作成したマスク(シェイプ1)を選択して「位置XY」の値を両方「0」に設定して画面中央に配置し、赤枠の「拡大・縮小」の「比率を維持」を無効(※有効時は青)にしておきます。
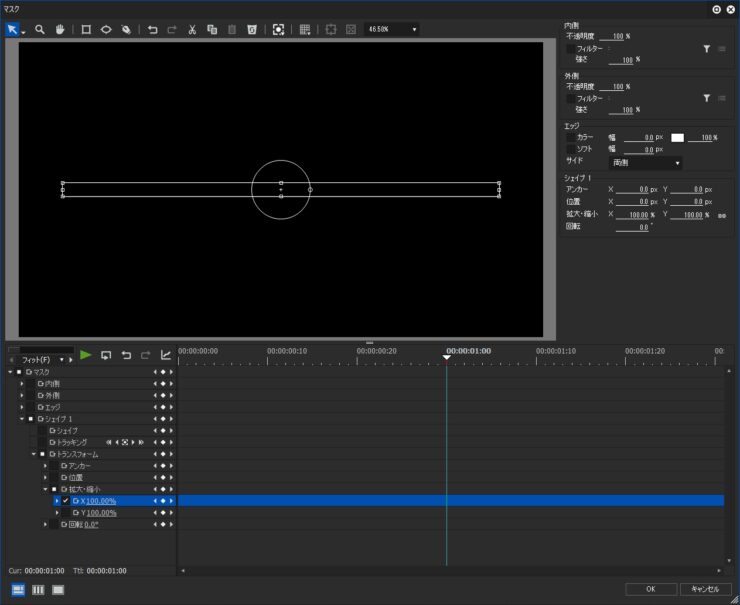
「シェイプ1」の階層を開いて「拡大・縮小」の「X」にだけチェックを入れてキーフレームを有効にします。
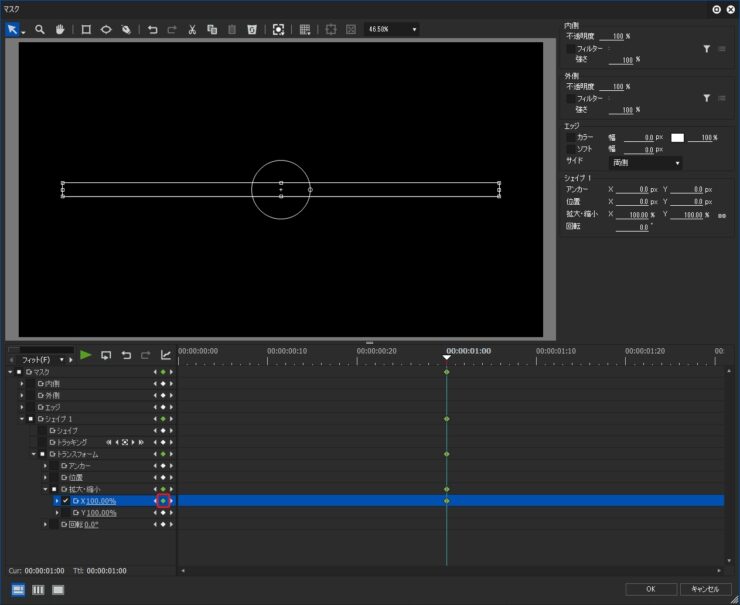
タイムラインカーソルを1秒のところに移動し、赤枠の「キーの追加/削除」ボタンを押してキーフレームを追加します。
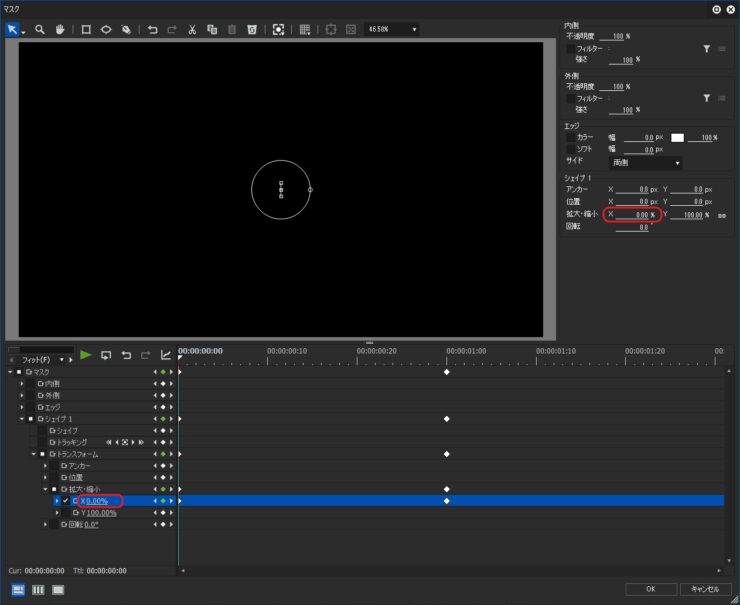
タイムラインカーソルを先頭(0秒)まで移動させて赤枠(※どちらでも可)のところに「0 (%)」と入力します。これだけでセンターから左右に広がる動きは完成です。また、キーフレームの位置を入れ替えてやると逆の動きにもできます。
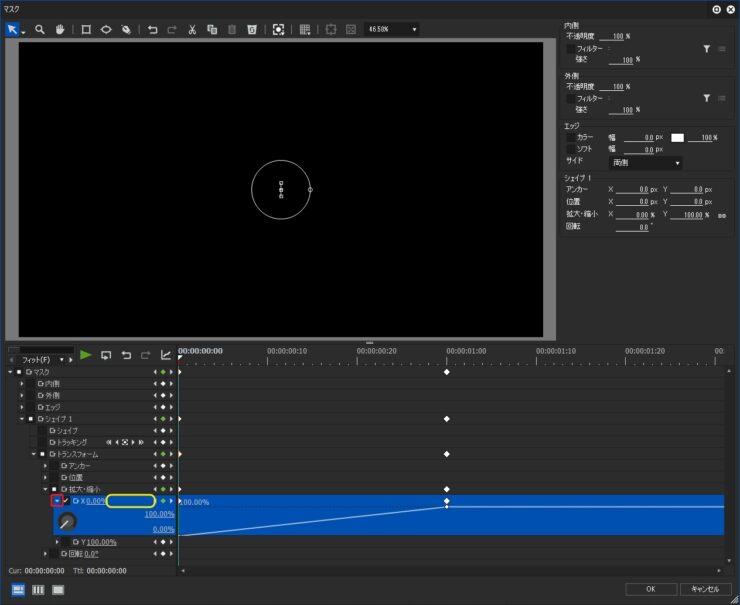
余談ですがグラフは黄枠部分をダブルクリックするか、小さな三角(赤枠)のところをクリックすると表示されます。尚、一番下の階層まで開かないとグラフは表示されません。
グラフの表示方法やキーフレームの補間方法の詳細はリンク先の記事を参照して下さい。
グラフが表示しきれていない場合は赤枠の部分を設定値の上限(上)と下限(下)内に収まるように調整します。下図だと上限が「10%」になっているので100%に変更するとグラフはすべて表示されるようになります。
ただ、上限値と下限値を逆にするとベジェハンドルが変な動きになったりします。
始点を変更する
線が端から動き始めるシェイプアニメーションの作り方を説明します。原理的にはアンカーの位置を始点として動き出すのでそこを弄ってやります。
拡大・縮小や回転などはアンカー(十字マーク)を軸に動いているのでその位置を端に移動させてやれば始動する地点も端から始まります。大雑把に作る場合はCtrlキーを押しながらアンカーを移動させても構いません。
今回作成した線のサイズは 1600 x 50 なので、「アンカーX」と「位置X」の値を横幅を半分にした値、つまり「800」にします。符号はプラスにすると右端、マイナスにすると左端にアンカーが位置することになります。
多角形を作る
下記動画のような動きをマスクで追って表示させていくと地味に面倒ですがシェイプアニメーションをひとつ作っておけばそれを繋いで色んな多角形アニメーションを作れます。
作成として下記のような線アニメーションを作ります。
トランスフォームの「シェイプ」を使う方法だと一つのマスク内で作れますがマスクアニメーションだと一つの線を一つのマスクで作ります。
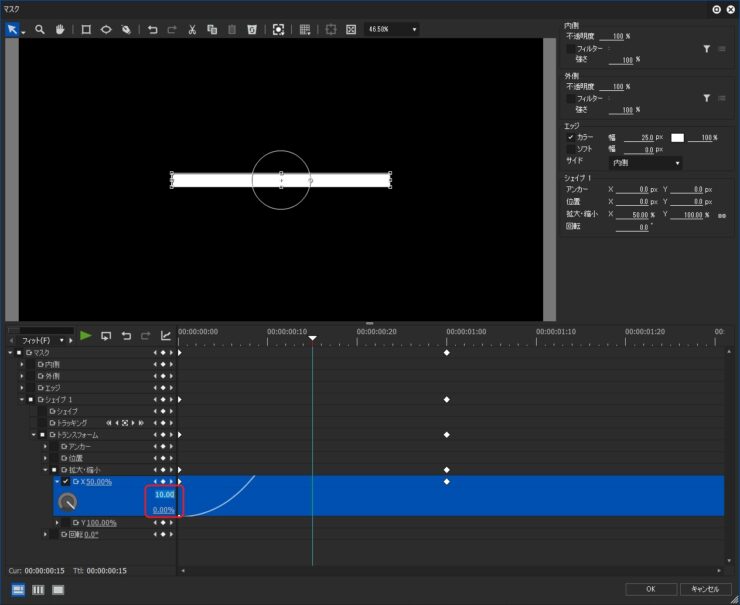
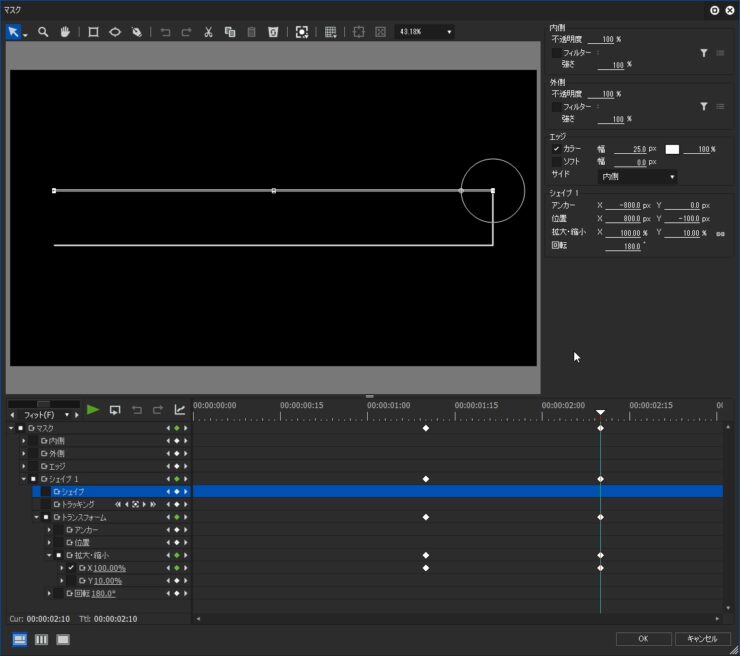
例えば、左から延びる線を使って上の動画のような四角形の動きを作ってみます。因みに作例では「拡大・縮小」のY値を10%にして線幅を細くしています。尚、数値は作例のものなので置き換えて下さい。
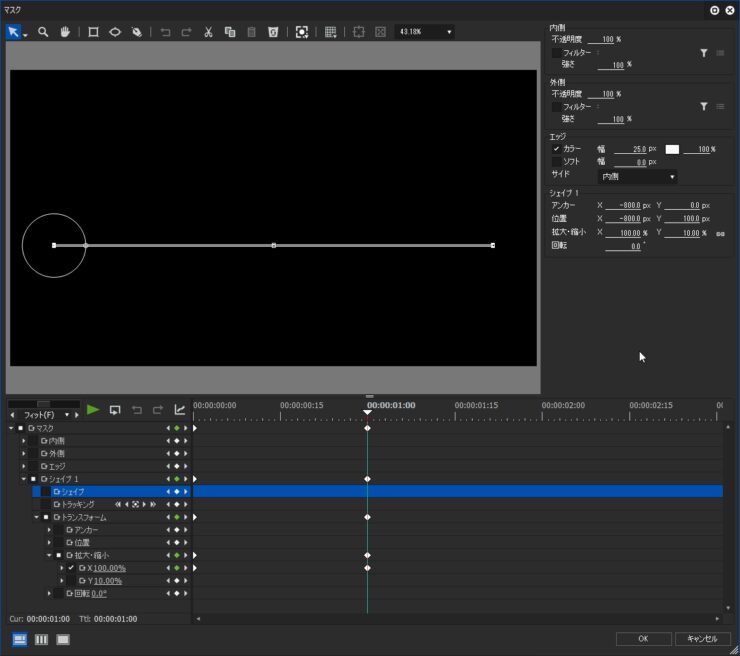
「下の直線」は「位置Y:100px」に設定して少し下に移動します。
マスクの設定を閉じる時にタイムラインカーソルを後ろのキーフレームに合わせておくと次のマスクのキーフレームをカーソルのある位置からスタートさせればアニメーションが繋がります。
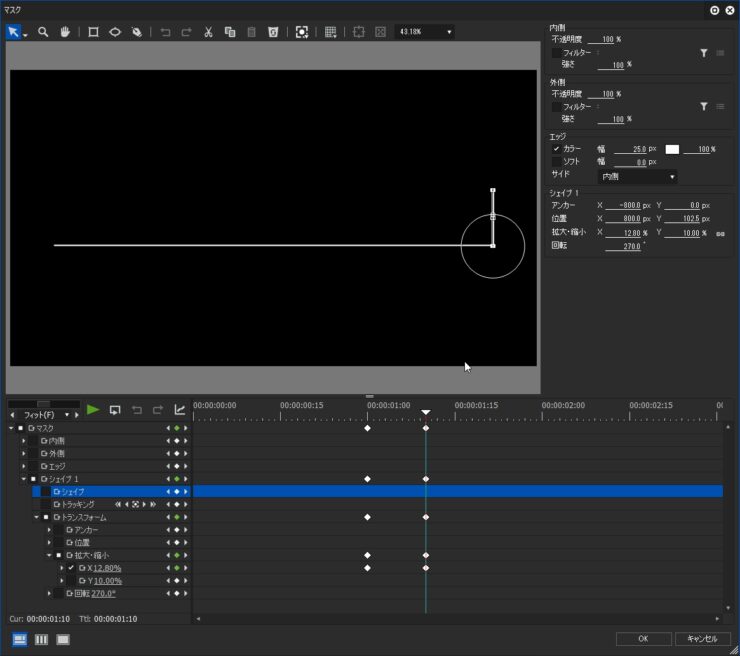
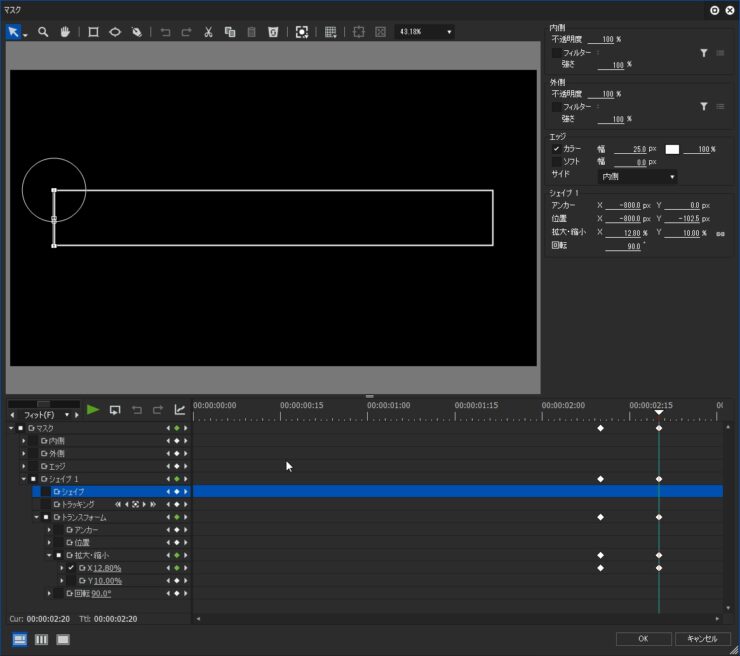
「右の縦線」は角度を270°(※90°にするとアンカーが上に来るので下向きの動きになる)変えて拡大・縮小のX値を12.80%に設定し、キーフレームを前の動きを止まった時に始動するように変更します。
角度を変えても線の長さはX値で変更することは変わりませんし、回転させる方向で始点が変わります。
拡大・縮小のX値はキーフレームを有効にしているので調整する際には必ず後ろのキーフレームを選択した状態で行ってください。そうしないと意図しないところにキーフレームが打たれてしまうことがあります。
線を繋げるポイントは線幅によって下図のようになるので違和感のないように調整します。
「上の横線」は「下の横線」をコピペして180°回転させます。
「左の縦線」は「右の縦線」をコピーしたものを90°回転させます。
こんな感じにすると多角形の線アニメーションを作ることが出来ます。
因みにインフォーメーションはこんな感じになっていますが、これにトランスフォームを追加して線アニメーションのレイアウト位置やサイズを変更することもできますし、ネストシーケンスすれば動く速度も変更できます。ただ、縦横比(フレームアスペクトを保持する)を無効にすると線幅が均一じゃなくなります。
ちょっとマニアックなテクニックですが、シェイプ編集ツールでも長さを変えられます。
ただ、アンカーがある方を動かすとおかしな動きになるので動きの止まる方の頂点を2つ選択して動かします。あと、角度を変えた線をシェイプ編集ツールで長さを変えるのは難しいので角度を変える前に長さを変えてから角度を変更するようにします。
枠線を描く方法は下記動画の中でも解説していますがこちらの方法だと曲線もできます。
そのほかの方法
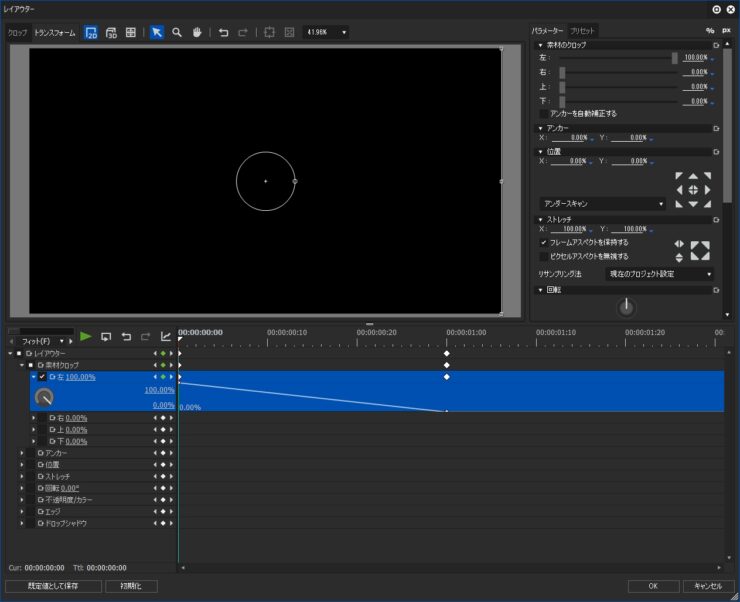
ここでは紹介しませんでしたがマスク等で作成した形状をレイアウターやトランスフォーム(ビデオフィルター)で動きを付ける方法もあります。今回紹介した端が直線の線アニメーションの場合は「素材のクロップ」でやるのが一番簡単かも知れません。
左から表示する動きは左のクロップを「100 → 0」になるような動きにすればできます。
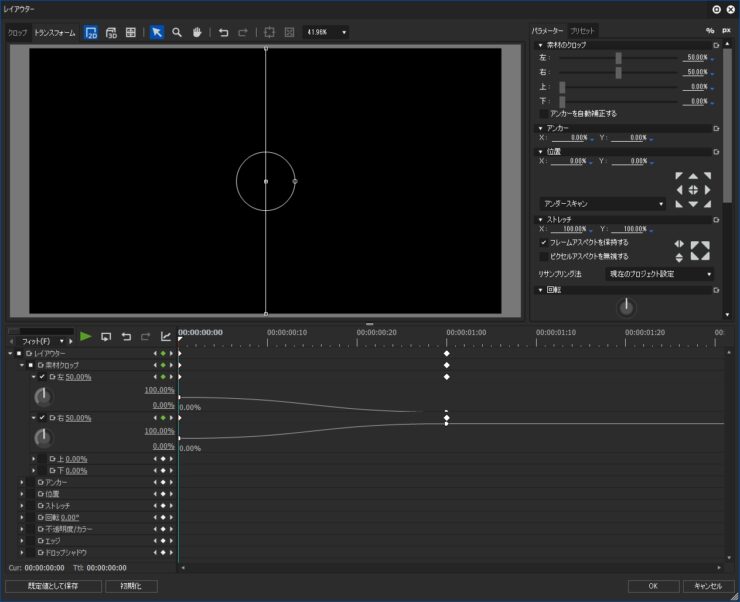
中央から左右に広がる動きは左右のクロップを「50 → 0」になるような動きにすればできます。
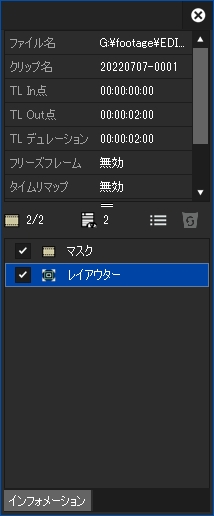
いずれの場合もインフォメーションパレットでレイアウター(トランスフォーム)の位置をマスクより下に配置することが重要です。EDIUSではインフォメーションの上にあるエフェクトから処理されるのでこのようにしないとマスクを制御できません。
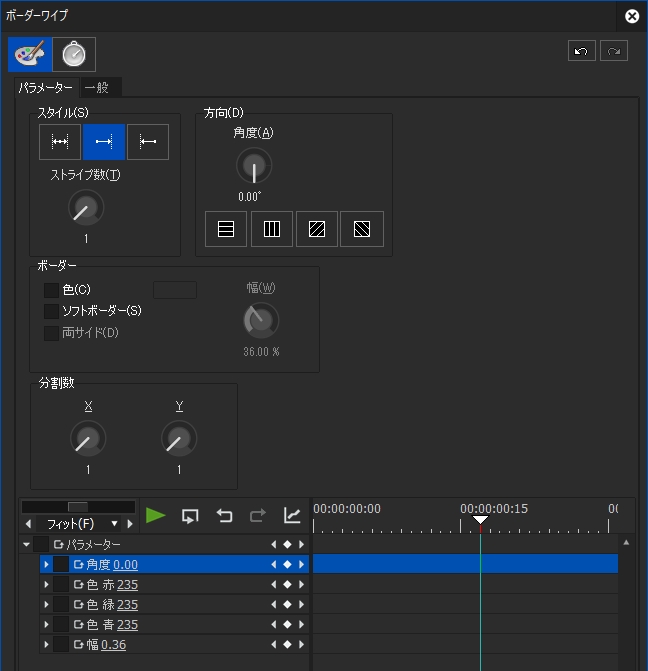
あとGPUfxトランジションにある「ボーダーワイプ」などを使っても表示させることは可能です。