【EDIUS】キネティック・タイポグラフィ

目次 -index-
文字を動かしてアニメーションにすることを「キネティック・タイポグラフィ」というみたいですが、Twitterのタイムラインを眺めていたらAfterEffects(AE)で作成された動画が流れてきたのでEDIUSでどこまでできるか作ってみました。尚、レイアウターは基本的には何も設定していません。
テキストアニメーションのカタログ pic.twitter.com/KIcEwCv56B
— ADIHSI⚜️♻️ (@ADIHSI3) June 21, 2021
作成した動画です。
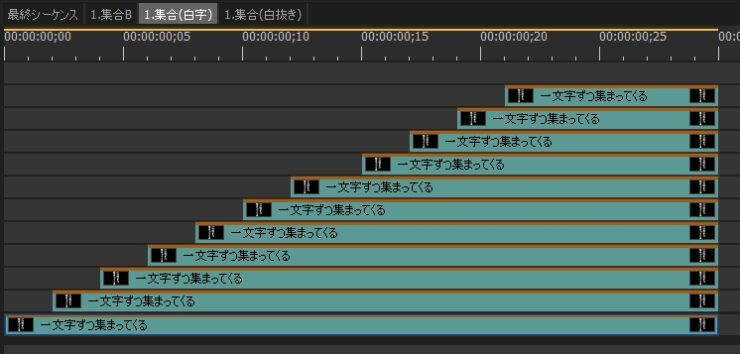
「一文字ずつ集まってくる」
「一文字ずつ集まってくる」動きは白地の文字と白抜き文字を別々に作成して重ねています。
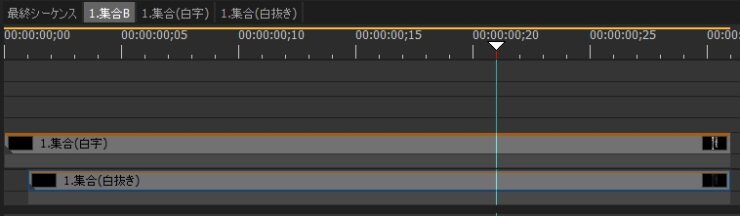
タイムライン。
使用エフェクトはマスク、トランスフォーム、マスク(ガウシアンブラー)です。
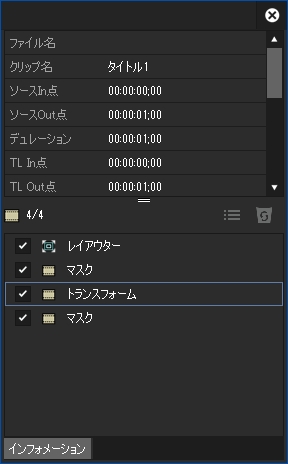
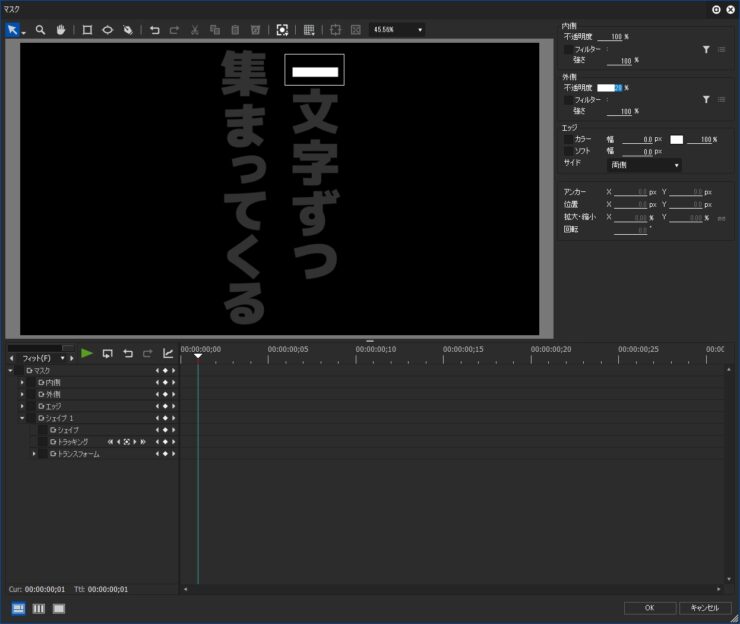
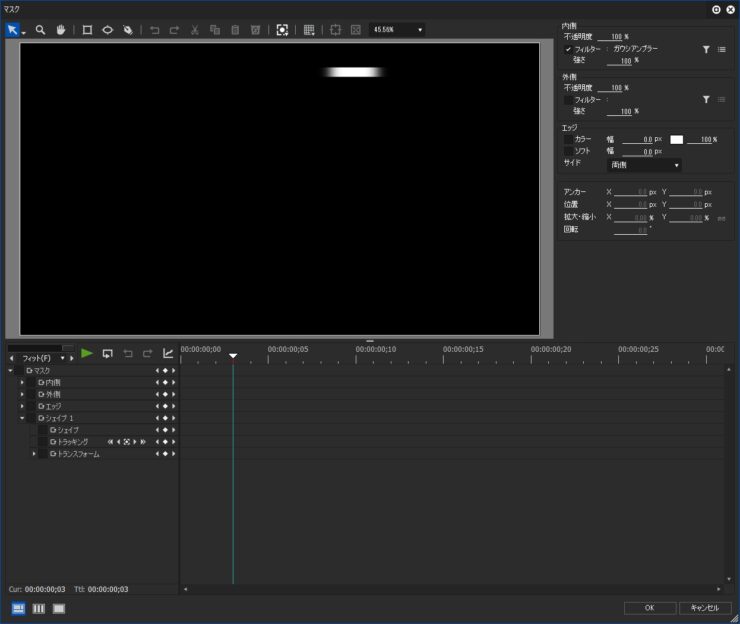
マスク
タイトルをネストシーケンスしてそれぞれの文字をマスクで囲って分解(外側の不透明度を0%にする)します。このようにすると文字の位置ズレ等の心配もありませんし、トラック数を増やさずに作業できるので作業効率がいいです。ただ、文字を変更する場合はマスクの形を修正する必要があったりするので再利用する場合は向いていないやり方です。
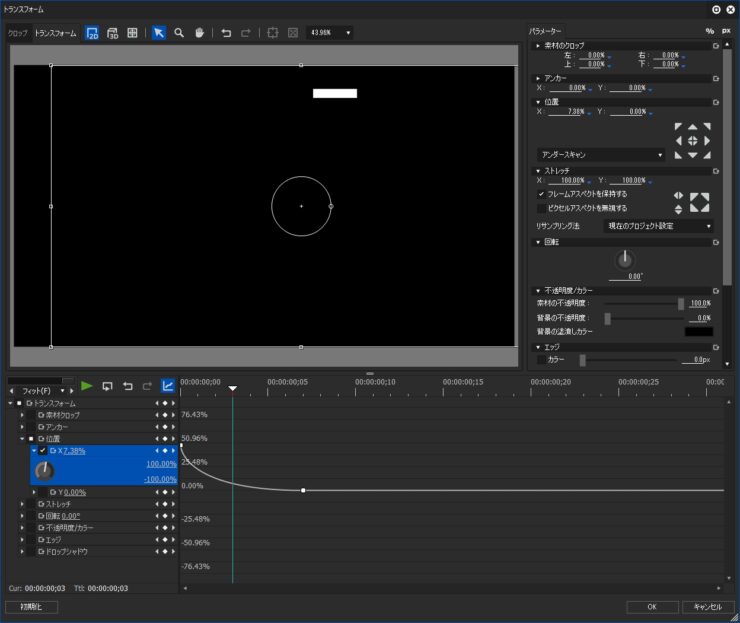
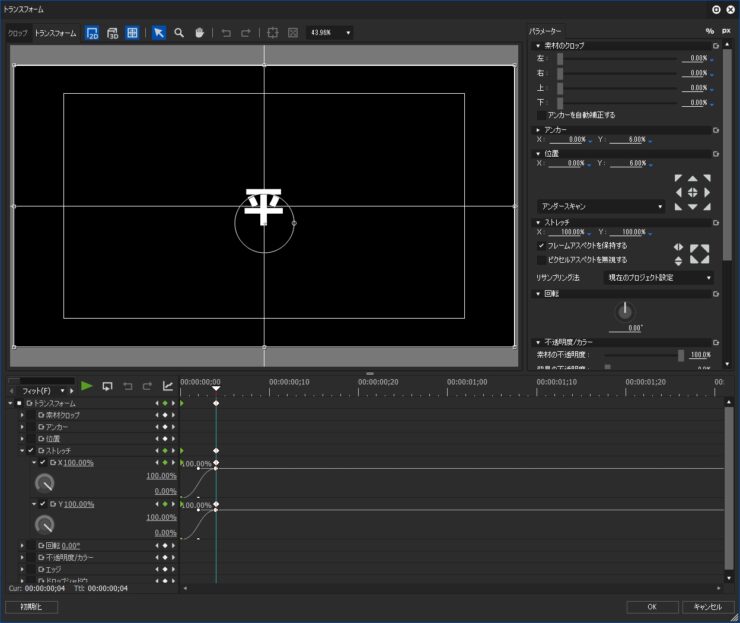
トランスフォーム
トランスフォームを適用してマスクで囲った文字を動かしてやります。
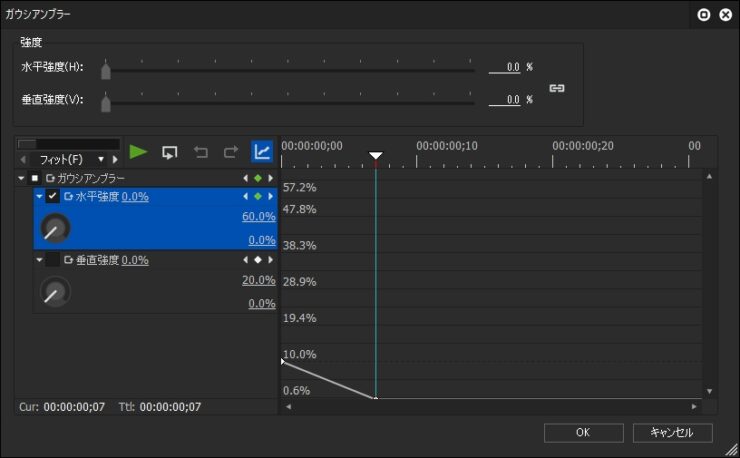
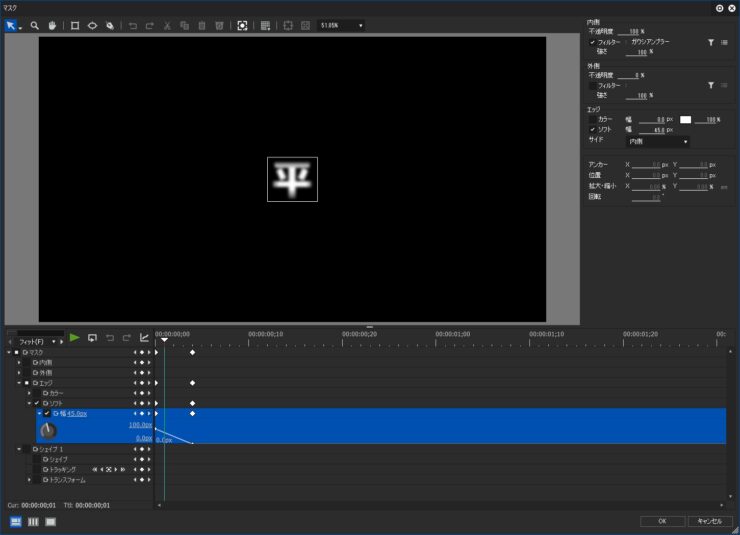
マスク(ガウシアンブラー)
ガウシアンブラーで動きに合わせたブラーを掛けてやります。
因みに筆者はキーフレームが使えないビデオフィルターはフレームサイズのマスク枠を設定し、それの内側フィルターに適用して利用しているのでその必要がないのにいつもの癖でやってしまってますがこのようにやる必要はありません。
タイムライン
出現タイミングを合わせてTLシーケンスクリップをズラして完成です。
白抜き文字
白抜き文字もタイトルをエッジのみで作成して同じような感じで作ります。ただ、一から作成するのは面倒なので「1.集合」を配置されているシーケンスの中身を新規シーケンスにコピぺしてタイトル文字を置き換えて作ると簡単にできます。
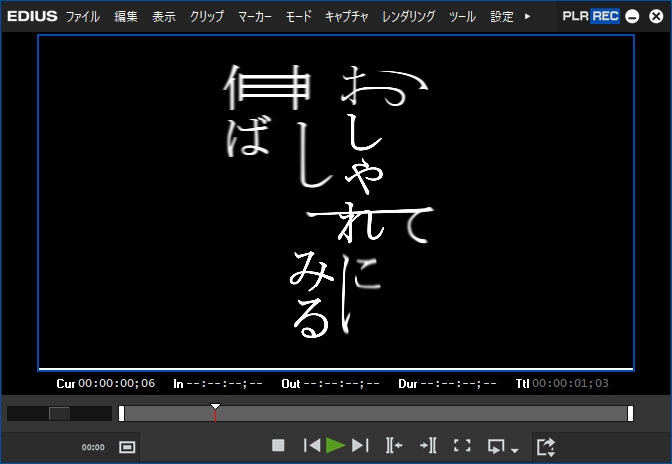
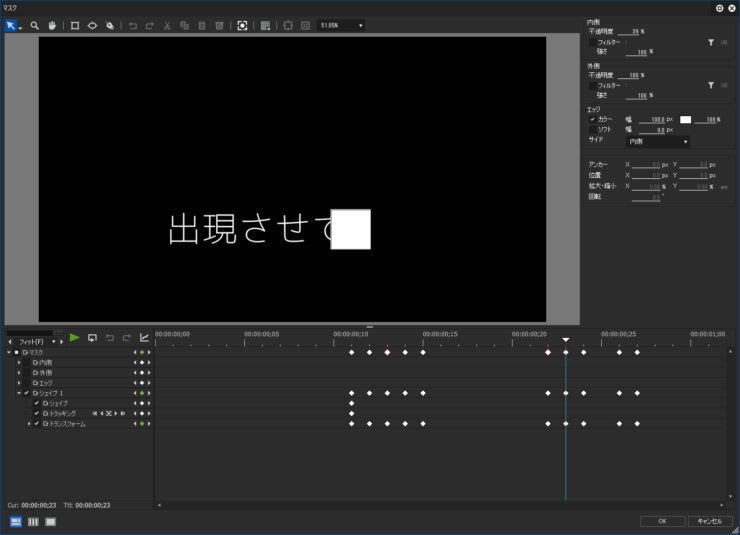
「おしゃれに伸ばしてみる」
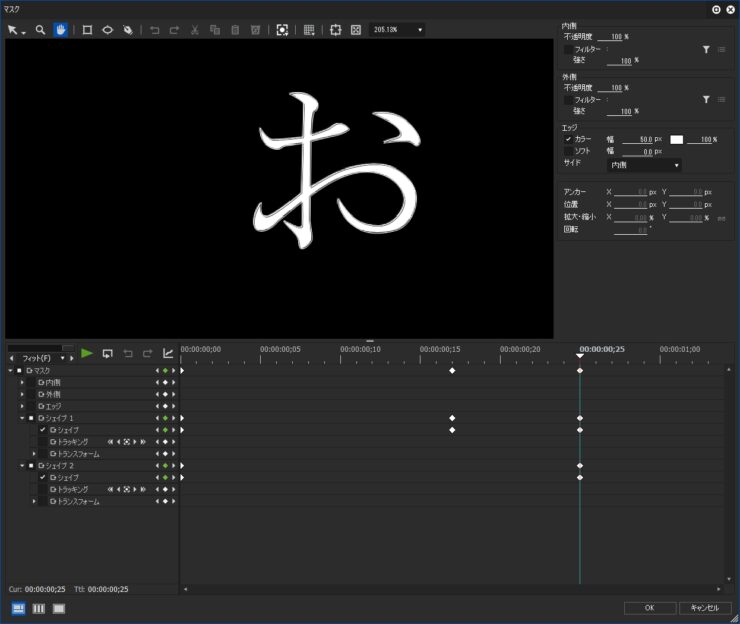
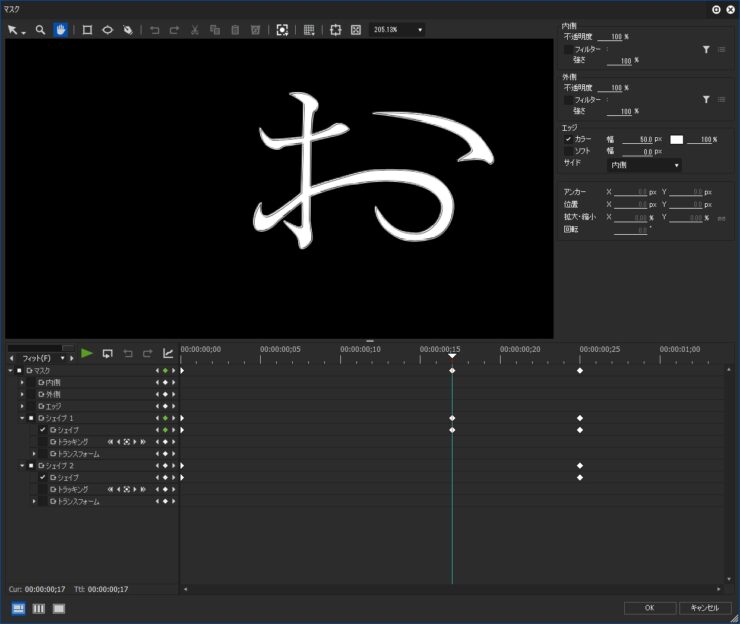
EDIUSではこのようなことができるエフェクトはないのでマスクで作成した文字をシェイプでアニメーションさせています。
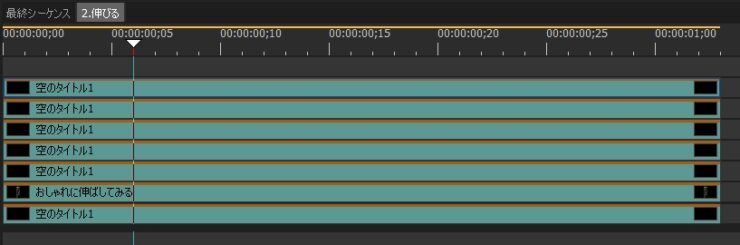
「おしゃれに伸ばしてみる」タイムラインです。
トラック数を減らしたり位置合わせをやらずに済むという理由で動きのない文字は一つにタイトルで作成し、それ以外の文字はマスクで非表示にします。動きを付ける文字は一つの空のタイトルに一文字ずつ作成しています。
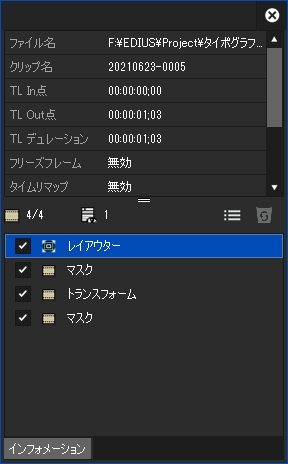
使用エフェクトは先ほどと同じくマスク、トランスフォーム、マスク(ガウシアンブラー)です。
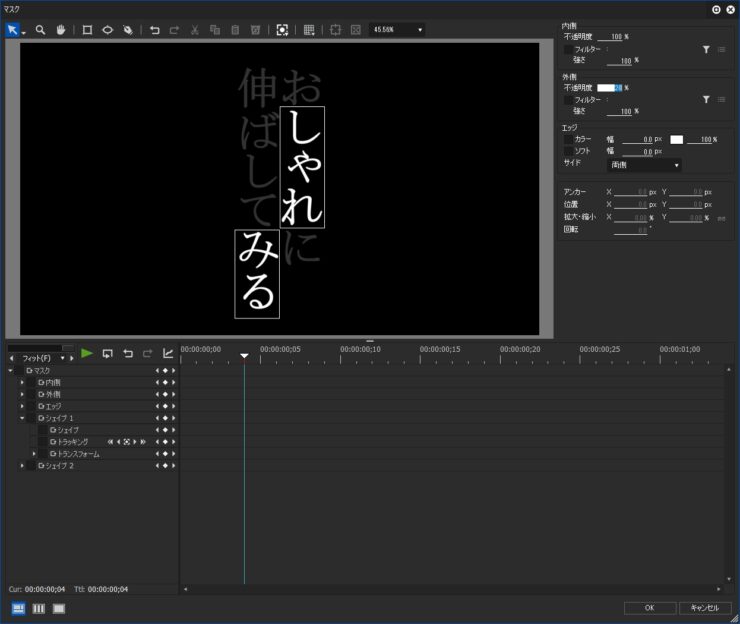
マスク
クイックタイトラーの文字をマスクでかたどって文字を作成し、それをシェイプで動かしています。尚、文字をかたどったら空のタイトルクリップと置き換えます。
シェイプアニメーションを作成する場合は最終形から始めます。
途中の動きは自動的に補間されます。
トランスフォーム
変形する以外の動きをトランスフォームで付けています。
マスク
動きに合わせてガウシアンブラーを掛けています。癖でマスクの内側フィルターで付けていますがそのまま掛けてもOKです。
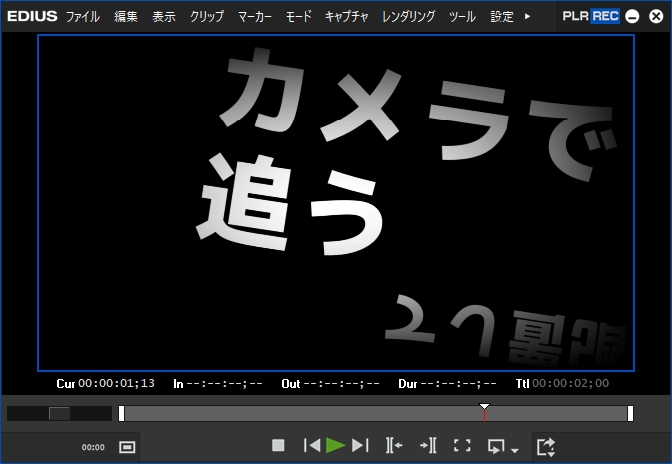
「平面に配置してカメラで追う」
自然な動きにするのはかなり難しかったので色々付加して雰囲気だけでも参考動画に可能な限り似せてみました。
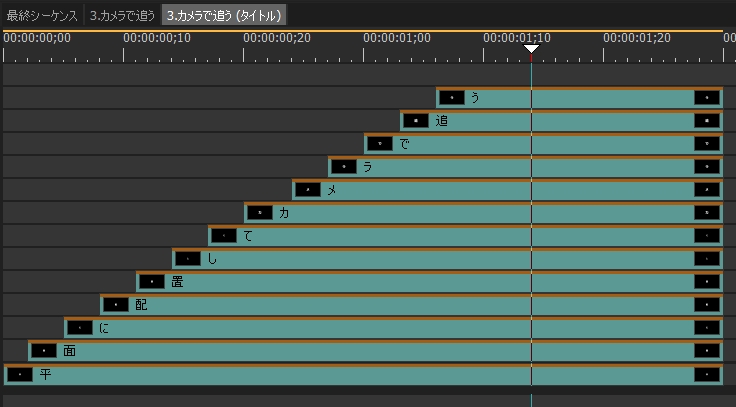
まずタイトル文字が出現する際のアニメーションを作成します。
文字はすべてセンターに配置してトランスフォームで位置調整しています。
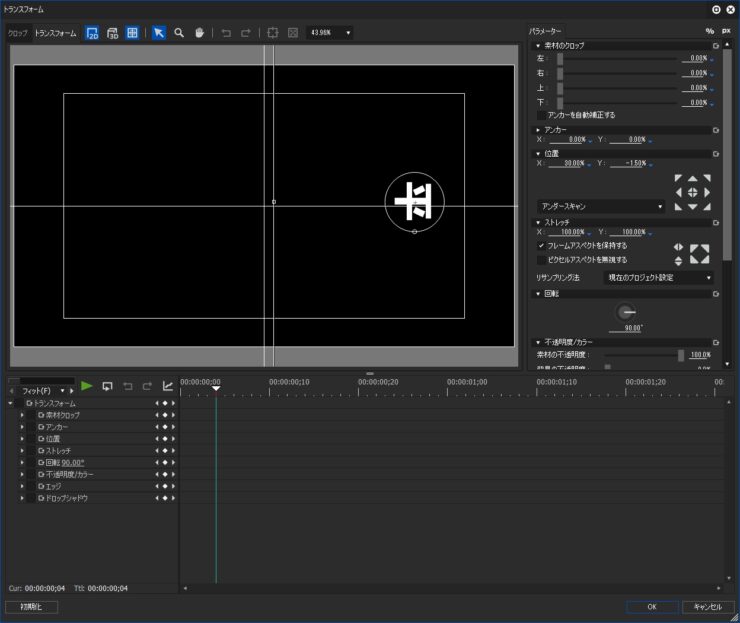
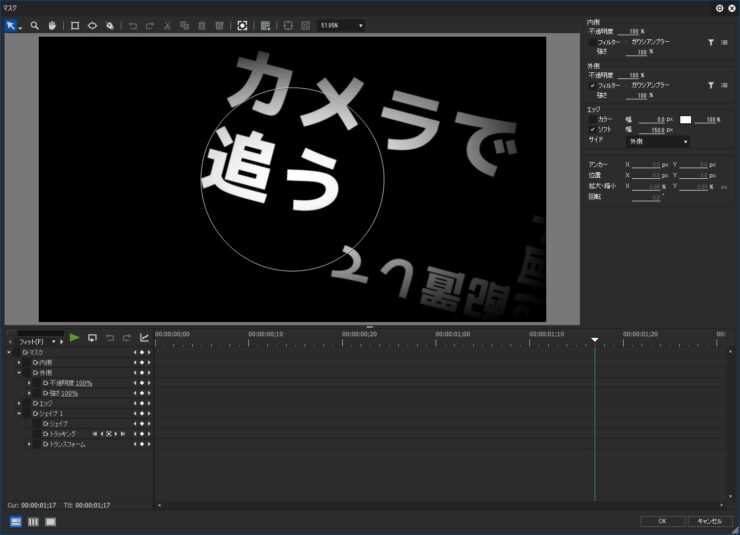
タイトルクリップに適用しているエフェクトです。マスクでガウシアンブラーと周辺減光の処理を行い、上のトランスフォーム1で出現アニメーション、下のトランスフォーム2で位置調整をしています。
マスクはガウシアンブラーで動きに合わせてちょっとブラーを掛けつつ、エッジのソフトで文字の周辺を少し暗くしています。文字がマスクからはみ出す場合はそうならないようにして下さい。
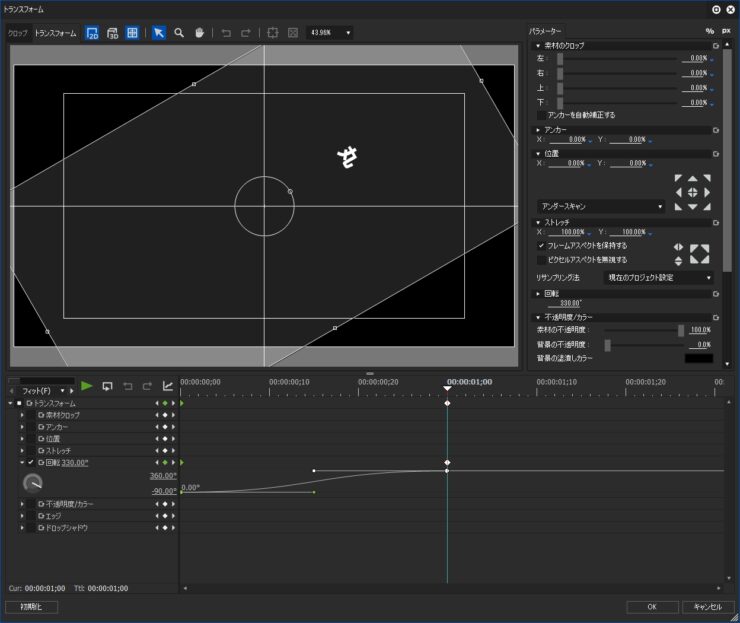
トランスフォーム1で出現アニメーションを設定します。アンカーを文字に下部に移動して下からスッと現れるような動きを付けています。
トランスフォーム2で角度と位置を設定しています。
タイトラーで文字を位置を決めてからやると出現アニメーションを作成すると文字単位で動きを作る必要がありますが、トランスフォーム1で動きを付けてからその後にトランスフォーム2で位置合わせするとトランスフォーム1の動きを再利用できるので作業が楽になります。
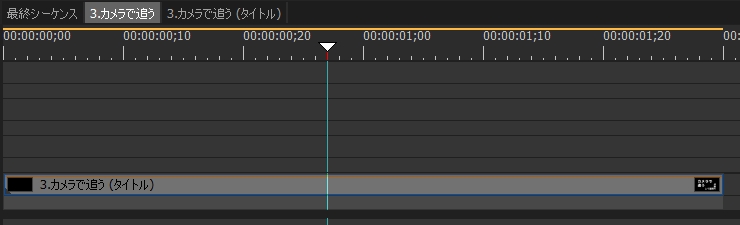
作成した出現アニメーションのシーケンスを新規シーケンスに配置して動きやブラーを掛けていきます。
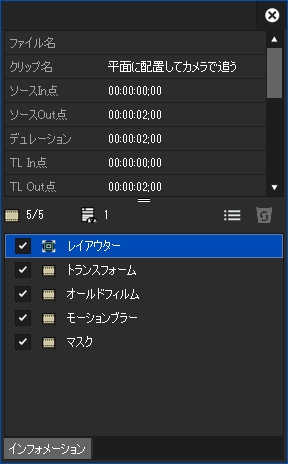
使用しているエフェクトは以下の通りです。
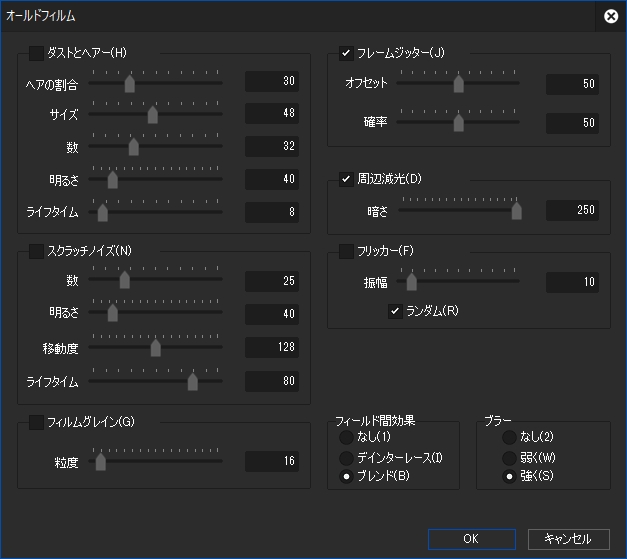
トランスフォームで動きを付け、オールドフィルムで「フレームジッター(画面の揺れ)」と「周辺減光」を演出。
軽くモーションブラーを掛け、マスクで外側に向けてブラーの強くなるように設定。
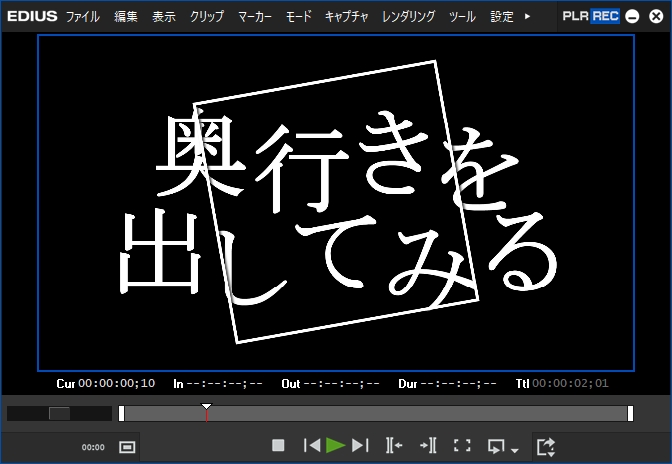
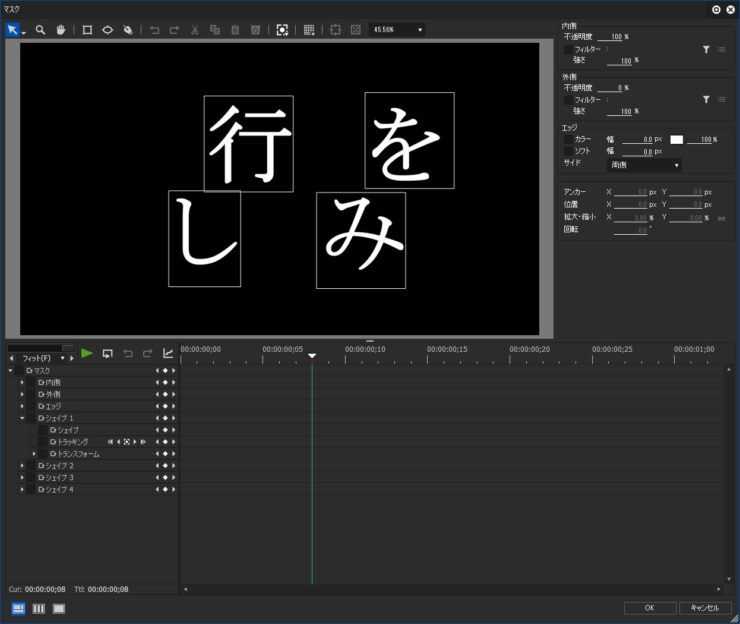
「奥行きを出してみる」
マスクで枠線を作成し、外側の不透明度を0%にして枠からはみ出さないようにしているだけなのでそれほど難しくはないです。ただ、文字はひとつのタイトルクリップで作成してマスクで分離して位置をズラして作っています。
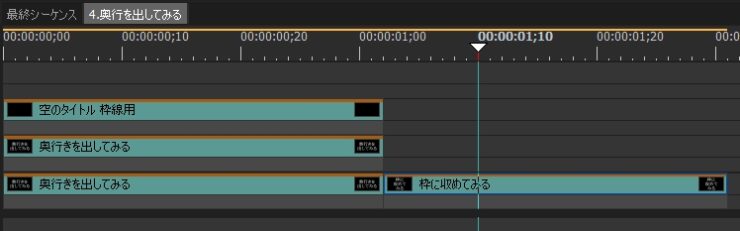
タイムラインです。枠線はマスクで作成しています。
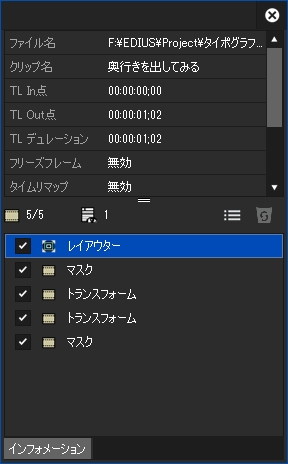
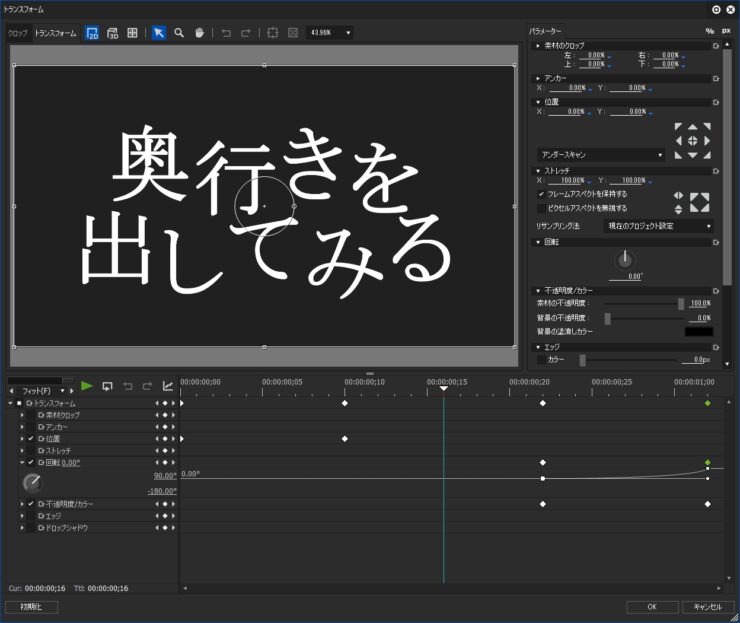
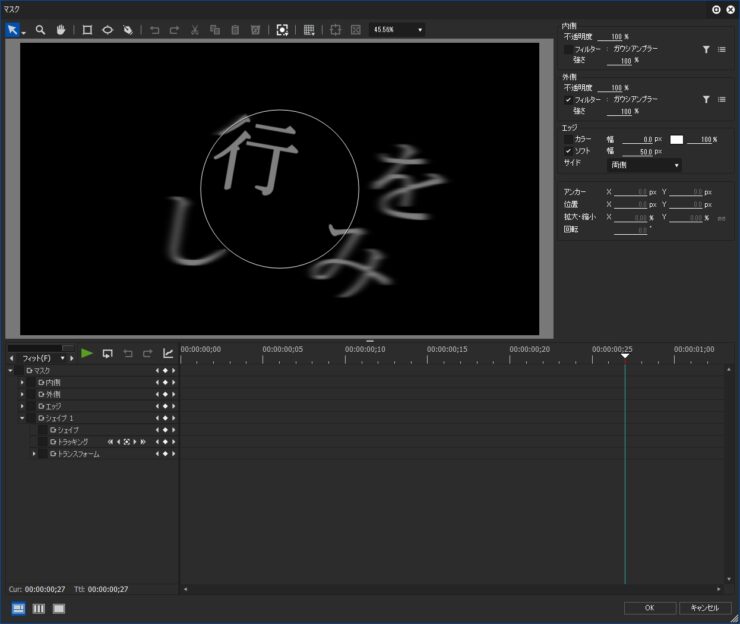
「奥行きを出してみる」のTクリップに適用しているエフェクトは以下の通りです。
文字の位置をズラす文字をマスクで囲います。
上から1個目のトランスフォームで位置を少しズラし、2個目のヤツで移動と回転をしています。
最後のマスクで文字の外側にガウシアンブラーが掛かるようにしています。
因みに位置を動かさない文字は不透明度を入れ替えて表示されて位置をズラすトランスフォームを無効にして動きを同期させています。
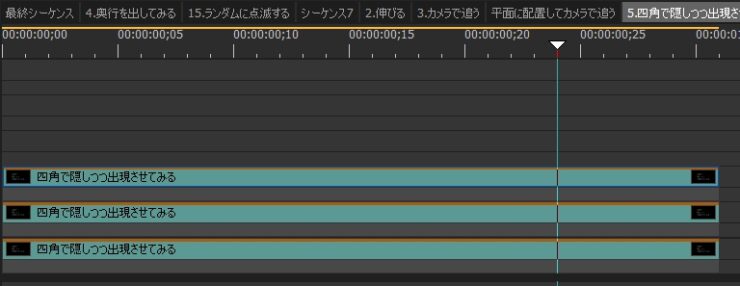
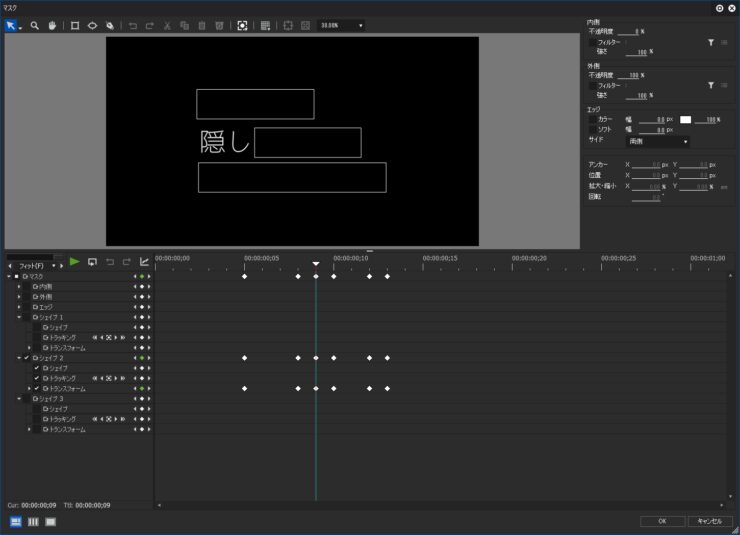
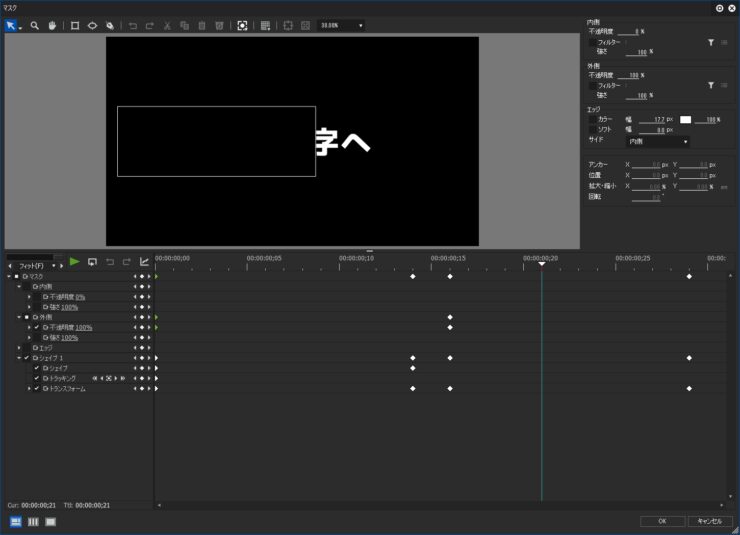
「四角で隠しつつ出現させてみる」
これも一つのタイトルをマスクで分解して利用しています。
マスクで表示させるタイミングで矩形パスを動かしています。
白いパーツはエッジカラー(内側)で色を付け、キーフレームを打って表示されるタイミングと合うように調整しています。
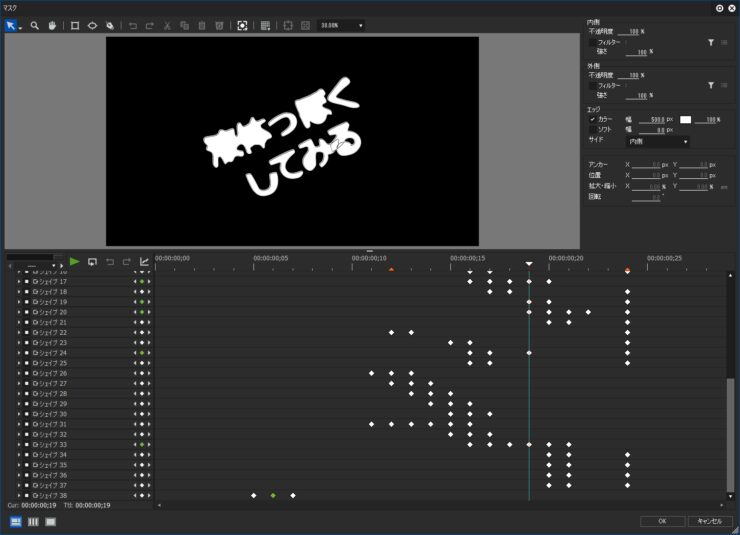
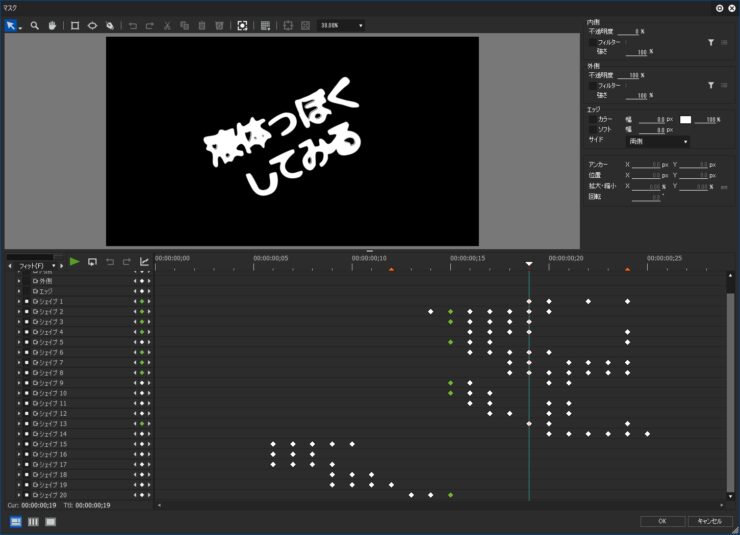
「液体っぽくしてみる」
マスクのシェイプを37個使ってアニメーションさせています。完全に力技ですがマスクアニメションを作っていると「無」になれるのでおススメですw。
文字の抜けた部分はさらにマスクを追加して内側の不透明度を0%にして消しています。
「線で区切って次の文字へ」
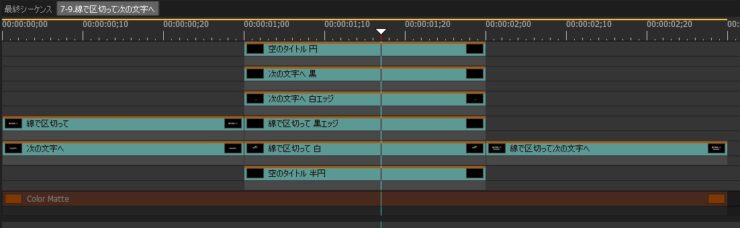
タイムラインです。黒字のタイトルを使用しているのでトラックをミュートした時に見えるようにカラーマットを配置しています。
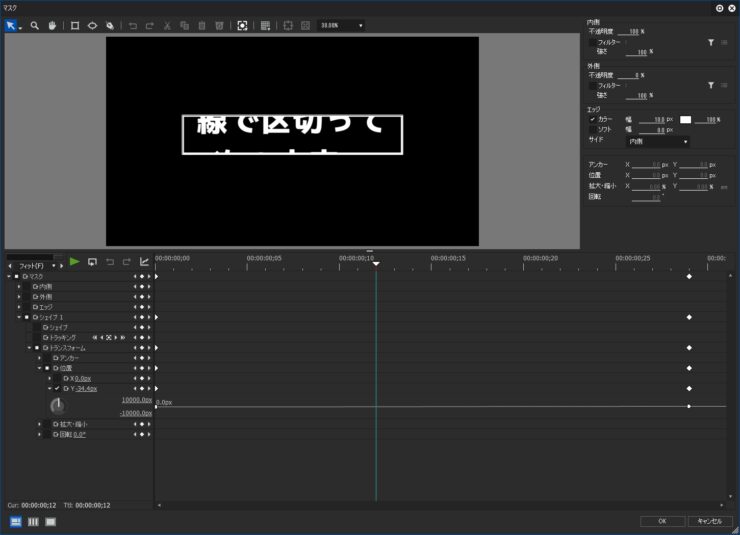
線で区切って切り替える
ふたつのタイトルを上下に配置して中央の線を境にマスクで表示を切り替えています。
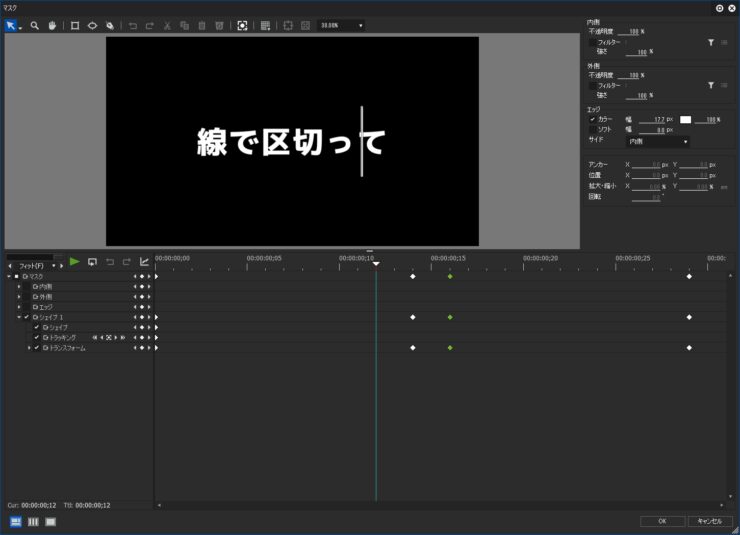
マスクで線を作成してシェイプで動きを付けます。
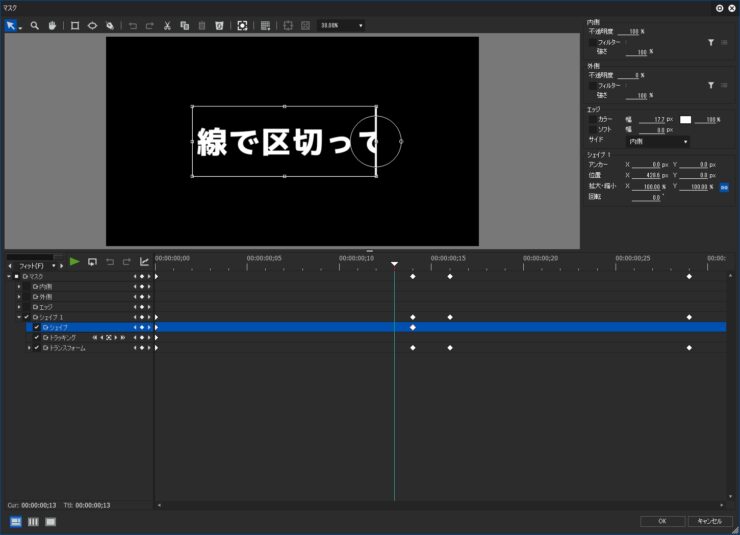
文字の表示を切り替えているマスクは、線のマスクをコピーしてシェイプ編集ツールで左側にあるパスの頂点を左方向に水平移動させてマスクを広げ、外側の不透明度を0%に設定します。このように複製から作成すると位置がズレにくいので正確なマスクが作成できます。
もう一方のタイトルも作成したマスクを複製し、外側の不透明度のキーフレームを有効にしてマスクパスが左に移動するタイミングで不透明度を0%から100%(補間方法:固定)になるようにします。
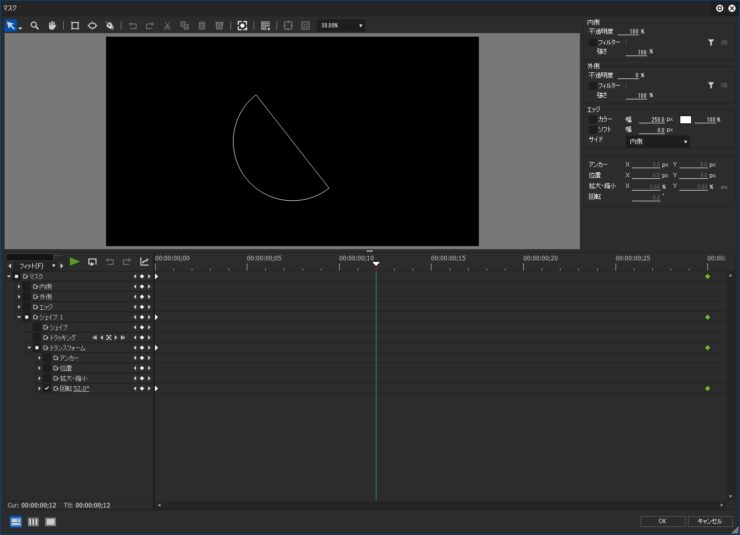
半円で区切る
基本的には「線で区切って切り替える」と同じやり方なんですが、ただ、説明するのが難しいので詳しく知りたい方はプロジェクトをダウンロード(有料)して確認してください。
円形のものは下図のようなマスクを作成して文字ごとに不透明度を切り替えて動きを作っています。
枠で区切る
矩形マスクを作成して外側の不透明度を0%にしてマスクパスを下に移動させているだけです。
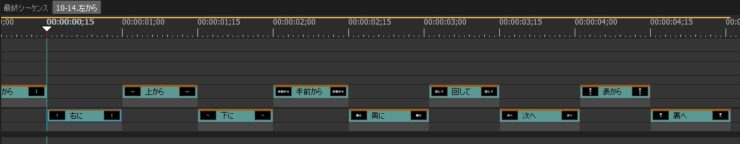
「左から右へ」~「表から裏へ」
「左から右へ」~「表から裏へ」はトランスフォームで動きを付けて、あとはクリップが切り替わる時にガウシアンブラーで馴染ませているだけです。
「ランダムに点滅する」
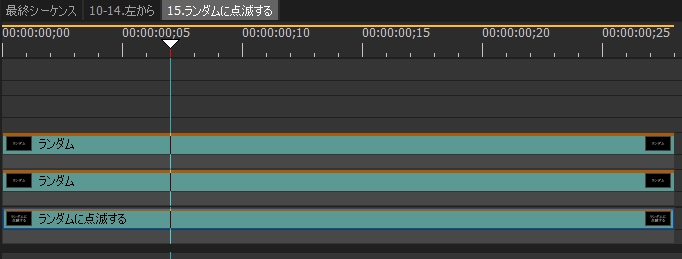
タイムラインはこんな感じです。
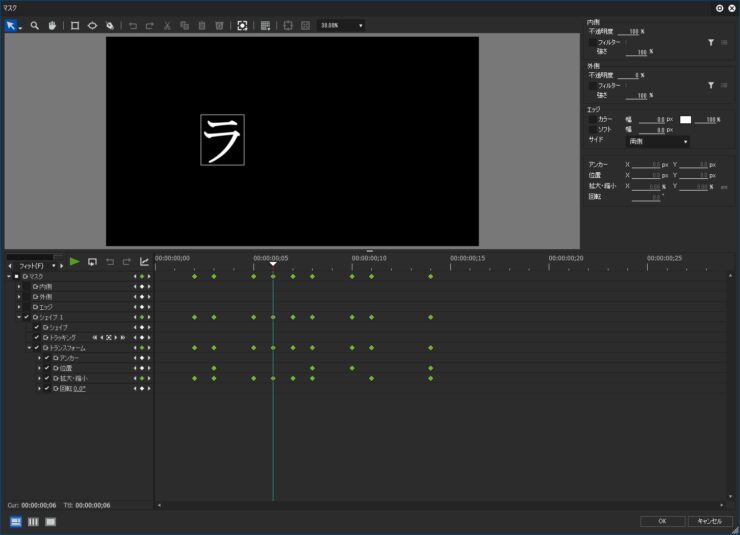
マスクで文字を切り替えてつつトランスフォームでランダム移動させています。
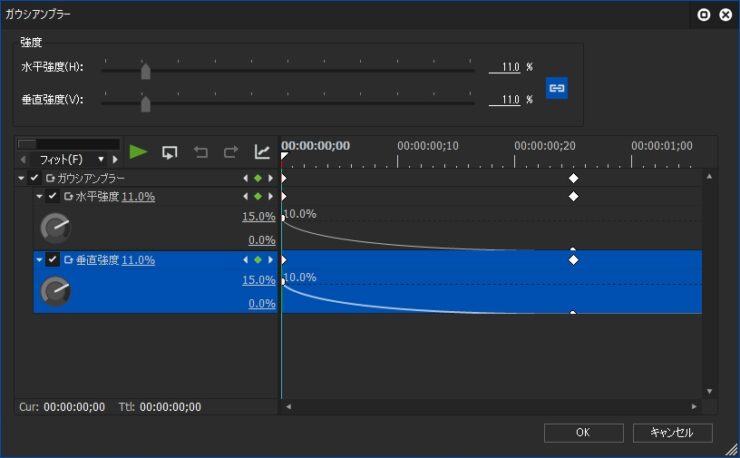
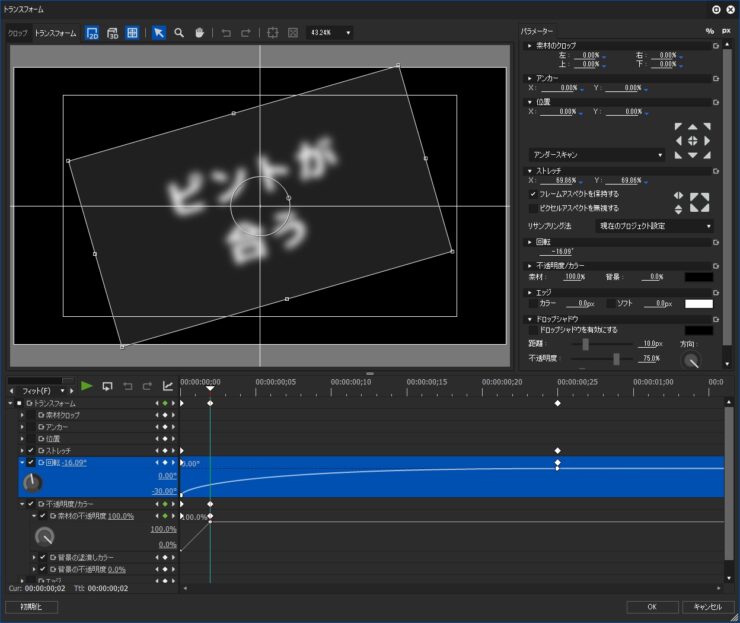
「ピントが合う」
ガウシアンブラーの強度を徐々に弱めてトランスフォームで動きを付けているだけです。
トランスフォームで回転と不透明度にキーフレームを打っています。
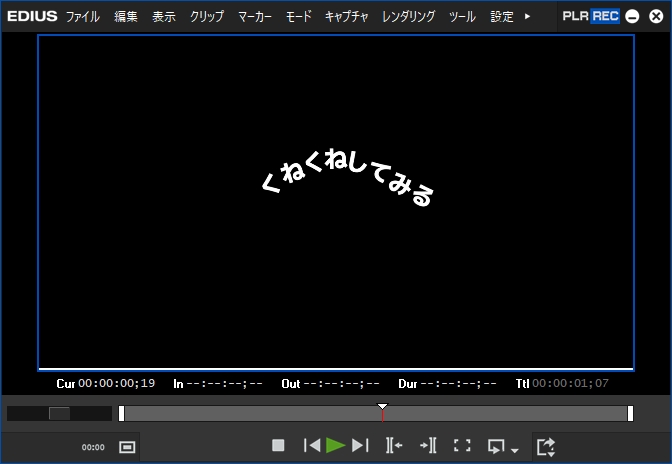
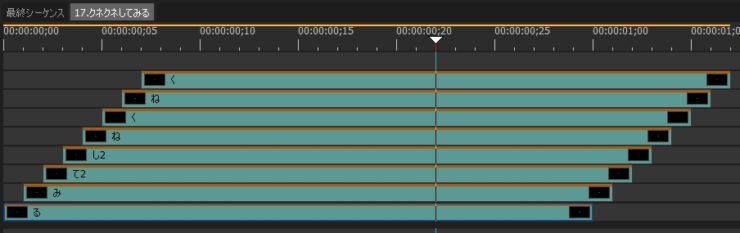
「クネクネしてみる」
最初のこの動きが出来なくて断念しかけたんですが、文字ごとに動きを付けたらできました。
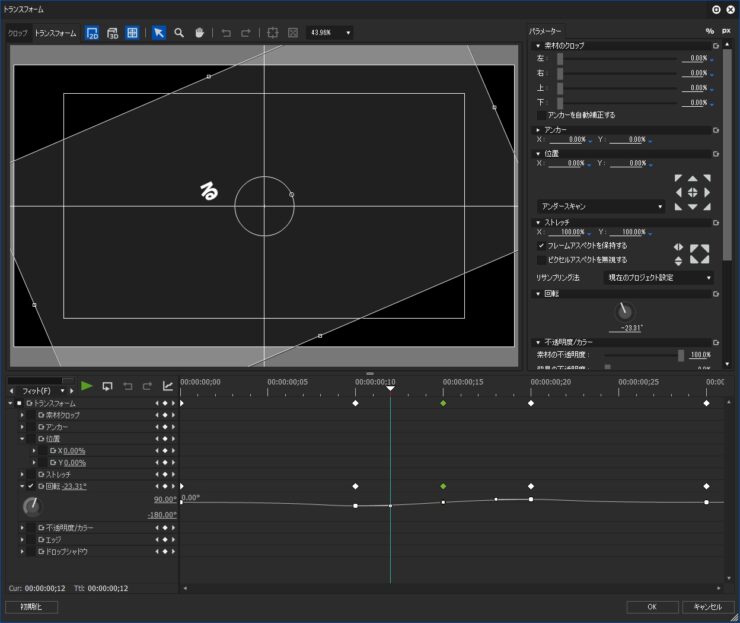
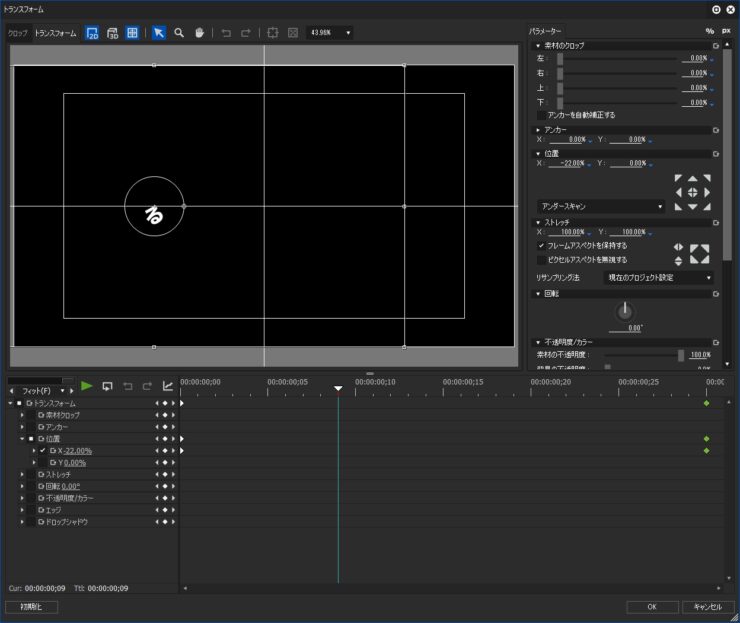
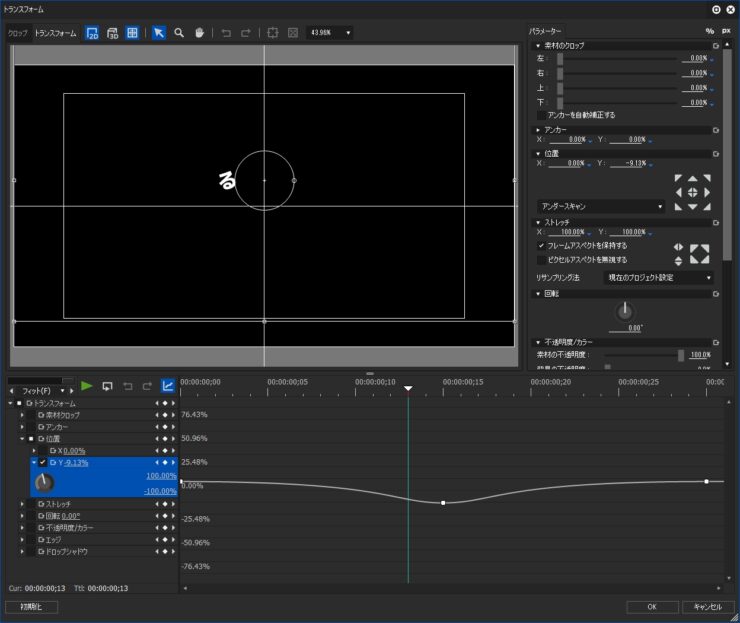
この動きは一文字づつ作成していていますが、適用しているエフェクトは同じものです。トランスフォーム(レイアウター)でこのような動きを付けようと結構難しいですが複数のトランスフォームを掛け合わせると意外に簡単にできます。
使用しているエフェクトはトランスフォーム3つです。
1つ目のトランスフォームで文字の角度だけをアニメーションさせています。
2つ目のトランスフォームでは左から右に等速で水平移動させます。
3つ目のトランスフォームで位置Yの値にだけキーフレームを打って上下する動きを付けます。
水平移動は直線、回転と位置Yの動きだけ補間方法をベジェにしています。これらを組み合わせると動画のような動きになります。
「丸くなってみる」
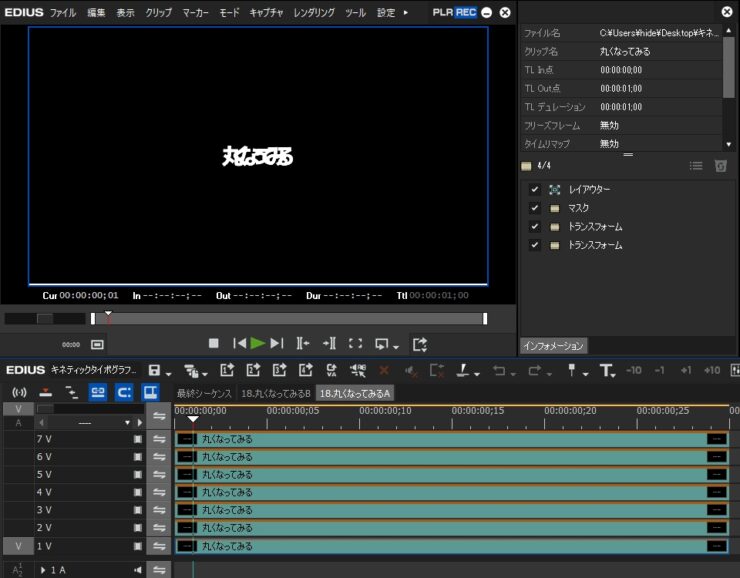
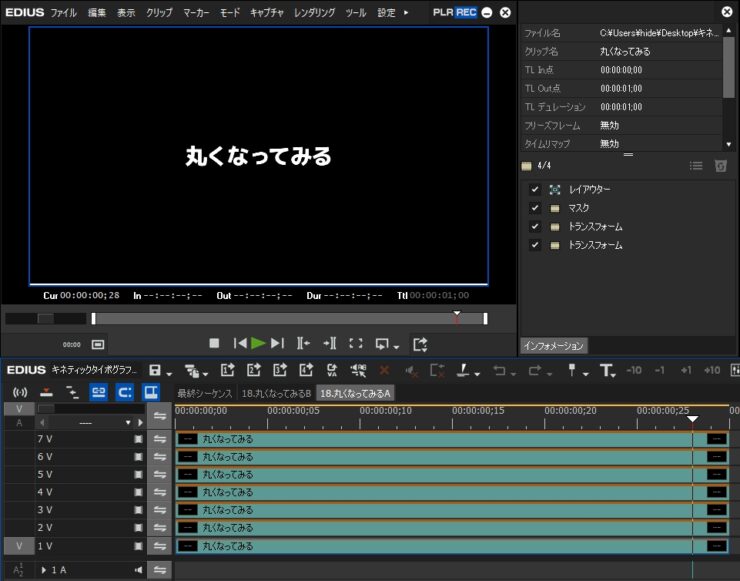
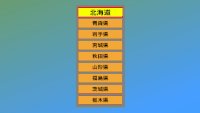
まずはタイトルのみのシーケンスを作成して文字間隔が広がっているような動きを作ります。
※こちらのシーケンスはプロジェクトには入っていません。
文字をマスクで分解する方法の詳細は以下のページに記載しています。
再利用することを考えて一つのタイトル文字をマスクで文字を分解して作成していますが文字を変えたらマスクで囲った枠もズレてしまう可能性があるので普通に一文字ずつタイトルを作成しても構いません。
時間経過とともに文字間隔が広がるような動きになっています。
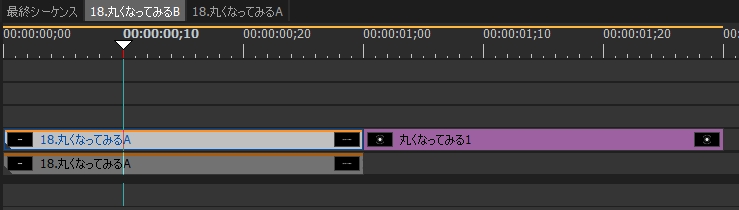
あとはネストシーケンスしてトンネルビジョンで円形にしてトランスフォームで動かしている感じです。尚、後半のクリップは画像化して静止させているだけです。
トンネルビジョンを使用した時に表示される中心部分の隠し方はリンク先の記事で紹介しています。
「丸くなってみる」改良版
文字が変形していたのでやり方を根本的に変えました。
基本的なやり方には「クネクネしてみる」と同じなんですがちょっとだけ違います。
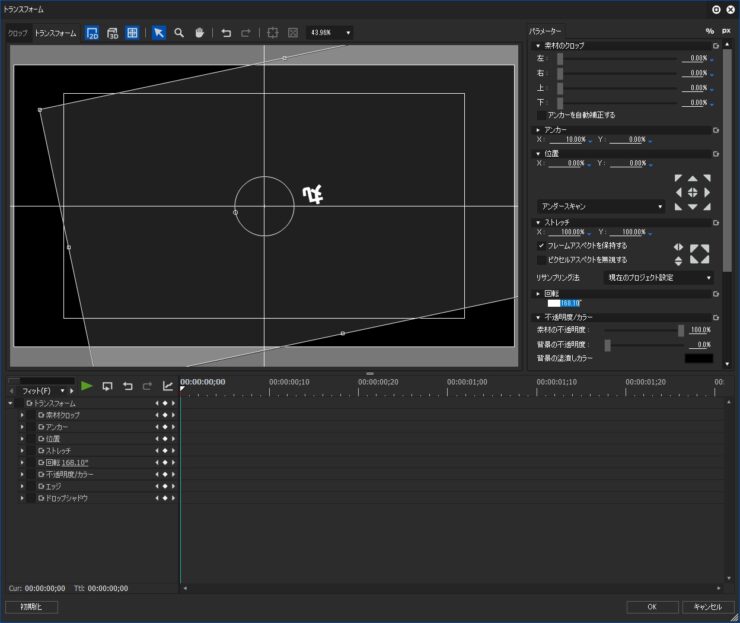
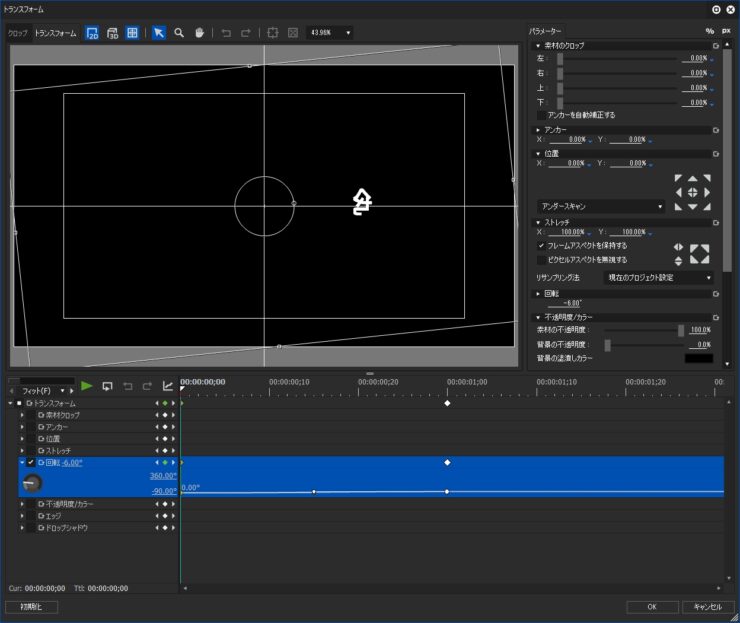
回転させた時に文字の底面が常に中心を向くようにする必要があるんですが、アンカーXで位置をズラすと回転させた時に下図のようになってできません。
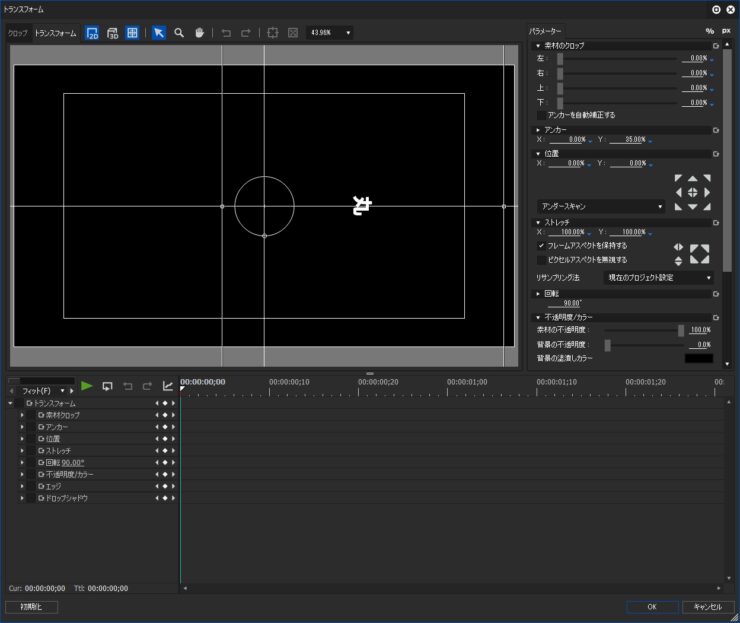
これを解消するにはアンカーYで位置をズラしてやります。尚、90度回転させていますが必須ではありません。
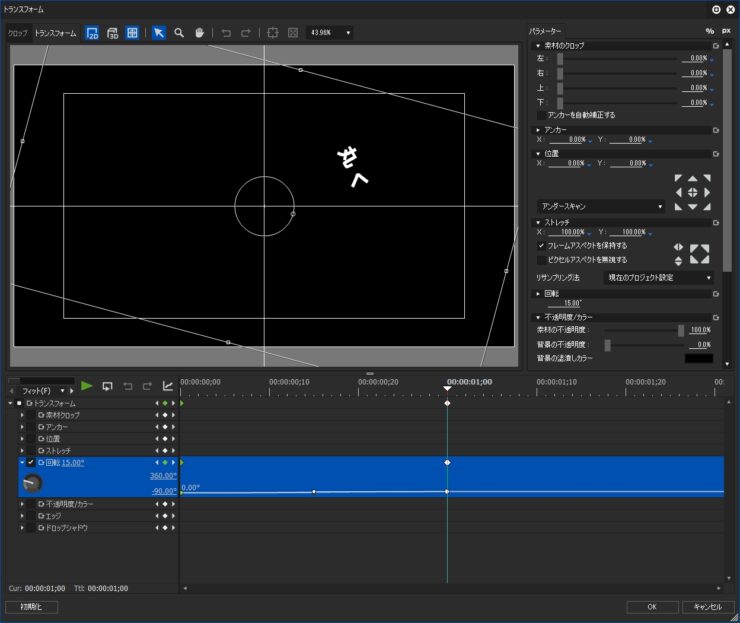
こうしておいてからトランスフォームを追加して回転させます。ここまではエフェクトはすべての文字に複製して利用します。
2文字目のクリップには、文字間隔に動きを付けるためにさらにトランスフォームを追加します。
回転始めは「-5°」、終わりは「15°」とすることで最初は1文字目より前に位置していたものが回転するとともに追い抜いてくような動きをします。3文字目以降はこの角度を変更していい感じになるようにします。
新規シーケンスに配置して回転する位置などを調整すれば完成です。
ダウンロード
サンプル動画のプロジェクトファイル(xxx.ezp)になります。尚、再利用することを考慮して作っていないのでフォント(M+フォントを使用)や文字サイズを変更すると意図した通りに動かないと思います。
プロジェクトを配布するのにも色々と手間が掛かるので今回からプロジェクトファイルの配布は有料とさせて頂きます。
販売はBOOTHで行っています。
| フレームサイズ | 1920 x 1080 |
| フレームレート | 29.97p |
| 動作保証 | EDIUS 8,9,X ※M+フォントがインストールされたPC |
ZIP化しているので必ず解凍してご利用下さい。
edius_kinetic-typography_xxx.zip
解凍したフォルダの中身です。
「mplus-TESTFLIGHT-063a」はプロジェクトで利用しているフォント「M+フォント」なんですが、使用しないと正常に動作しないと思うので必ずインストールしてご利用下さい。ただ、フォントの利用に関しては利用規約(LICENSE_J)を読んで自己責任でご使用ください。
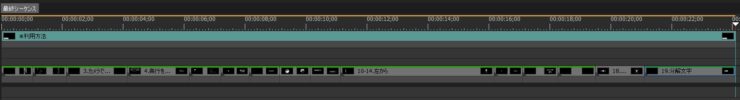
タイムラインです。タブ(タイムライン)が多いので初期状態では閉じていますのでTLシーケンスクリップ(灰色クリップ)をダブルクリック(またはビンから開く)すると新しいタブとして開きます。
- 動きによっては重たいものもあるのでそのような場合は「選択クリップのレンダリング」等でレンダリングしてプレビューして下さい。
- クリップ名などは添付画像と異なる場合があります。
- サンプル動画で使用しているBGM(Guitar House – josh pan)はYouTubeオーディオライブラリーからダウンロードしたものです。
- オマケとして「文字を分解して動かす」の時に作成したシーケンスも入っています。
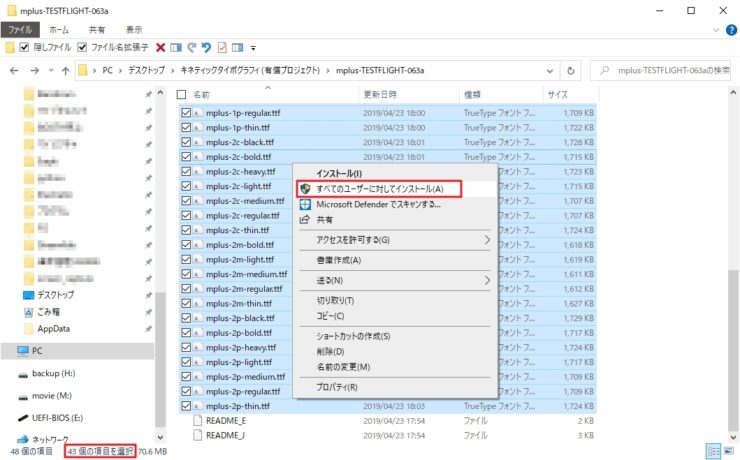
フォントのインストール方法
「M+フォント」のインストール方法を解説します。
拡張子「*.ttf」が付いたファイル(43個)がフォントなのでそれらをすべて選択して「すべてのユーザーに対してインストール」でインストールして下さい。フォントはZIPファイルに同梱していますがバージョンが古い可能性があるので公式サイトからダウンロードしてインストールしても構いません。