EDIUSでLINE風な動画の作り方

目次 -index-
TwitterのダイレクトメッセージでLINE風の動画の作り方を聞かれたので作ってみました。
LINE風動画の作り方の概要
このページでは一つのタイトルクリップだけで作成する簡易版と吹き出しの出現する際に動きを付けたり動画を設置できたりする二つの作成方法を紹介します。
- 「LINE風動画 簡易版」
- 「LINE風動画 カスタム版」
前者は下からスライドしてきて画面全体に表示されたらタイムラインが表示されたら終わりですが、後者はトラックを無限を追加すればいつまでも吹き出しを流し続けることも可能ですし、動くLINEスタンプのような動画を使用したりできます。
また、使用する素材、例えばアイコン画像をネストシーケンスさせて置けばその画像を置き換えるだけですべての吹き出しデザインに適用できたりするので使い回しする場合にはカスタム版がおススメです。
吹き出しパーツを作る
拭き出しのイメージがないと始まらないのでそちらを作成します。
プロジェクト設定 1920 x 1080 29.97p
クイックタイトラーでは曲線などの複雑な形は作れませんが吹き出し程度ならフォトショップなどの画像編集ソフトを使わなくても作れますし、より凝った吹き出しのデザインはマスクやシーケンス単位で作成することもできます。
スマホの外観(フレーム)のダウンロード
その前にスマホの画面に表示するのが一般的な演出方法なので先にスマホのフレーム枠を用意してそれに合わせて作成しておけばあとで位置やサイズの調整が必要が無くなくなるのでおススメです。
お気に入りのデザインがあればそれを利用もいいですし、下図は筆者がマスクでデザインしたものを画像化(PNG透過あり)したものなのでこちらを使ってももらっても結構です。尚、そのまま保存すると低画質にモノになるので画像を開いて保存して下さい。
尚、プロジェクトをダウンロードすればそちらにマスクで作成したものも入っています。

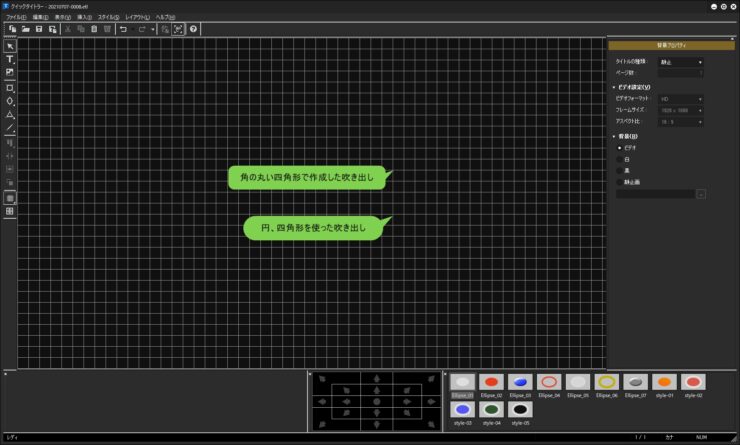
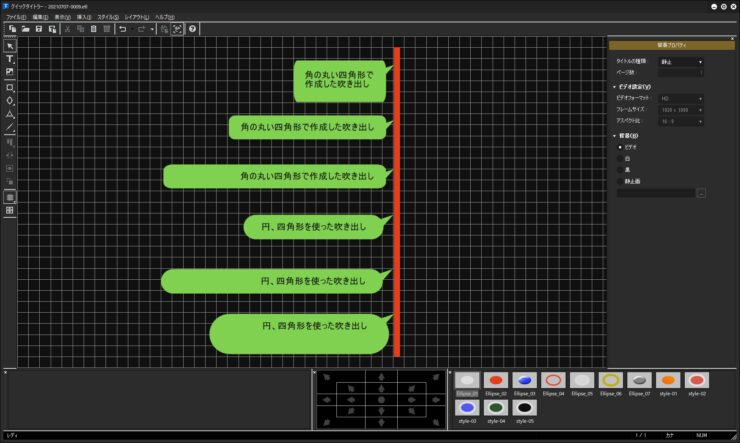
クイックタイトラーで吹き出しを作る
上の吹き出しは角の丸い四角形に回転させた三角形を付けただけですが、下のより丸みのある吹き出しは「円 長方形 円 三角形」を組み合わせて作っています。
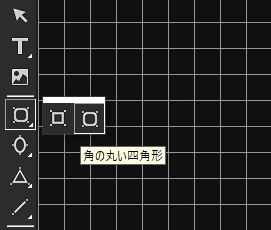
角の丸い四角形のボタンは表示されていませんが、右下に小さな三角形があるツールは長押しするとサブメニューが表示されるのでそちらから選択できます。
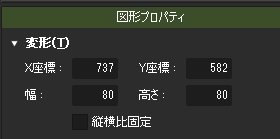
複数の図形を組み合わせる時には図形プロパティで座標や大きさなどの値を見て行うとより正確な位置合わせができます。幅と高さを同じ値にすれば長方形の場合は正方形し、円の場合は真円になります。幅と高さを同じにしてから縦横比固定にチェックを入れて置けば拡大縮小しても常に比率が維持されます。
吹き出しの始点(尖がった部分)の位置を揃えておかないと後々面倒になるのでそこだけは気を付けるポイントです。スマホのイメージを一番下のトラックに配置して作業するのが一番分かりやすいと思います。
横に広げる場合は始点がない方の端を引っ張って伸ばします。複数の図形で作ったものはまず円を水平移動(Shiftを押しながらドラッグ)させてから次に長方形の良い感じになるように引っ張って伸ばし、吹き出しの高さを変える場合は長方形の高さと円の幅と高さを同じ値にします。尚、グリッドを表示させていると吸着(スナップ)して位置がズレることがあります。
クイックタイトラーの詳しい使い方はリンク先の動画を見て下さい。
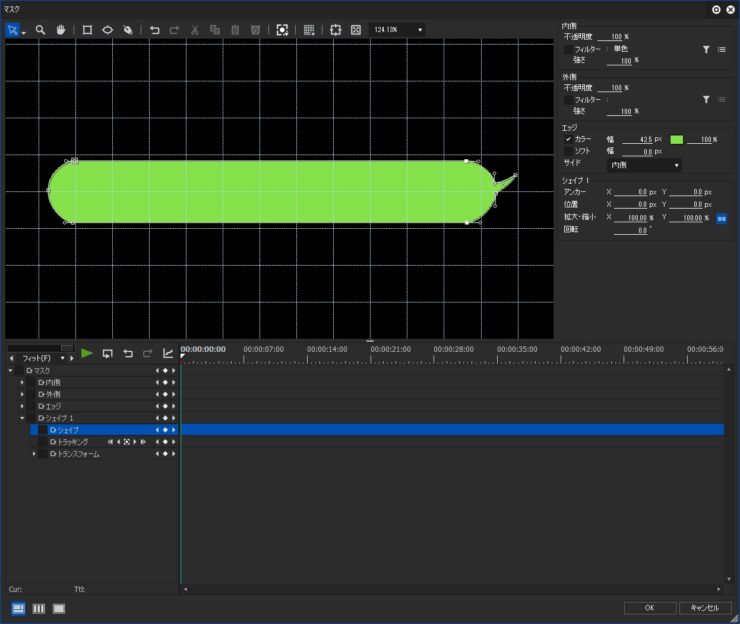
マスクで吹き出しを作る
吹き出しの形にこだわる場合はマスクで作成することも可能です。
こちらの利点は頂点選択ツールで端の頂点だけ選択すれば横の長さを簡単に調整できますし、シェイプを調整してアスクアニメーションにすることもできます。マスクなのでプリセット化しておけばどのプロジェクトからでもすぐに吹き出しを作成できるという手軽さもあります。
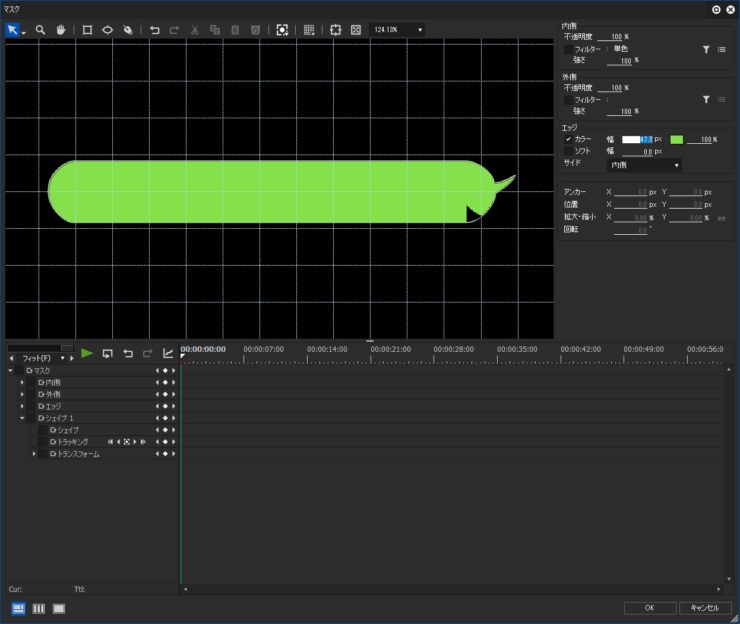
色はカラーピッカーを使えるのでエッジカラーで付けていますが、たまに塗り残しのようなことが起きます。多分マスクのバグだと思いますが、頂点を調整すると消えますがどうしても消えない場合は内側フィルターに単色を設定して色付けして下さい。
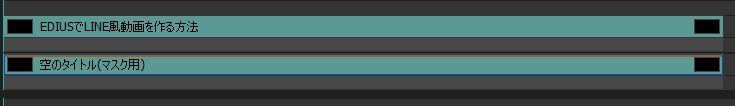
マスクは空のタイトルクリップに適用して利用します。文字を設定したクリップに適用すると文字がマスクで作成した吹き出しより下に表示され、結果的に隠れて見えないので別々にする必要があります。
そんな感じなのでマスクで吹き出しを作成する場合やひとつのシーケンスで吹き出しのデザインを作成する場合には制御しやすいようにネストシーケンスして一つのクリップとして取り扱いできるようにしてから使います。
左側に吹き出しの始点が来るデザインも作成し、好みでアイコン等を追加してもいいですが左端の位置だけ揃えます。
あとクイックタイトラー内に透過素材のPNGファイルを取り込んだ際に黒い枠線が出ることがありますが、それは画像のデフォルトに付く「影」と「枠線」が表示されているだけなので無効にしておいて下さい。
アイコンを丸く切り取る
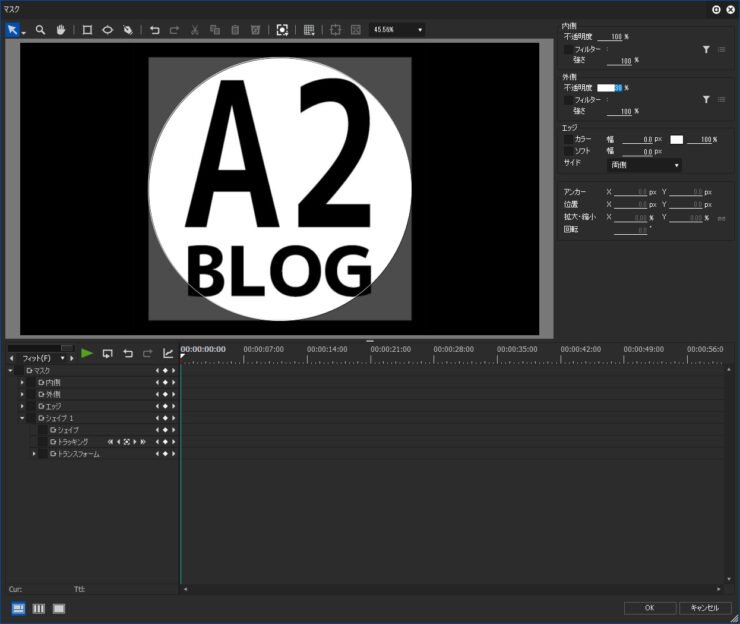
マスクを使用してアイコン画像を丸く切り取ることができます。
楕円作成(L)で真円(Shiftを押しながらドラッグ)を作成し、外側の不透明度を0%に設定します。元画像が分かるようにあえて不透明度を0%にしていません。
このままアルファチャンネルのあるファイル形式(PNG)で書き出してクイックタイトラーに取り込んだ時にサイズ調整してもいいですし、ここでレイアウターやビデオフィルターのトランスフォームで位置やサイズを調整してもいいです。
静止画での書き出し方法はリンク先の記事に書いているのでそちらを参照して下さい。ただ、画像サイズがプロジェクトサイズのままでちょっと使い辛い部分もあるのでそれが嫌な場合は画像編集ソフトで作成して下さい。
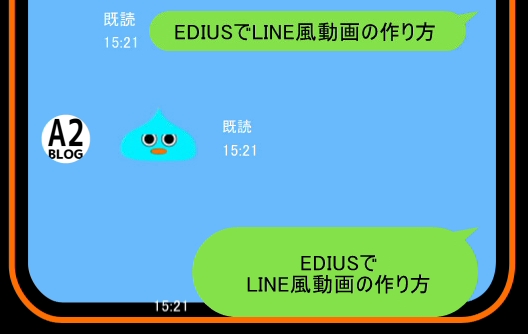
LINE風動画 簡易版
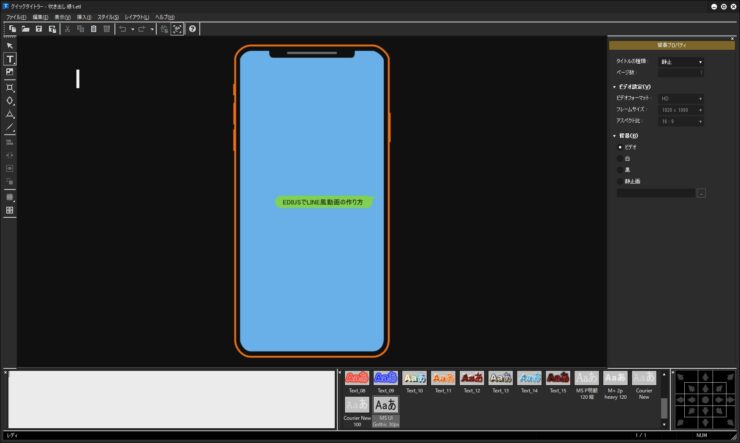
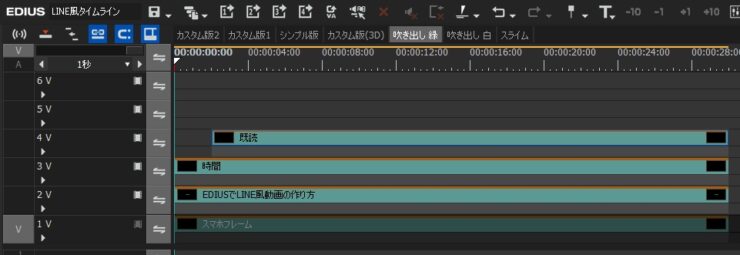
シンプルに作りたい場合は、一つのTクリップにすべての吹き出しを作成します。
因みにシンプル版のタイムラインはタイトラーとマスクで作成したスマホのデザイン(空のタイトルを利用)のみです。
キーフレームを設定する
作成したクリップをレイアウターやトランスフォーム(ビデオフィルター)にキーフレームを打って上に下から上にスライドしていく動きを付けるのが一番手間が簡単だと思います。
数値は任意なので好きなように設定してください。尚、動きはすべてトランスフォームを使用しています。
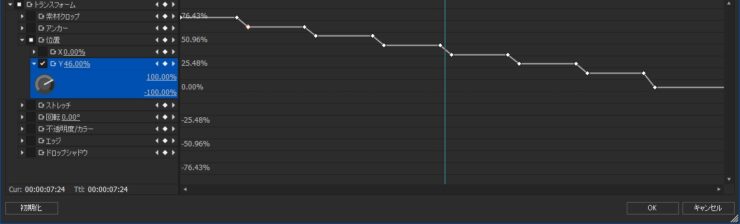
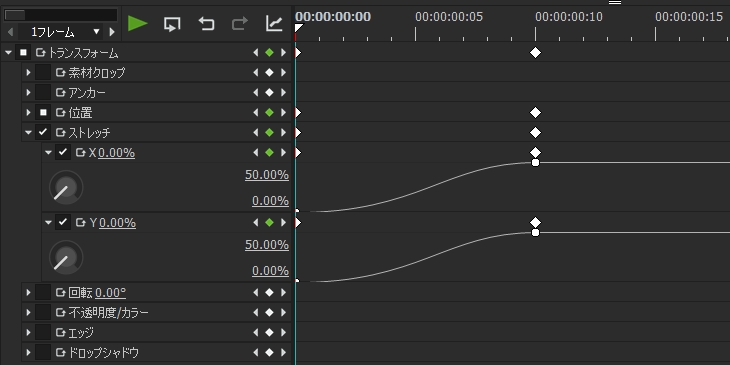
下図は位置Yのキーフレームを有効にして10フレームで位置Yを10%上に移動させ、残りの1秒20フレームで固定(静止)させています。この2秒のサイクルを1サイクルとして位置Yが0%になるまで続けます。1行のみの吹き出しだけならこのリズムのままでOKですが、2行以上の吹き出しが混在する場合は出現ポイントが同じになるように調整して下さい。
タイトルの背景プロパティを「ロール(下から)」にしてタイトル詳細設定で動きを付けることも可能ですが、途中で何度も停止させることができないのでロールでは無理だと思います。
マスク処理
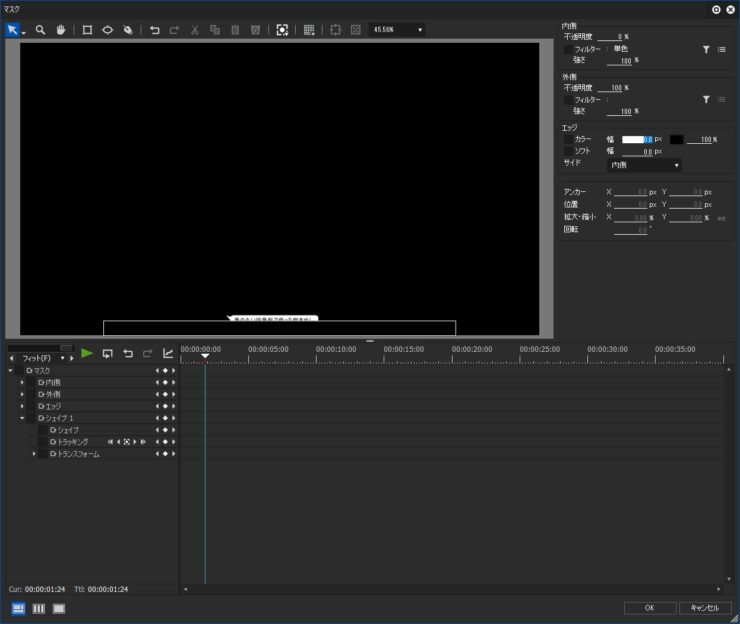
このままだと吹き出しがスマホのフレーム上に表示されるので表示されないように吹き出しを設定しているTクリップにマスクを設定します。
内側の不透明度を0%にして下部のフレームの部分だけ吹き出しが見えないようにしていますが、逆に画面内を囲って外の不透明度を0%にしてもいいです。
マスクのパスを動かす時に微調整したい場合はプレビュー画面の拡大率を上げてから行うと細かく調整することができます。好みの効果音を付けて完成品です。
LINE風動画 カスタム版
横からスッと出ると同時に上にスライドし、たまに動画(スライム)も出てきたりして最終的に画面の上に消えていくという感じの動きを解説します。
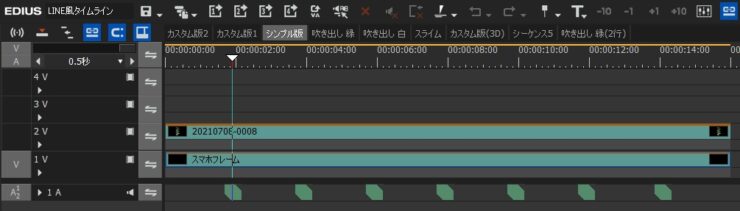
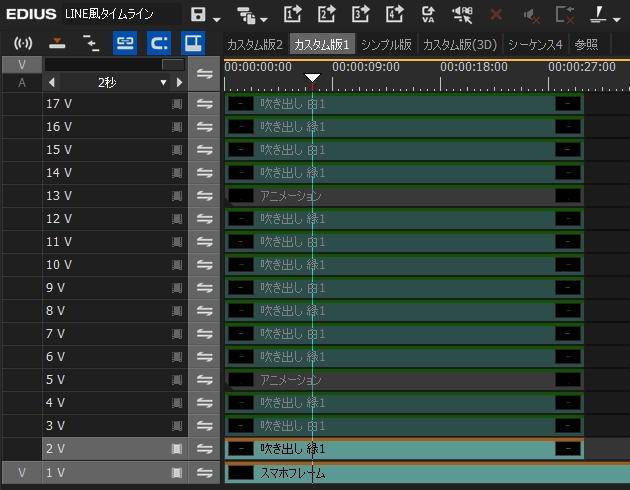
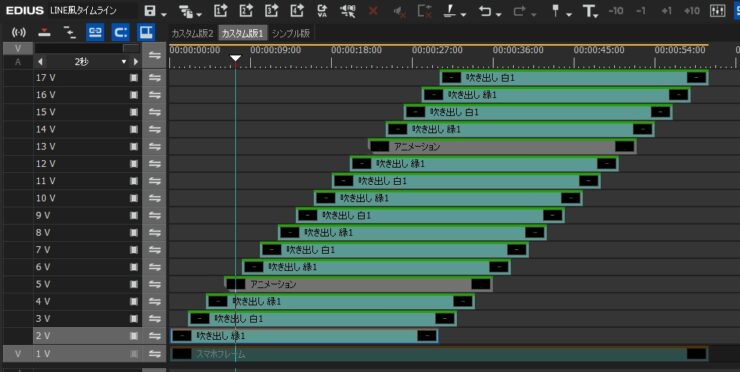
タイムラインに吹き出しを表示するクリップ(デュレーションは30秒くらい)を並べます。分かりやすいように下から出現順に右からの吹き出しと左からの吹き出しを交互に並べていますがやりやすい並べ方で結構です。作業の邪魔になるトラックは非表示にしておきます。
下から2番目の右から出てくる吹き出し(図では2Vのクリップ)の動きを作成します。
基本的な動きは簡易版と同じです。
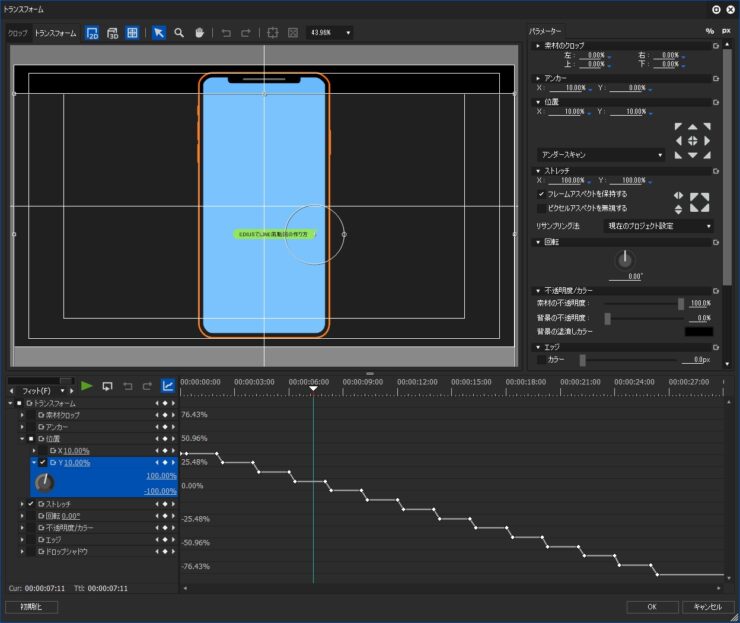
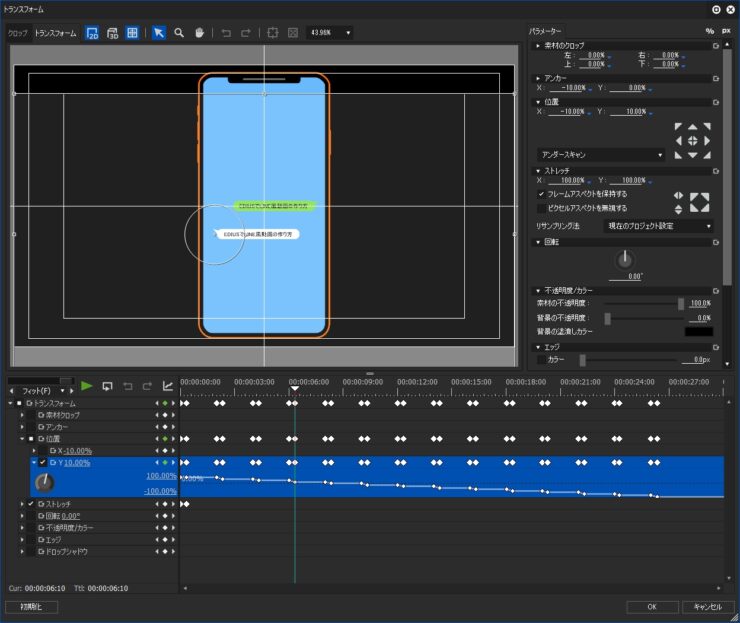
先頭から10フレームまででストレッチを「0% → 100%」に挙げます。ぬるっと動かしたいのでキーフレームの補間方法はベジェに変更します。
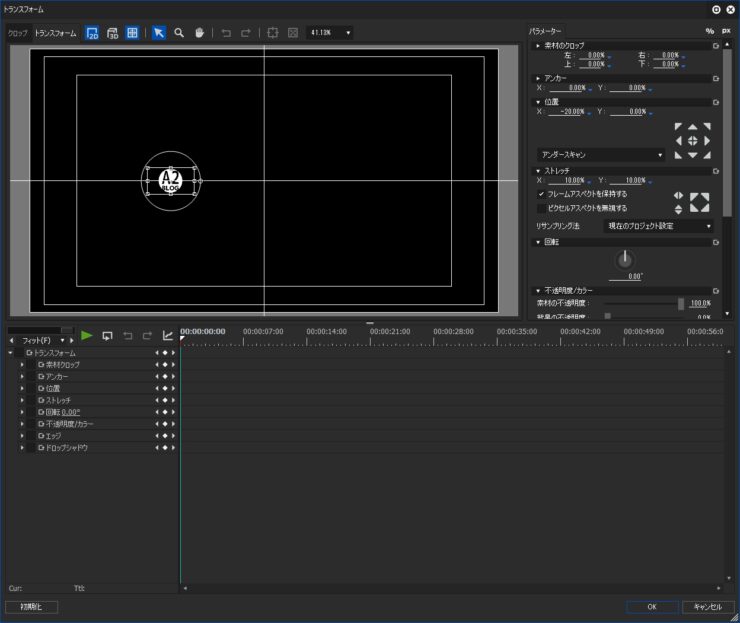
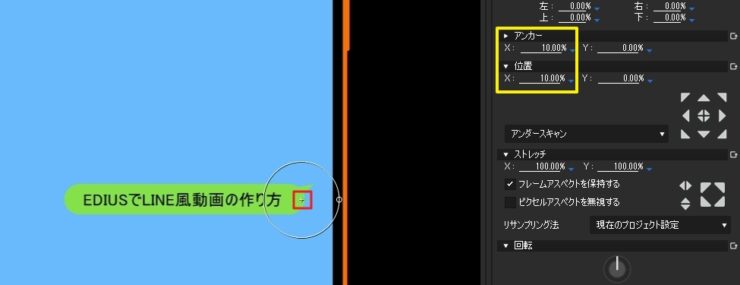
ただこのままでは横からスッと現れなくてアンカーの位置(赤枠で囲った十字アイコン)を吹き出しの始点付近に移動させているためにその辺から出現しているように見えています。
アンカーは十字アイコンをドラッグして移動できますがこの方法だとタイトルの位置も変わって都合が悪いのでCtrlキーを押しながら移動させます。このようにするとタイトルの位置は変更させずにアンカーの位置だけを移動できます。更にShiftキーを押しながらドラッグすると水平・垂直方向に移動させることができます。
また、アンカーXと位置Xを同じ値にするとタイトルの位置を変えずにアンカーだけを移動させることができます。
あとで分かりますが他のクリップが上にスライドするタイミングに合わせるので横からぬるっと出ると同時に上にスライドしているようになります。
続いて左から出てくる吹き出し(3V)の動きを設定します。
作成したトランスフォームの設定をインフォメーションパレットから上にクリップにドラッグ&ドロップでコピペし、設定を開いてアンカーXと位置Xにマイナス(-)の符号をつけて吹き出しの出現ポイントを変更します。
残りのクリップにも出現方向が同じクリップのものに設定をコピペし、タイムラインに2秒ずつ階段状にズラします。スマホのイメージを配置している場合は非表示にしておきます。
位置調整
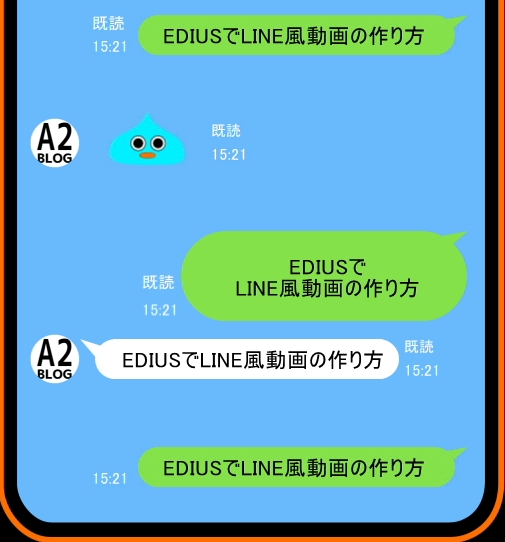
吹き出しを2行とかすると吹き出しがフレームに隠れてしまいます。フレームからはみ出した部分はあとでマスクで隠してしまうので問題ないんですが出現ポイントがずれてしまいます。
また吹き出しと間隔も狭まって違和感があるので位置を調整してやる必要があります。
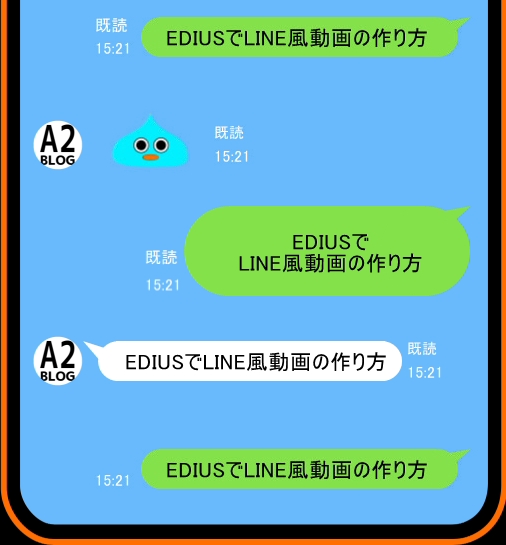
下図はデカい吹き出しのY位置だけを調整したものですが上のよりは大分マシになったと思います。最初から吹き出しの間隔を広めに開けて置くとあまり違和感なく調整できます。
きっちりと間隔を開けたい場合は個別に上昇する割合を変更したりして再設定する必要がありますが、一つ一つ再調整するのが面倒な場合は新規のトランスフォームで位置をズラし、そのトランスフォームの設定を既出の吹き出しにコピペして全体の位置を少し上げてやる方法もあります。
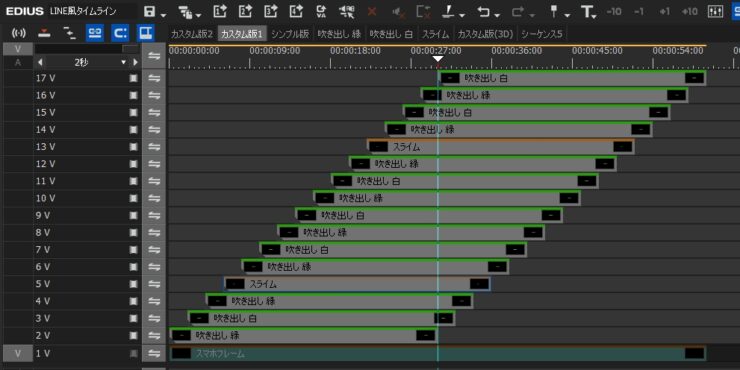
動画や既読マークを差し込む
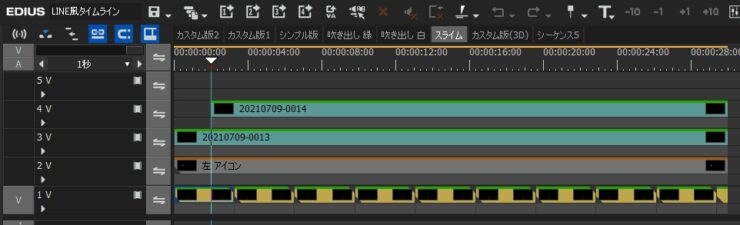
下図はサンプル動画の実際のタイムラインなんですが、動画や既読マークを表示させるタイミングをコントロールしたりするには吹き出しをシーケンスで作ります。
ひとつの吹き出しデザインをシーケンスで作成すると色々と効果を付加できるので動画を追加したり、指定時間後に既読マークを表示させたりもできます。
スライムはかなり昔に作成したマスクアニメーションを動画にしたものです。
マスク処理
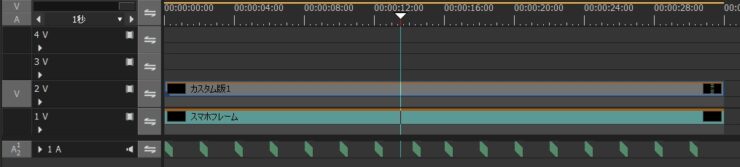
新規シーケンスを作成して階段状に並べたシーケンスをネストシーケンスし、さらにスマホフレームも配置します。出現時の音声は好みで付加して下さい。
スマホの画面外に吹き出しを見えないように下図のような形のマスクパスを作成し、外側の不透明度を0%に設定します。四隅のパスまできっちり作る必要はありませんが上下の部分は完成度に直結するので正確に行います。
マスクのパス操作は慣れないと難しいかも知れませんがマスクを使うとEDIUSで出来ることの幅が格段に上がるので是非ともマスターして下さい。
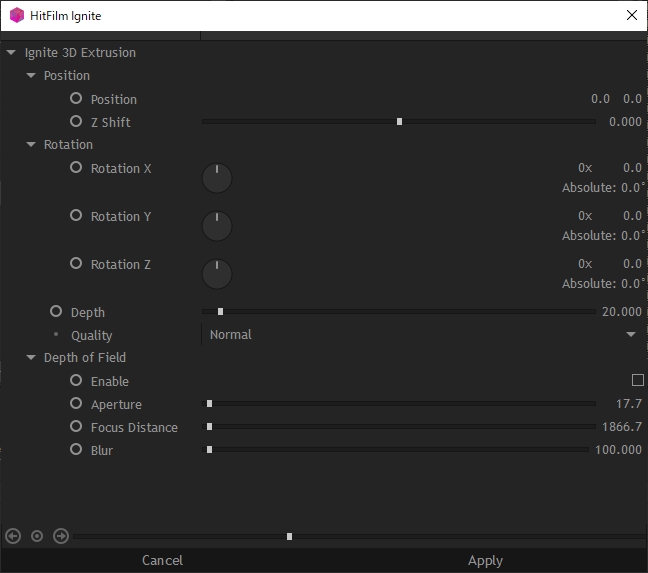
3D加工(オマケ)
Hitilm Igniteを所有している方は「Ignite 3D Extruction」でスマホの外観などを立体的にすることもできます。
筆者はクリエイティブなセンスは一切なく模倣が得意なEDIUS使いですが、GPUfxトランジョンの「ライトムーブ」でキラリーンと光らせたりして色々とできるので装飾して作ってみて下さい。

ダウンロード
3Dと音声以外のプロジェクト(※EDIUS Pro 9で作成)が入っています。動作確認はしていませんがビデオフィルターに「トランスフォーム」があるバージョンのものならどれでも動くと思います。もし動かなかったらコメントください。
edius_line.zip (136KB)利用規約